今回は、「記事を執筆する合間にサクッとお問い合わせフォームを作ろう!」ということで、WordPressのプラグイン「Contact Form by WPForms」を使った「お問い合わせフォーム」の作り方をご紹介します。
お問合せフォームのプラグインでは「Contact Form 7」なども有名ですが操作が難しいと思われる方もいるようです。
「Contact Form by WPForms」を使えば、ドラッグ&ドロップ操作で、初心者さんでも簡単に「お問い合わせフォーム」を設置することができますよ。

この記事はこんなあなたにおすすめです。
・なるべく簡単にお問い合わせフォームを設置したい
・WordPressテーマ「SWELL」を使用している
「お問い合わせフォーム」の必要性
個人のブログに「お問い合わせフォーム」が必要なのかとピンとこない方もいらっしゃるかと思いますが、以下の理由で「お問い合わせフォーム」は必須だということをご理解ください。
「お問い合わせフォーム」の必要性
- ブログの信頼性・安心感をアピールできる
- 広告サービスの審査に合格しやすくなる
- 魅力的なオファーをもらえる可能性がある
- 万一のときの連絡先になる
ブログの信頼性・安心感をアピールできる
「お問い合わせフォーム」があるということは、運営者が自分のブログに対しての責任を持つということです。
読者にとって、誰が運営しているのかわからない、どこに連絡したらいいのかもわからないとなれば、記事の内容にも信頼がおけないと感じてしまうのではないでしょうか?
連絡のツールとしてだけではなく、読者に信頼・安心してもらうためにも「お問い合わせフォーム」を設置しましょう。
広告サービスの審査に合格しやすくなる
Googleアドセンスをはじめとする広告サービス(ASP)には、お問い合わせ先の設置を条件としているものが多くあります。
ブログの収入のほとんどは広告収入になることから、収益化を目的で運営するのであれば「お問い合わせフォーム」の設置は必須となります。
魅力的なオファーをもらえる可能性がある
ブログ運営が軌道にのってくると、企業から仕事のオファーがもらえるかもしれません。
・純広告(*)の掲載依頼
・製品の無償提供によるレビュー依頼
・有償での執筆依頼
・インタビューやメディアへの出演依頼
*純広告…広告主がWebなど媒体の広告枠を買い取って掲載する広告
知名度や記事の拡散のためのチャンス到来ですが、「お問い合わせフォーム」がなければ連絡がつかず、企業も諦めてしまうかもしれません。
せっかくのチャンスを逃がさないためにも「お問い合わせフォーム」を設置しておきましょう。
【最重要】万一のときの連絡先になる
特に「万一のときの連絡先になる」これが一番大切な設置すべき理由です。
ブログを運営していて、意図せず何らかの権利侵害が発生した場合に、連絡手段がないと大変なことになる可能性があります。
・レンタルサーバー社に連絡が行き、サイトにアクセスできなくなったり、最悪の場合サイトを削除される。
・Googleに著作権違反の申請が行き、ペナルティを受けてインデックスから消える。
・訴えられたり損害賠償を請求される。
「お問い合わせフォーム」さえ設置しておけば、運営者に連絡が入り、すぐに対応すれば回避できることが大半です。
ぜひ、「お問い合わせフォーム」を設置しましょうね。
「Contact Form by WPForms」をインストールする
「Contact Form by WPForms」はWordPressで使用できるお問い合わせフォームのプラグインです。
シンプルなもので十分なので、私は無料版を使っています。
もっと凝りたいという場合には有料版にアップグレードもできます。
このブログはWordPressのテーマ「SWELL」で作成しているので、SWELL開発者の了さんがおすすめしている「Contact Form by WPForms」を使っていきますが、ほかのテーマをお使いの場合でも十分対応できますので、手順どおりに進めてくださいね。
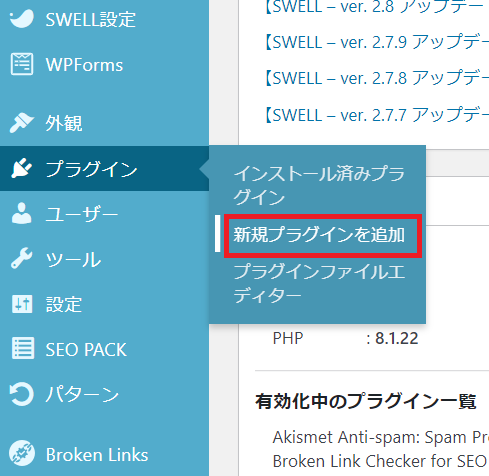
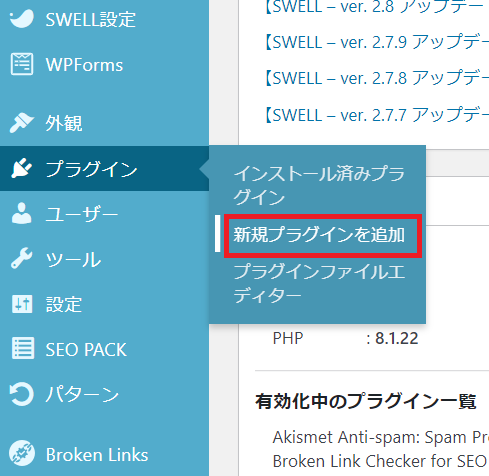
ステップ1 管理画面から「プラグイン」>「新規プラグイン追加」をクリック


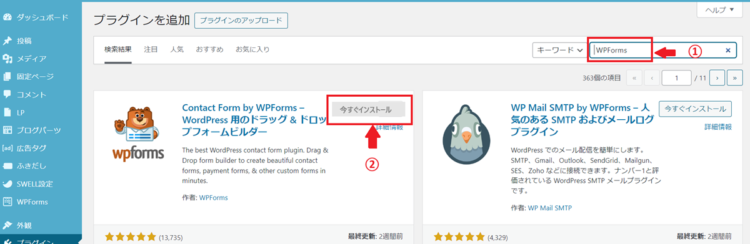
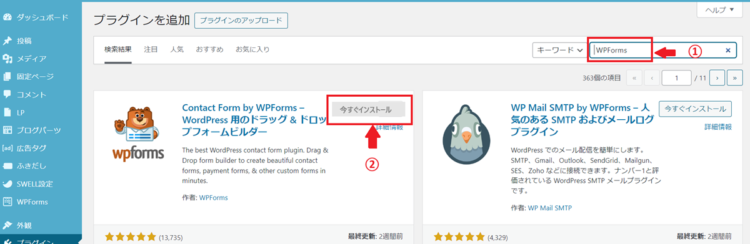
ステップ2 右上の「キーワード」欄に「WPForms」と入力


Contact Form by WPForms枠内の「今すぐインストール」→「有効化」をクリック
これでインストール完了です!
お問い合わせフォームを作成する
ステップ1 WPformsのテンプレートで「お問い合わせフォーム」を作る
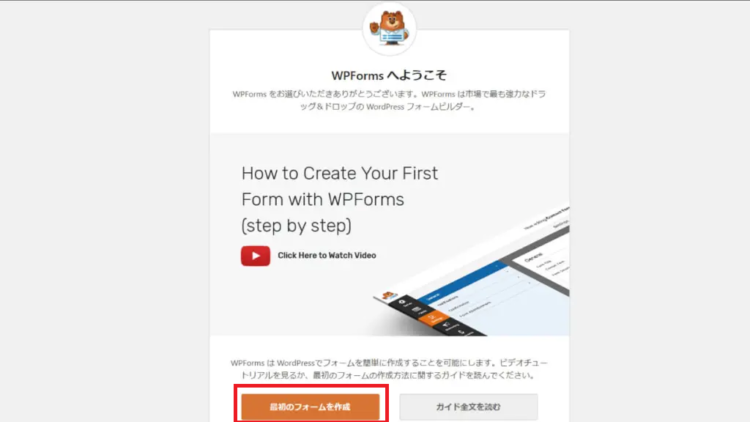
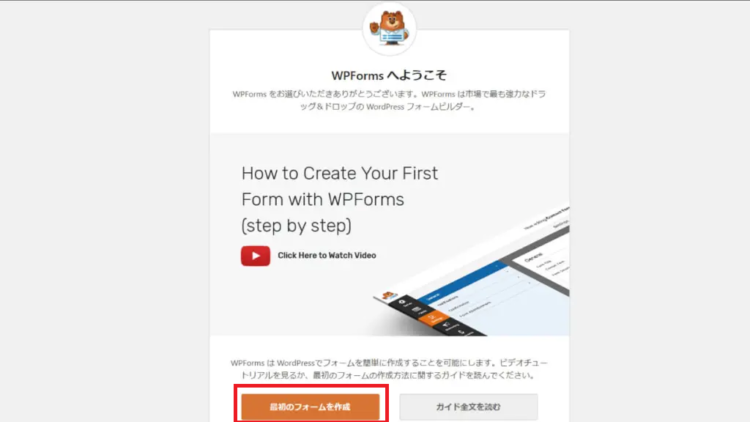
有効化が完了すると次のような画面に切り替わるので、下にスクロールして「最初のフォームを作成」ボタンをクリックします。


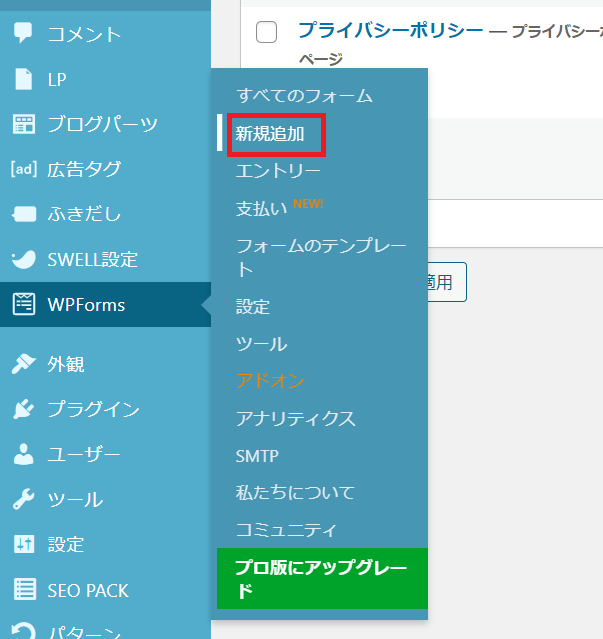
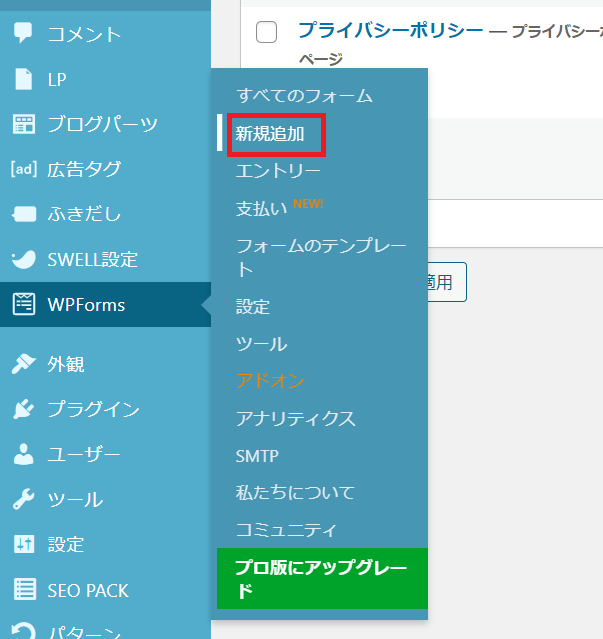
この画面を消してしまっても、Word Press管理画面の「WPForms」>「新規追加」から入れます。


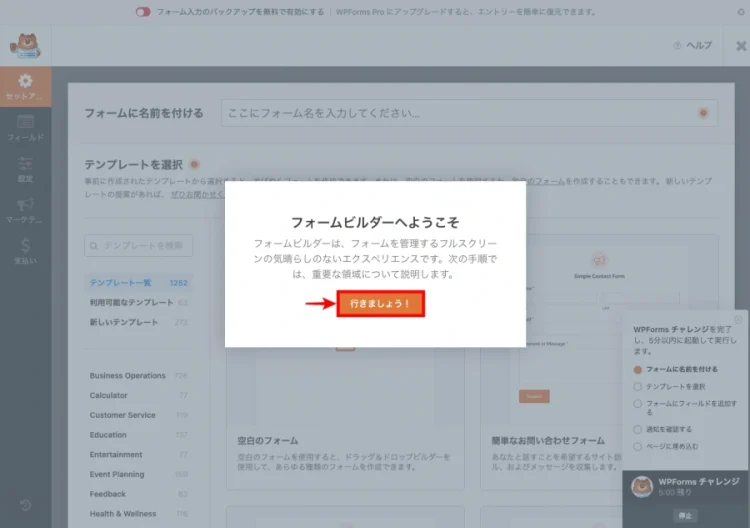
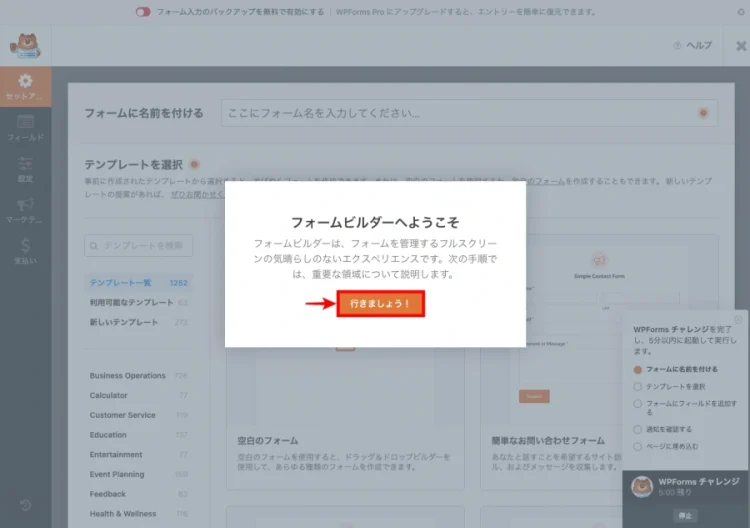
初めてアクセスすると次のようなポップアップ画面がでるので「行きましょう!」をクリックします。


ここでは「お名前」「メールアドレス」「お問い合わせ内容」のシンプルなお問い合わせフォームを作成していきましょう。
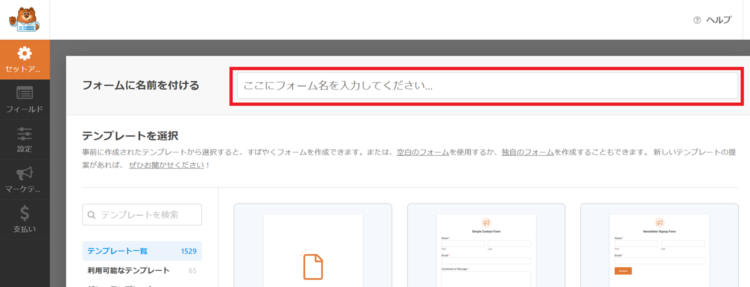
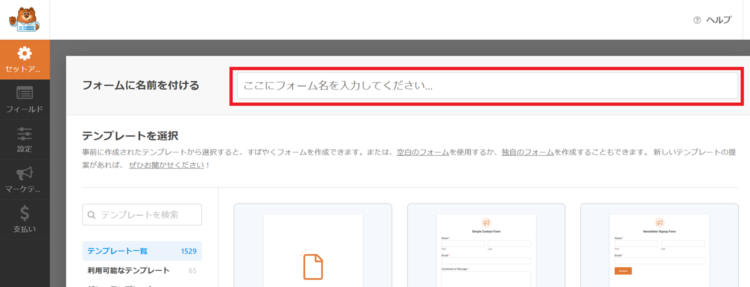
フォームのタイトルを入力します。
「お問い合わせフォーム」、「基本のフォーム」など任意のタイトルでOKです。


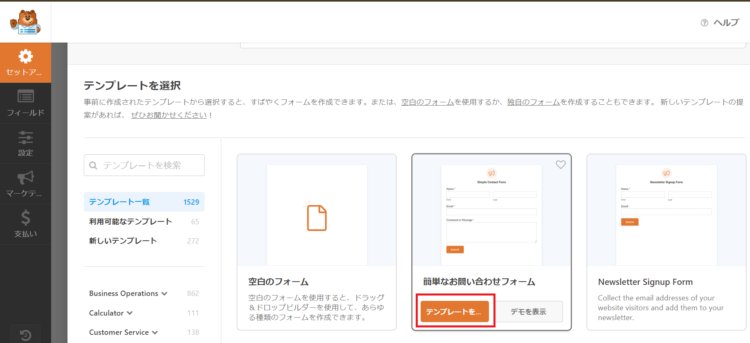
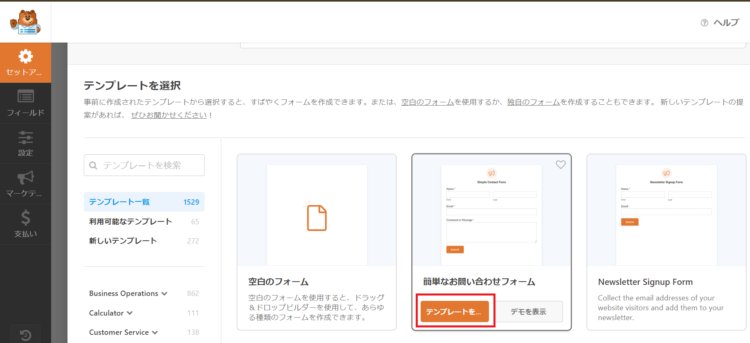
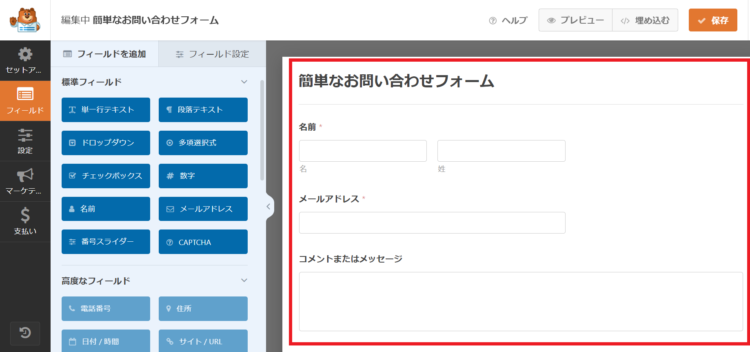
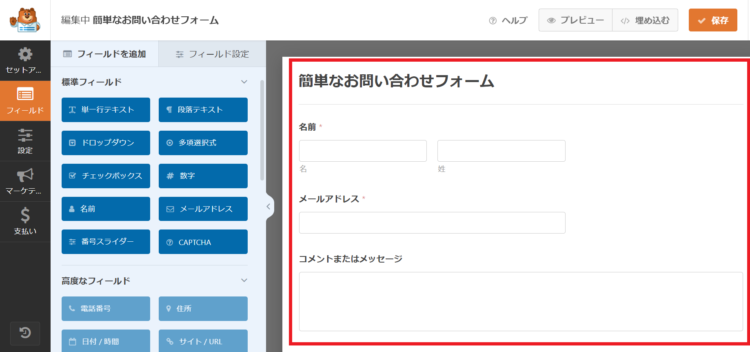
下にスクロールするとテンプレートが選択できるようになっているので、「簡単なお問い合わせフォーム」を選択します。


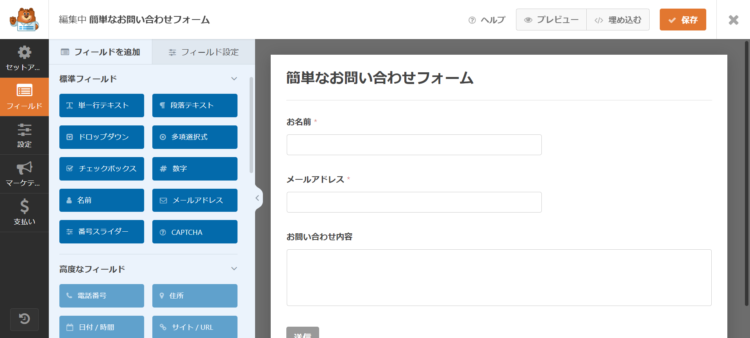
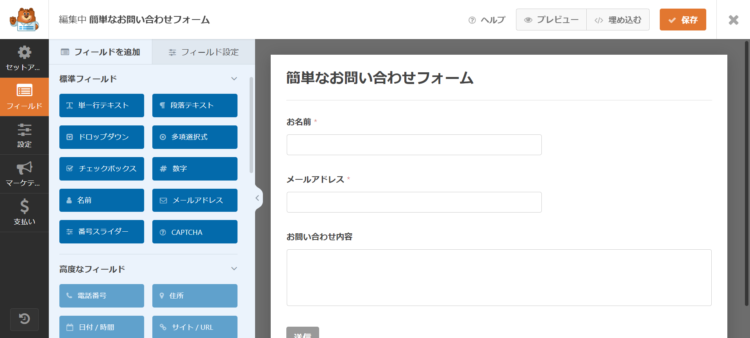
「お名前」・「メールアドレス」・「お問い合わせ内容」欄のあるお問い合わせフォームができました!


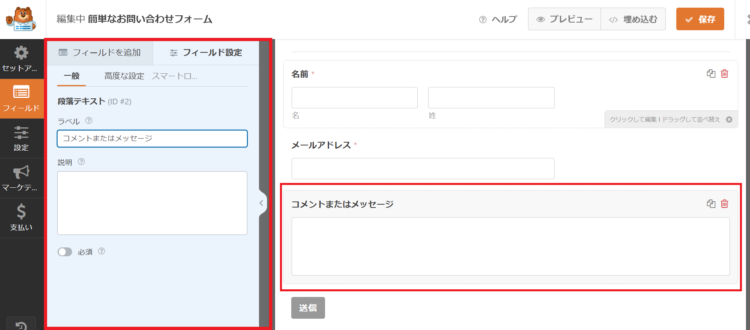
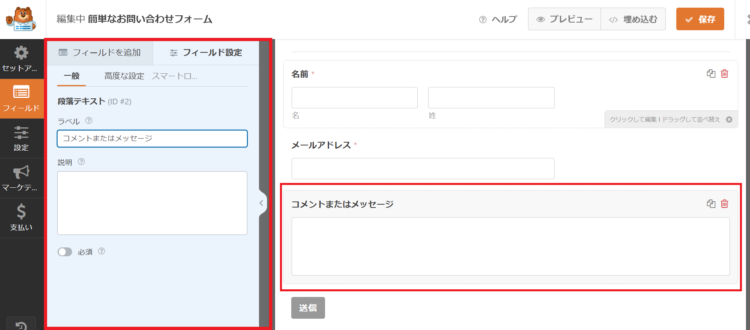
このままデフォルトでも使えますが、「コメントまたはメッセージ」のラベル名を「お問い合わせ内容」に変更しておきましょう。
「コメントまたはメッセージ」の入力フォームをクリックします。


編集したい入力フォームをクリックすると、左側にそのフォームのラベルや説明などが設定できる「フィールド設定」画面が表示されます。
ラベル名を「お問い合わせ内容」に書き換えて、画面右上の「保存」をクリックします。
以上で「お問い合わせフォーム」が作成されました。
画面右上の「✖」をクリックして画面を閉じます。
「WPForms>すべてのフォーム」の中に作成したフォームが追加されています。


ステップ2 固定ページに「お問い合わせフォーム」を埋め込む
「お問い合わせ」の固定ページにフォームを埋め込みます。
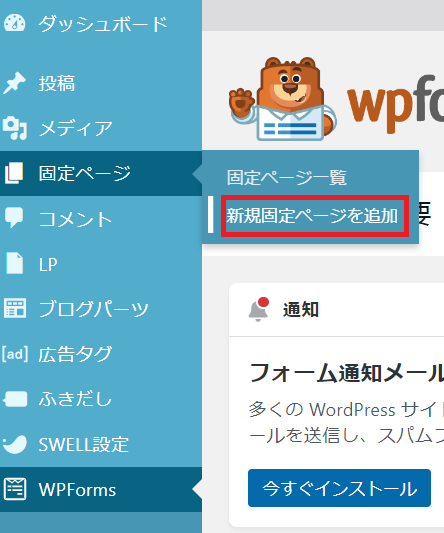
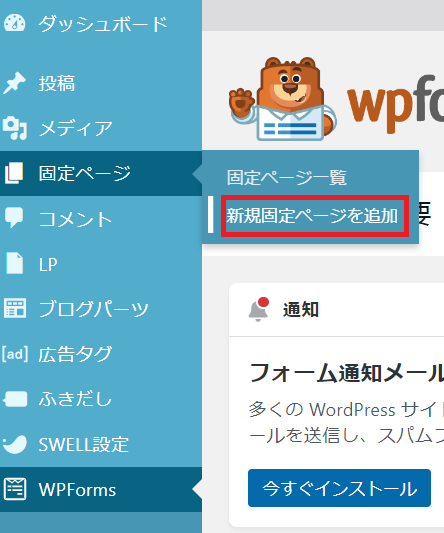
「固定ページ」>「新規固定ページを追加」をクリックします。


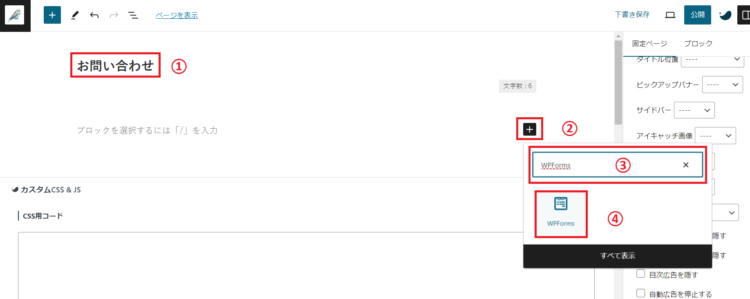
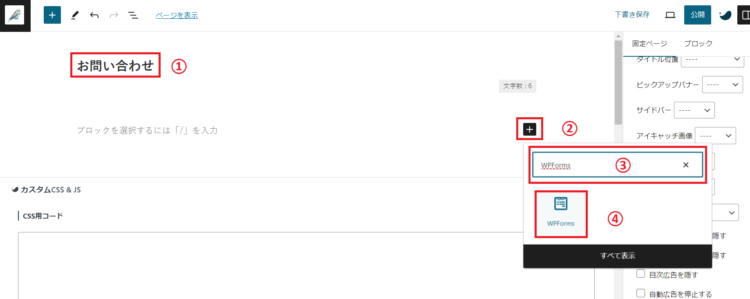
固定ページが開いたら、次の手順で進めます。
①タイトルに「お問い合わせ」と入力
②+マークをクリック
③検索窓に「WPforms」と入力
④表示された「WPforms」のブロックをクリック


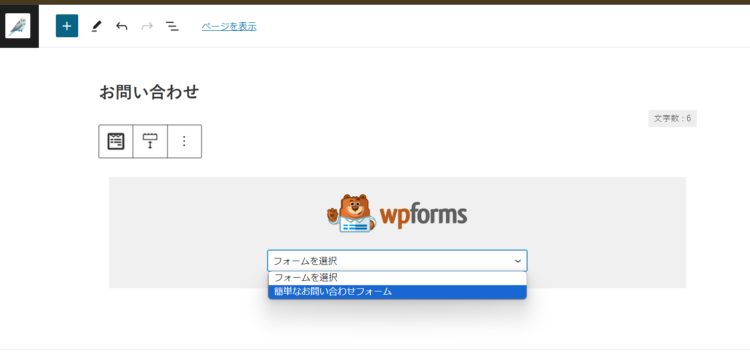
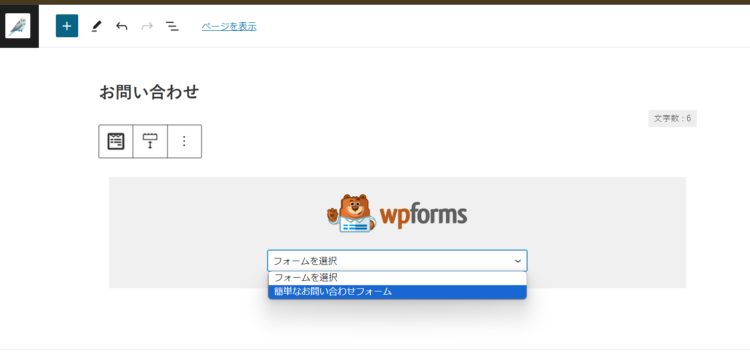
フォーム選択のセレクトボックスが表示されるので、先ほど作ったフォーム(簡単なお問い合わせフォーム)を選択します。


フォームの埋め込みは以上になります。
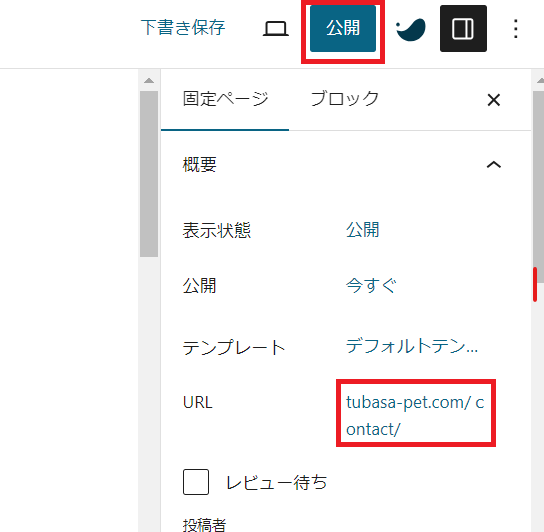
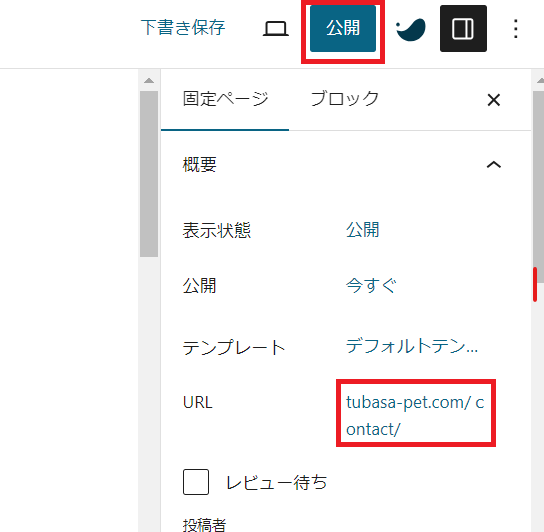
画面右の編集画面「投稿」をクリックしてパーマリンクを書き換えます。


ページをノーインデックス「noindex」に設定してから公開します。
Googleでは、クローラー(ロボット)がWebサイトを巡回して新しい記事をインデックスしています。
同じような記事を見つけると「重複コンテンツ」とみなされ、ペナルティを受ける可能性があります。
「プライバシーポリシー」や「お問い合わせフォーム」などは、同じような内容になりがちなので、投稿前にnoindexの設定をしておきましょう。
「SEO SIMPLE PACK」でnoindexを設定する方法
当ブログではテーマにSWELLを使用しているので、テーマの開発者、了さんが作った「SEO SIMPLE PACK」を導入しています。
SEO対策のプラグインでは、「ALL IN One SEO Pack」が有名ですが、「SEO SIMPLE PACK」はシンプルで使いやすいので、使用テーマにかかわらず、初心者さんには特におすすめです。
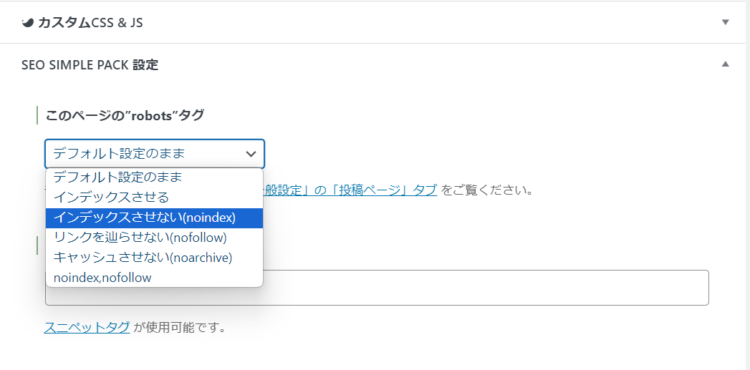
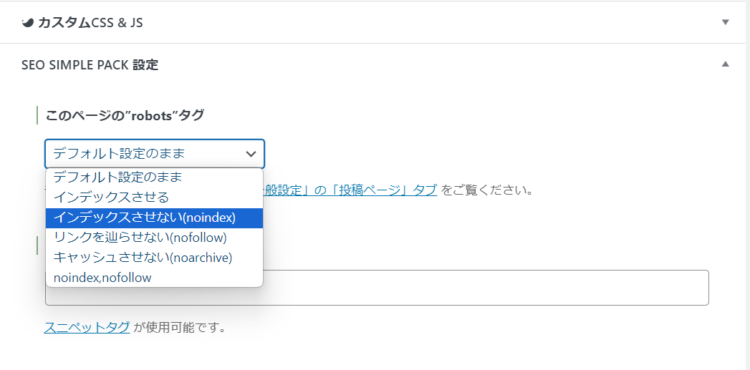
投稿画面を下にスクロールしていくと、「SEO SIMPLE PACK 設定」の画面があります。
「このページの”robots”タグ」のセレクトボックスから「インデックスさせない(noindex)」を選択します。


画面右上の「公開」をクリックして「お問い合わせ」ページの完成です。
ステップ3 「お問い合わせ」ページをサイトに表示する
せっかく作った「お問い合わせ」ページも、そのままだとユーザーの目に触れないので、サイトに表示できるようにリンクを設定します。
今回はフッターに表示してみましょう。
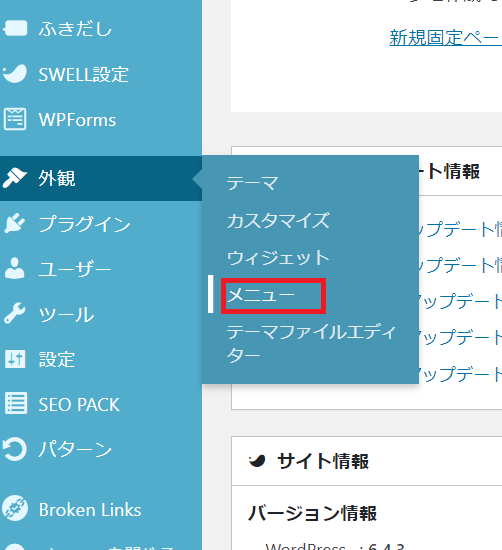
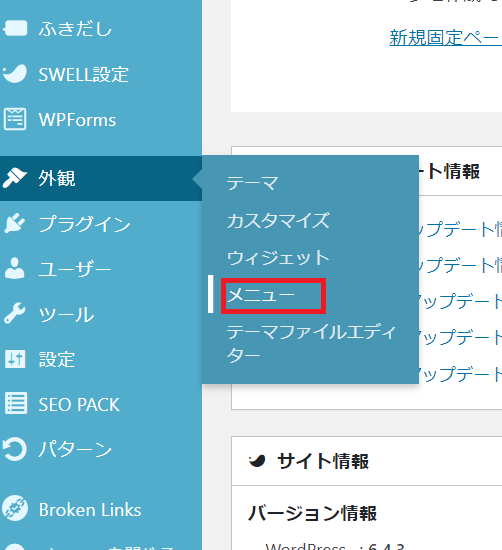
管理画面の「外観」>「メニュー」をクリック


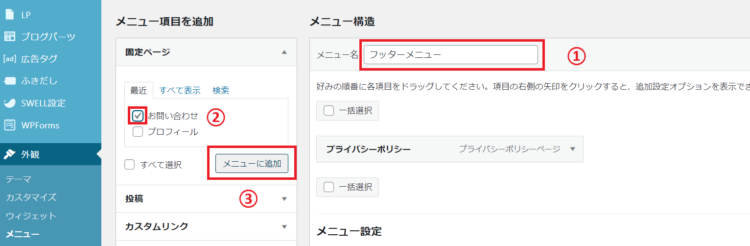
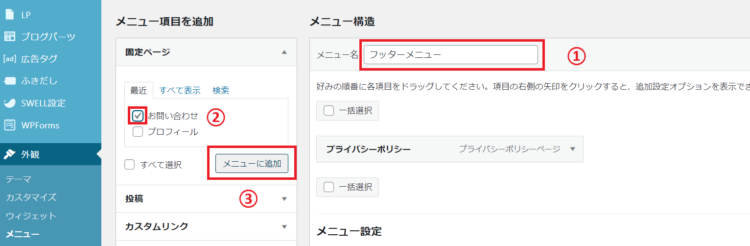
①メニュー構造のメニュー名に「フッター(メニュー)」と入力してエンターを押す
②左側画面「お問い合わせ」にチェックを入れて
③メニューに追加をクリックします。


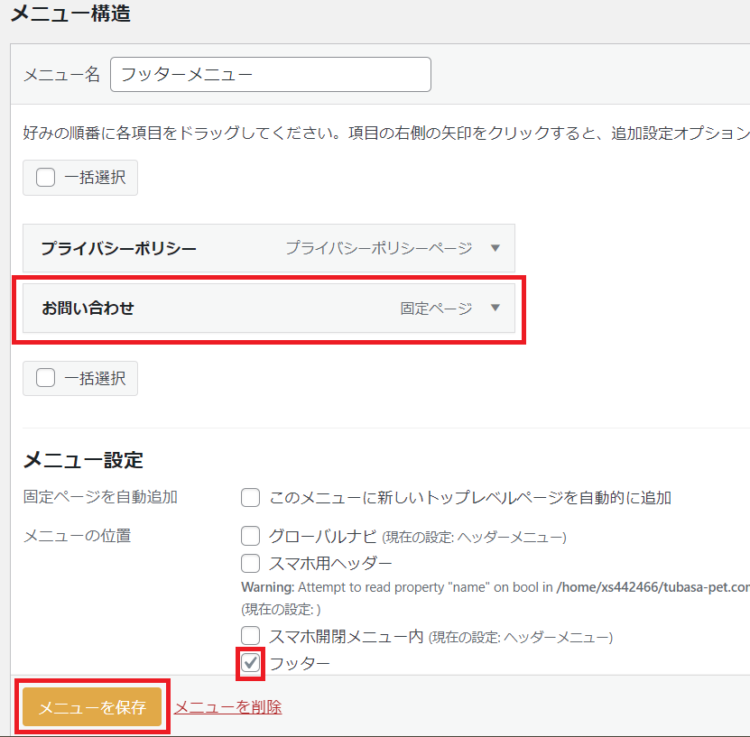
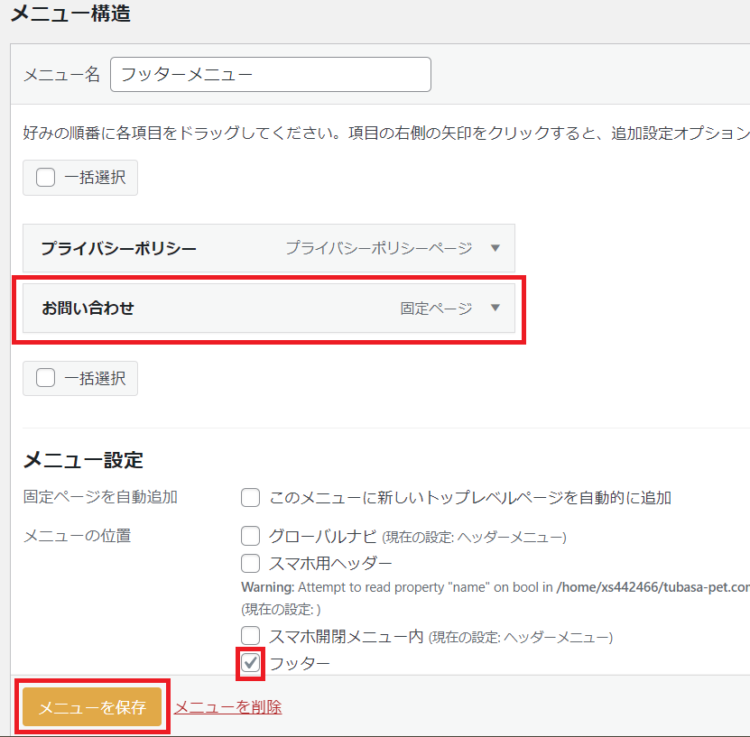
「お問い合わせ」固定ページが追加されているのを確認して、「メニュー設定」の「フッター」をチェック。最後に「メニューを保存」をクリックします。


これでフッターに「お問い合わせ」が表示されました(^^)


次に、実際にフォームがきちんと作動するかを確認しておきましょう。
お問い合わせフォームからテスト送信してみよう
サイトに設置した「お問い合わせ」をクリックして、必要な項目を入力して送信してみます。


このメッセージが表示されればOKです!
【重要】送信元メールアドレスを変更する
最後に、管理者への通知メールの設定方法をご紹介します。
一度作成したフォームは、「WPForms>すべてのフォーム」から編集・管理ができます。
先ほど作成した「お問い合わせフォーム」の編集をクリックします。


作成したフォームの編集画面が開きます。


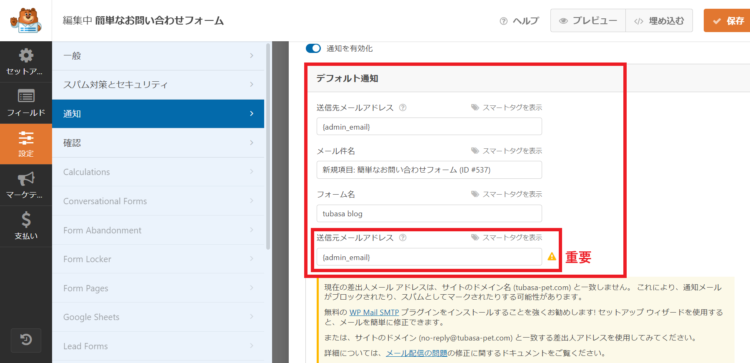
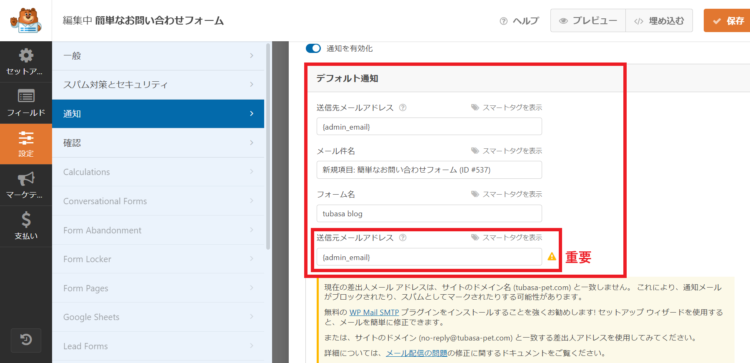
通知メールは、「設定>通知」から設定できます。
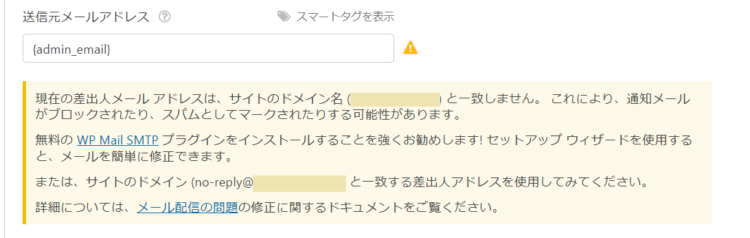
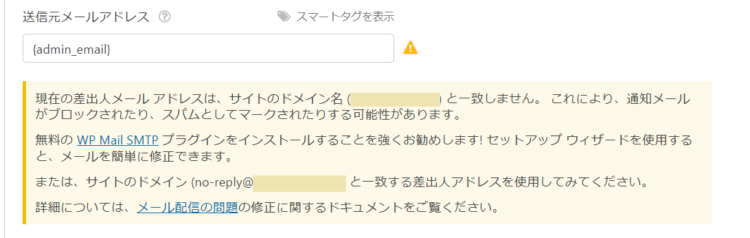
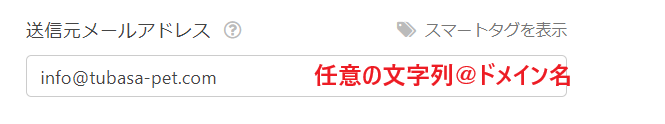
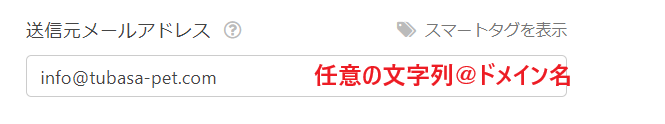
通知の設定では、送信先メールアドレスやメール件名、送信元メールアドレス、メール本文などの設定ができます。


今回はこの中から送信元のメールアドレスを変更していきます。


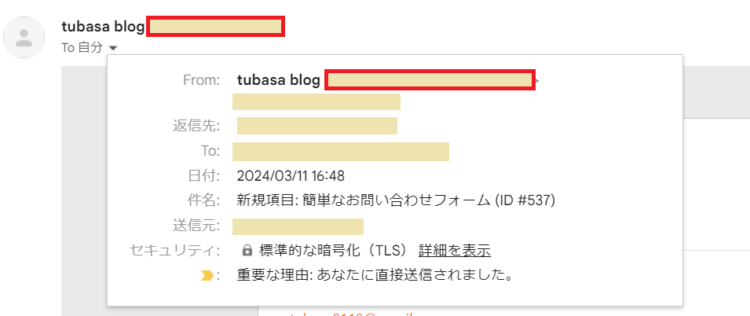
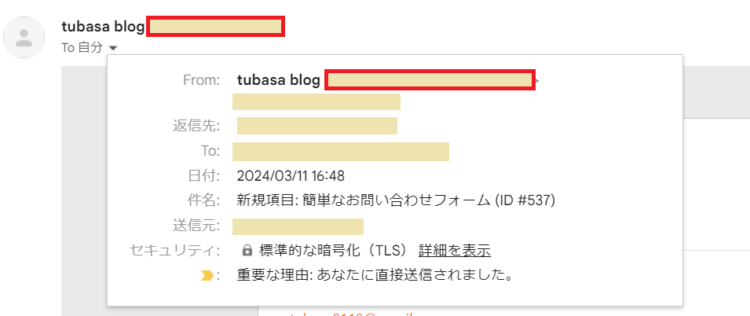
以下は、送信元メールアドレスを設定する前に、テスト送信で受信したメールです。
赤枠部分に表示されるのが送信元メールアドレスになります。


送信元メールアドレスにgmailが設定してあったり、WordPressサイトのドメインと異なるメールアドレスを指定していると、通知メールがスパムと見なされブロックされる可能性が高まります。
私の場合も受信箱には入ったものの、開くと「スパムメールの可能性がある」と表示されました。
そのため、WordPressサイトのドメイン名がtubasa-pet.comであれば「xxxx@tubasa-pet.com」のように、「任意の文字列@ドメイン名」に変更しておきましょう。


まとめ
【Contact Form by WPForms】で「お問合せフォーム」を設置する簡単な流れ
- プラグイン「Contact Form by WPForms」をインストール
- お問い合わせフォームの作成
- お問い合わせフォームをサイトに表示
- 送信元メールアドレスを変更
作成した「お問い合わせフォーム」はContact Form by WPFormsの編集画面を使っていろいろカスタマイズすることができますが、ここまで説明してきたことで当面は十分かなと思います。



最後までお付き合いいただきありがとうございました!
「お問い合わせフォーム」できたでしょうか?
お疲れさまでした( ^^) _旦~~