無事にWordPressの導入が終わったものの、管理画面を見てもメニューがいっぱいあって「何から手をつけたらいいの?」と戸惑っていませんか?
この記事では、記事を書き始める前にやるべきWordPressの初期設定について、詳しく解説していくので安心して読み進めてくださいね。

この記事はこんなあなたにおすすめです。
・WordPressのインストールは終わっている
・WordPressの最小限の初期設定が知りたい
・実際の画面操作まで教えて欲しい
WordPressのインストールがまだ終わっていない方はこちらの記事からどうぞ!


WordPressの初期設定が重要な理由
最優先にWordPressの初期設定を行う主な理由は次の3つです。
- セキュリティ上のリスクを最小限にして、安心してブログを運営するため
- あとから設定を変更する際に苦労したり、不具合が生じるのを防ぐため
- 見た目や使いやすさが改善されるため
WordPressインストール直後にやっておく初期設定【7ステップ】
WordPressの設定項目は山ほどあるなかで、最低限必要な設定を次の【7ステップ】で解説していきます。
すぐにやるべきWordPressの初期設定【7ステップ】
【ステップ1】「一般」設定
【ステップ2】「投稿」設定
【ステップ3】「ディスカッション」設定
【ステップ4】「パーマリンク」設定
【ステップ5】「プラグイン」設定
【ステップ6】「ユーザー」設定
【ステップ7】「外観」設定
聞きなれない言葉が並んでいると思いますが、ステップどおりに進めていけば、1つ1つの設定は簡単ですぐ終わるものばかりなので安心してくださいね。
【ステップ1】「一般」設定
「一般」設定では次の3つの設定をしていきます。
- サイトタイトル・キャッチフレーズの設定
- WordPressアドレス・サイトアドレスの確認
- 管理者メールアドレスの設定
まずは、WordPressの管理画面にログインしましょう!


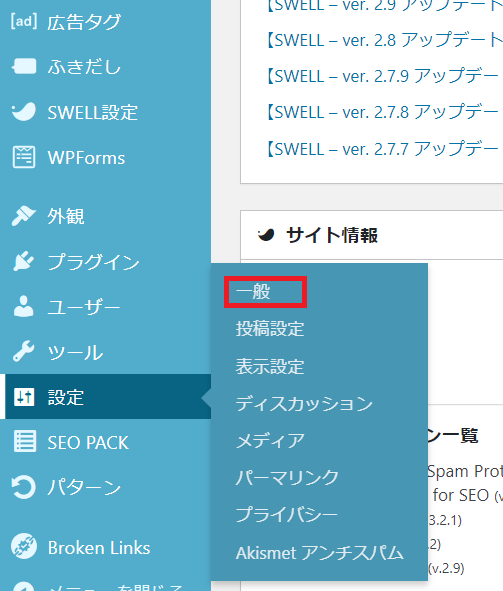
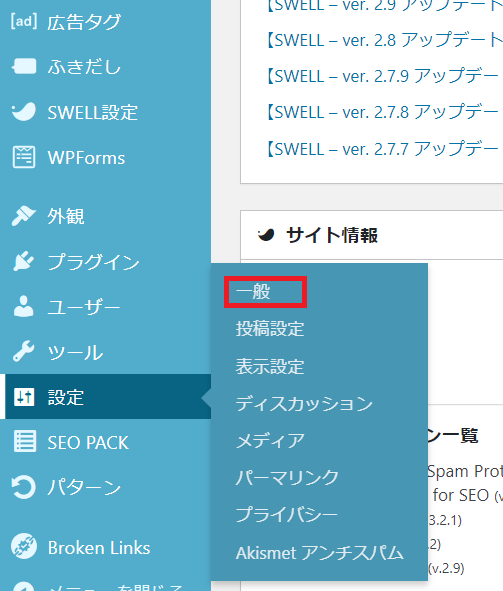
「設定」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「一般」をクリックします。
サイトタイトル・キャッチフレーズの設定
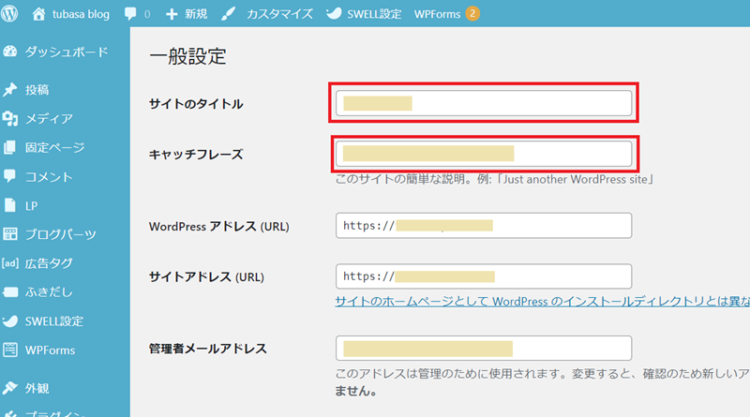
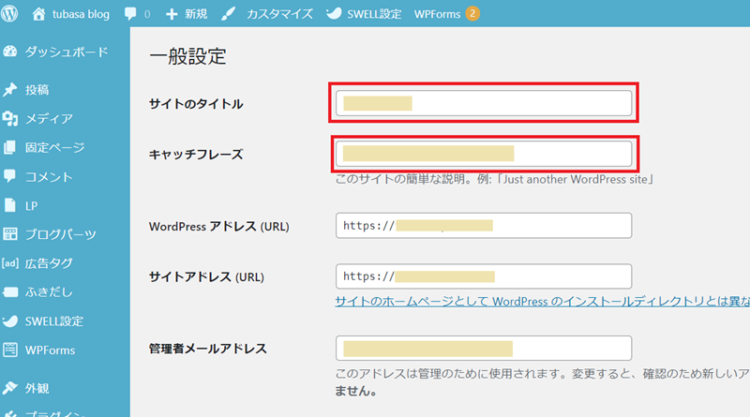
「一般設定」の画面には、さまざまな設定項目があります。
まずは上から、「サイトタイトル」と「キャッチフレーズ」を設定しましょう。
*「サイトタイトル」はサーバー各社のインストールサービスですでに表示されていることもありますが、ここで変更することも可能です。


「サイトタイトル」は自分のブログ(サイト)の名前。ブログの「顔」や「看板」になる部分です。
短くシンプルに、できればブログの内容がわかる名前がベストですね。
「キャッチフレーズ」はWebサイトの概要を説明する短い文章で、多くの場合(使用するテーマにもよる)「サイトのタイトル」の近くに表示されます。



キャッチフレーズがなかなか思い浮かばないときは、あとから設定すればOK!
早く記事が投稿できるようにどんどん進もうピヨ!
WordPressアドレス・サイトアドレスの確認
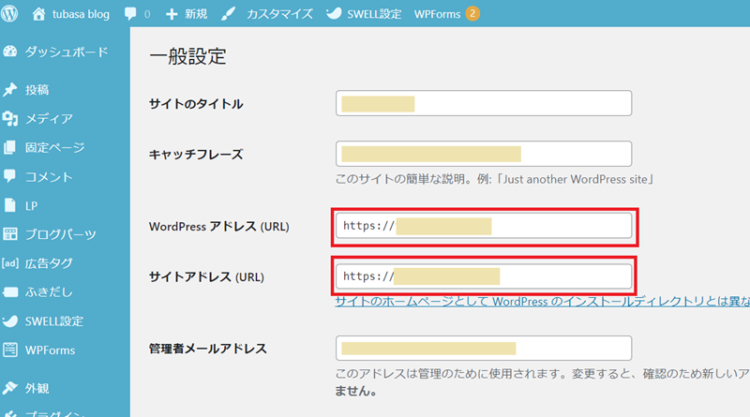
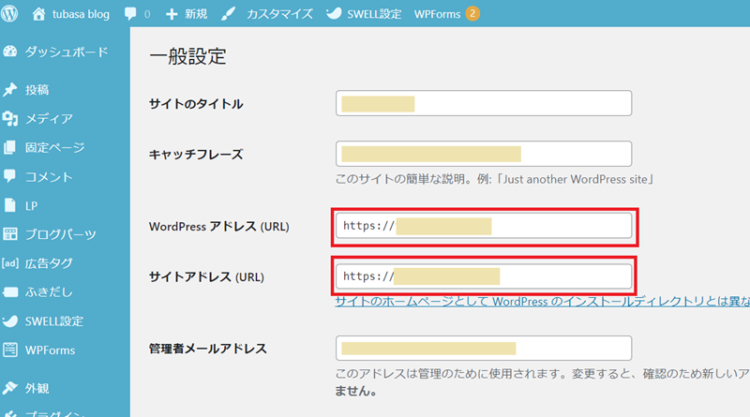
次に、その下のWordPressアドレスとサイトアドレスを確認します。
「WordPressアドレス」はWordPressの本体がインストールされている場所、「サイトアドレス」はユーザーがアクセスする際にブラウザーが読み込むアドレスを指しています。


赤枠内の2つのアドレスについて、次の2点を確認します。
①「https://」よりあとの文字列がドメイン取得時に自分が入力したドメイン名になっているか
②「https://」~から始まったアドレスになっているか=SSL化されているか
2点とも大丈夫ならそのまま何もしなくてOKです。
①自分が設定した独自ドメインになっていない場合は、サーバーの管理画面にログインし、自分が取得した独自ドメインにWordPressをインストールし直しましょう。
下のリンクから、エックスサーバーの「独自ドメインをサーバーに設定する手順」の動画が見られます。
https://youtu.be/Zjb11kQQlOE
②URLが「https://~」ではなく「http://~」になっていたら、SSL化されていません。
その場合は、契約しているサーバーの対処法に沿ってSSL化を行いましょう。
*当ブログでご紹介しているエックスサーバーの「クイックスタート」でインストールしたWordPressなら、標準でSSL設定が追加されます。
SSL化って何?
「SSL(Secure Sockets Layer)セキュア・ソケッツ・レイヤー」とは、インターネット上でやり取りする通信データを暗号化して送受信する仕組みです。
また、「http(Hyper Text Transfer Protocol ハイパーテキスト・トランスファー・プロトコル)」とは、ユーザーが利用するブラウザなどとWebサーバー間で情報のやり取りをする際に使用する通信手順のことで、「http」は暗号化されていない通信のため通信中に侵入や盗聴が可能です。
WordPressをSSL化すると、URLの先頭部分が「http://」から「https://」に変更され、secure(安全)を意味する「s」が追加されます。
これにより、WordPressで作ったWebサイトやブログのデータ改ざん、なりすましによる盗聴やデータの悪用、個人情報やクレジットカード番号などの漏えいなどを防いでいます。
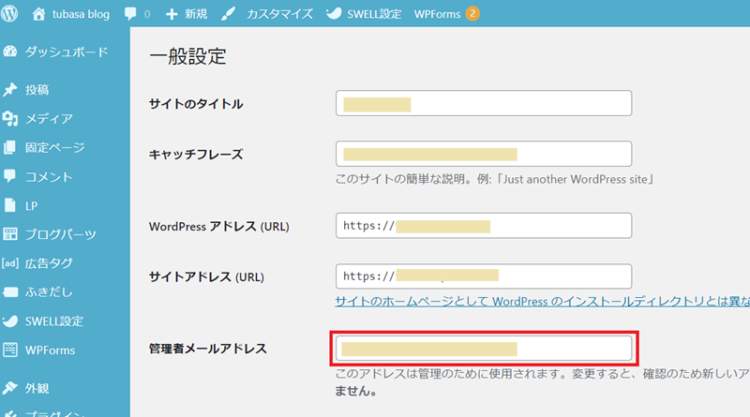
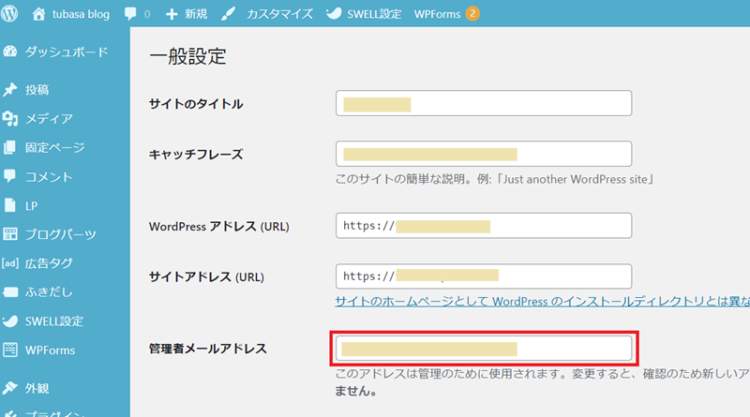
管理者メールアドレスの設定
最後に、WordPressからの更新のお知らせやブログにコメントがあったときに通知が届く、メールアドレスを設定します。


管理者メールアドレスはプライベート用のメールアドレスとは別に用意することをおすすめします。
いろいろなメールに紛れて、重要なメールや掲載しているPR記事のお問い合わせなどを見落とすリスクが避けられます。
私もブログ専用のメールアドレスを新しく取得しました(^^)
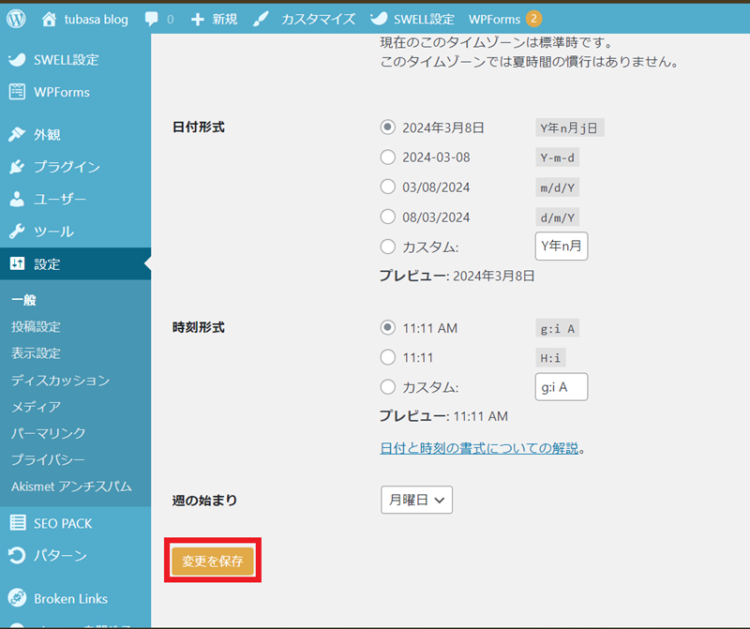
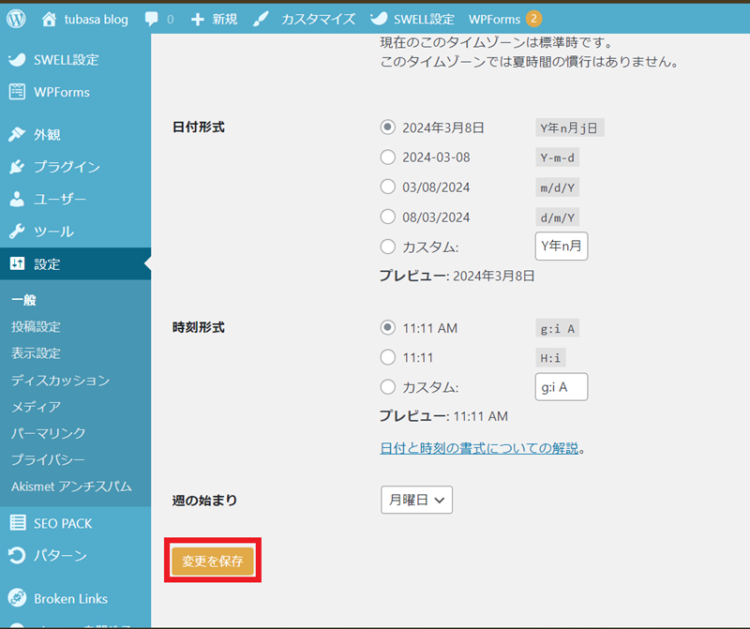
これで「一般」の設定は終了です!
画面の一番下、「変更の保存」を忘れずにクリックしてくださいね。


【ステップ2】「投稿」設定
「投稿」設定では次の2つの設定をしていきます。
- サンプルページの削除
- カテゴリーの設定
サンプルページの削除
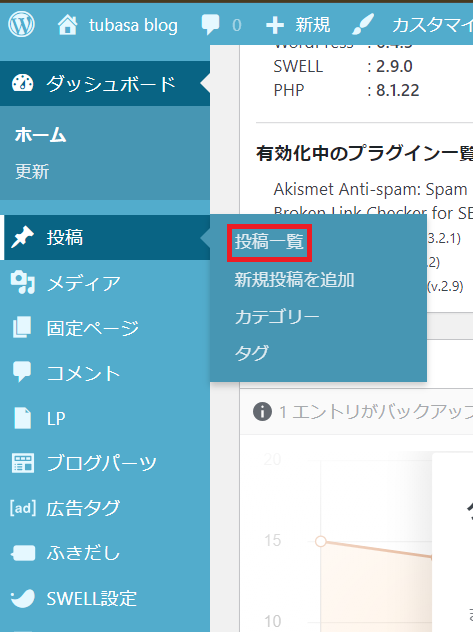
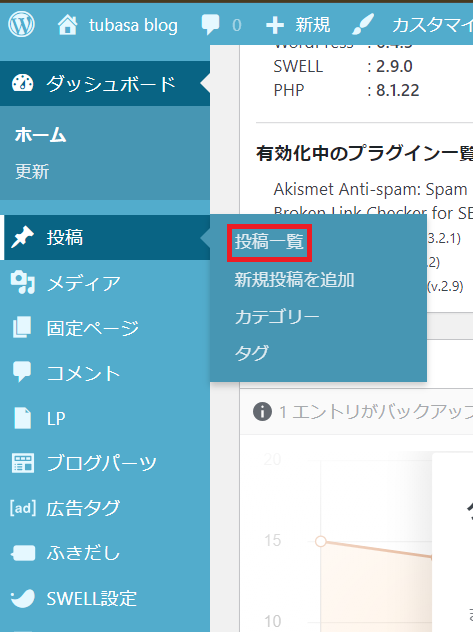
「投稿」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「投稿一覧」をクリックします。


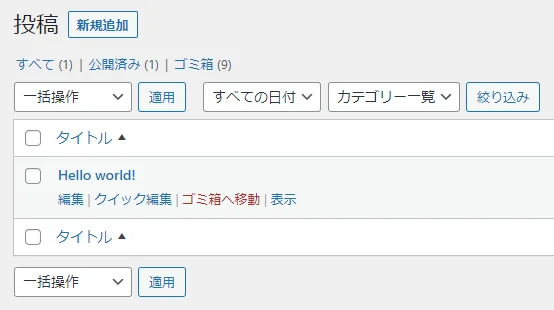
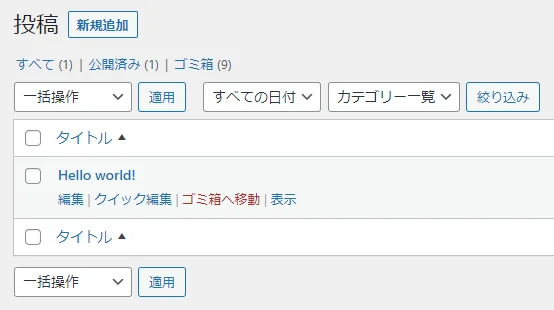
WordPressをインストールすると、デフォルトで「Hello world!」というサンプルページが入っています。
これはサンプルなので削除しておきましょう。


タイトルの右下「ゴミ箱へ移動」をクリックします。
カテゴリーの設定
「カテゴリー」とは、各記事をそのテーマや内容によって分類(グルーピング)するフォルダのようなものです。
当ブログだと、ブログ初心者さん向けの「ブログの始め方」や「ブログの書き方(準備中)」がカテゴリーです。
カテゴリーを設定することで、読者は目的の記事を探しやすく、運営者は記事を管理しやすくなるので適切なカテゴリーを設定しましょう。
「投稿」をマウスでポイント(まだクリックしないでね)⇒表示された項目から「カテゴリー」をクリックします。
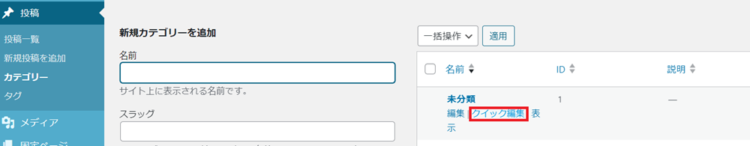
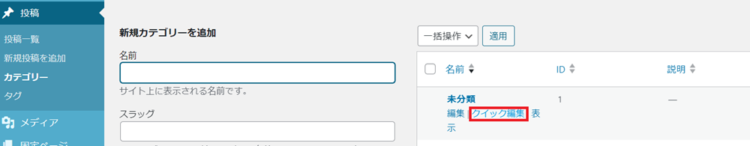
WordPressをインストールすると、デフォルトで「未分類」というカテゴリーが入っています。
「未分類」では読者に内容が伝わらないので、これから使うカテゴリーに変更しましょう。
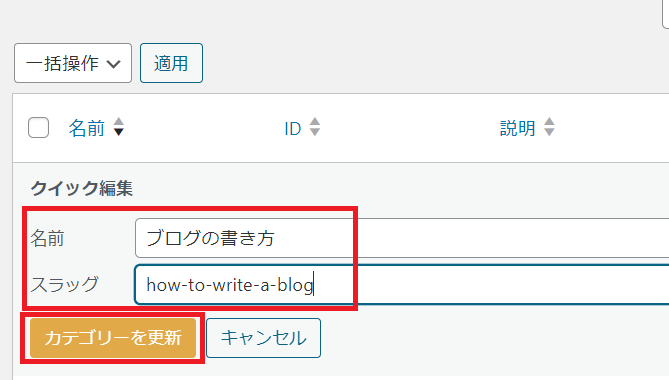
「未分類」の右下にある「クイック編集」をクリックしてください。


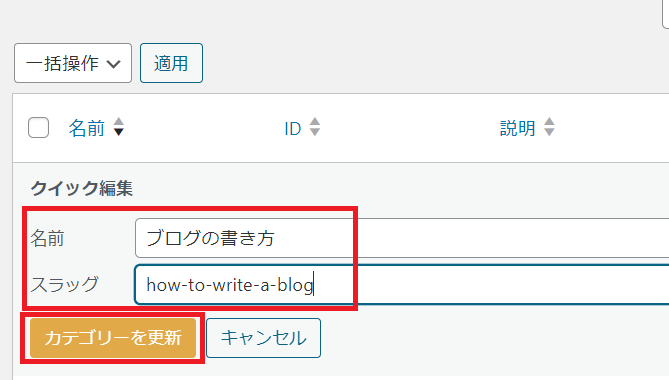
「クイック編集」の欄に実際に使うカテゴリー名とスラッグを入力します。
ここではカテゴリー名に「ブログの書き方」、スラッグに「how-to-write-a-blog」と入れました。


「カテゴリーを更新」をクリックします。
カテゴリーを追加するときは、画面左側にある「新規カテゴリーを追加」から同じように設定しましょう。
スラッグとは、ページを識別するURLの一部分のことで自由に設定できる文字列を指します。
カテゴリーごとに設定するスラッグと各ページ( 投稿ページと固定ページ)に設定するスラッグの2種類があります。
内容に制限はありませんが、カテゴリー名と関係する文字列を選ぶことで管理がしやすくなり、読者の混乱を防ぐことにもなります。



カテゴリーは、記事を書きながら設定していくこともできるので、初めからあまり悩まなくてもOKですよ!
【ステップ3】「ディスカッション」設定
ここでは、ユーザーからの「コメント」欄を設置するか、しないかの設定をします。
コメントを設置しない場合
ブログを運営していると、コメント欄に誹謗中傷やスパムメッセージが届くことがあります。
特にコメントを求めていなければ、事前にOFFにしておきましょう。


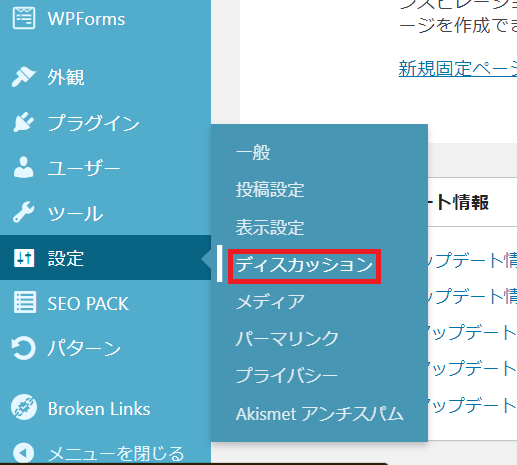
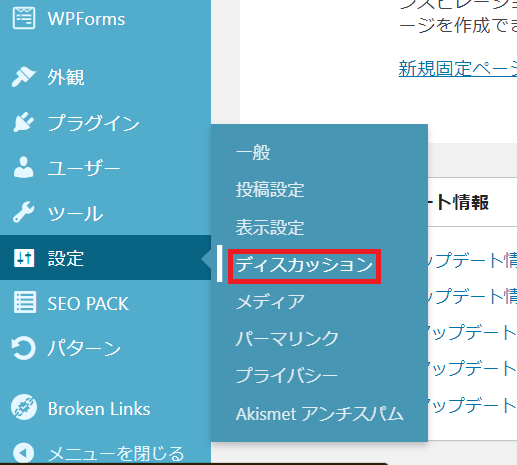
「設定」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「ディスカッション」をクリックします。


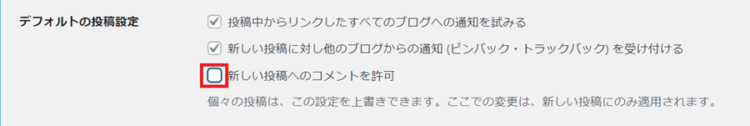
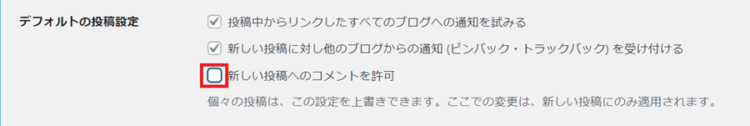
「デフォルトの投稿設定」の3つの項目のうち、3番目の「新しい投稿へのコメントを許可」のチェックを外します。
最後に、画面左下の「変更を保存」をクリックして設定終了です。
コメントを設置する場合
「やっぱりコメントがないのは寂しい」という場合は以下の設定をしましょう。


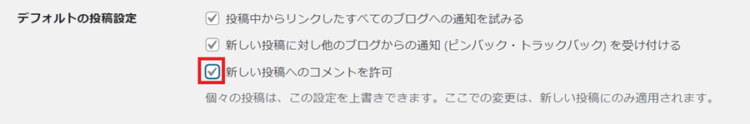
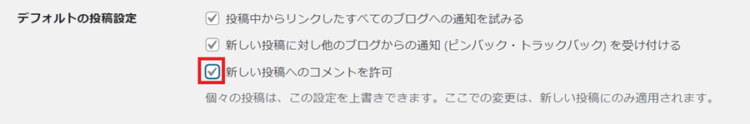
「新しい投稿へのコメントを許可する」のチェックはそのまま入れておきます。


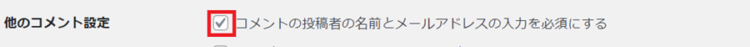
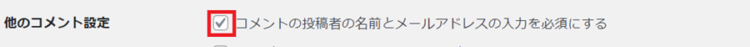
「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを外すとハードルが下がるので、コメントをもらいやすくはなりますが、ブログに慣れるまではチェックしておくことをおすすめします。


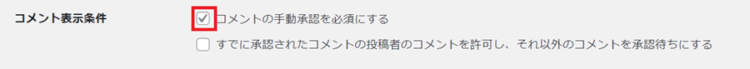
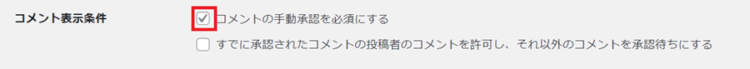
「コメントの手動承認を必須にする」にチェックを入れます。
どんなコメントが投稿されるのかわからないので、コメントフォームを設置する場合はここにチェックを入れておくと安心です。
【ステップ4】「パーマリンク」設定
パーマリンクって何?
ブログの初心者さんは、「そもそも、パーマリンクとは何ぞや?」と思われることでしょう。
WordPressのパーマリンクとは、固定ページ、投稿やカテゴリー、タグアーカイブなどの各ページの永続的 (パーマネント) な URL のことです。



「あれ?ページのURLって、さっきカテゴリーで出てきスラッグとどう違うの?ピヨ」



確かにね、同じように「ページのURL」って聞いてもピンとこないわよね。コケッ!
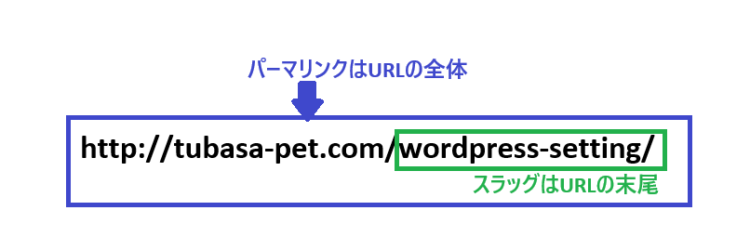
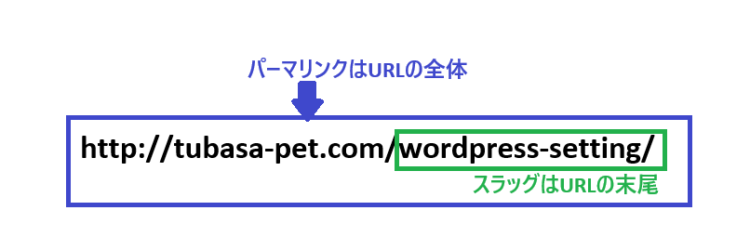
WordPressのパーマリンクとスラッグの違い
この記事のURLで説明すると


ということになります。
パーマリンク(スラッグ)のおすすめ設定
SEOの視点から、パーマリンク(スラッグ)設定のおすすめは、英単語・単語間ハイフン区切りでの設定です。
これは、私のブログ記事でのパーマリンクです。
(例)WordPressのクイックスタートについての記事
http://tubasa-pet.com/wordpress-quickstart/
(例)WordPressの初期設定についての記事(この記事です)
http://tubasa-pet.com/wordpress-setting/
シンプルにわかりやすくが、SEO的にも良いようです。
パーマリンクの設定を最初にすべき理由
ブログを開始してからパーマリンクの設定を変更すると、それまでの記事のURLがすべて変換されてしまいます。
積み上げてきたGoogleからの評価がリセットされて、外部リンクから以前のURLにアクセスした時に404エラーが起きたりとSEOに悪影響を及ぼす可能性があるからです。
よく耳にするけど、SEOって何のこと?
SEOとは「Search Engine Optimization(サーチ・エンジン・オプティマイゼーション)」の略称で、日本語では「検索エンジン最適化」といいます。
具体的には、Webサイトの内容をGoogle等の検索エンジンに理解しやすいように最適化して、検索結果に表示させるのが目的です。
「投稿名」でのパーマリンクの設定
パーマリンク設定はとても重要なので前置きが長くなりましたが、設定はとても簡単です。
WordPressのパーマリンクは「投稿名」で設定すると管理がしやすく、内容に応じた文字列を入れることでSEOにも効果的です。
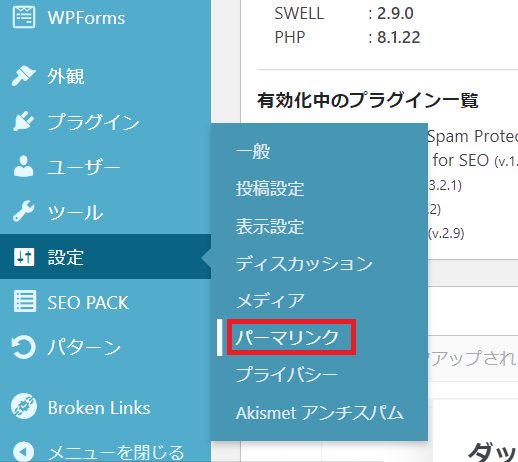
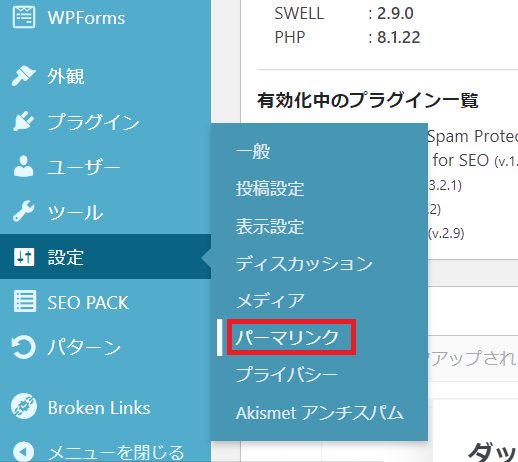
「設定」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「パーマリンク」をクリックします。


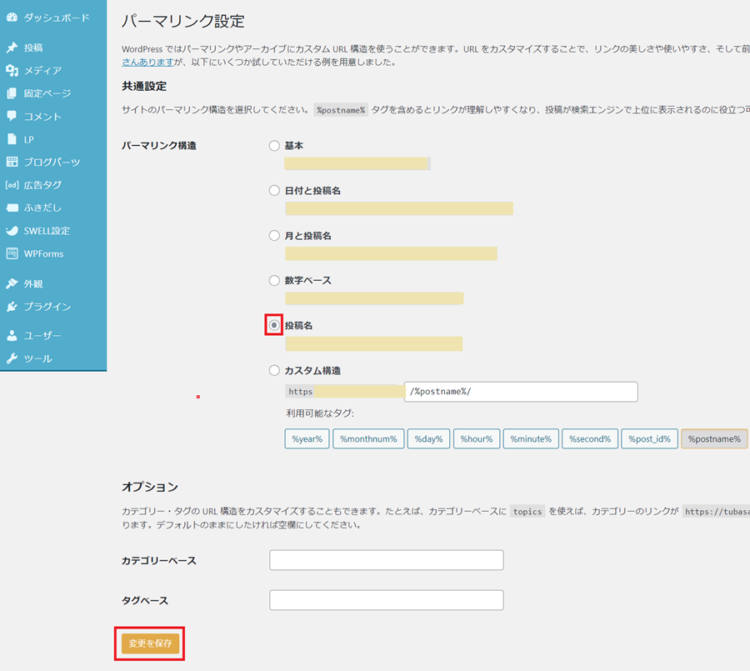
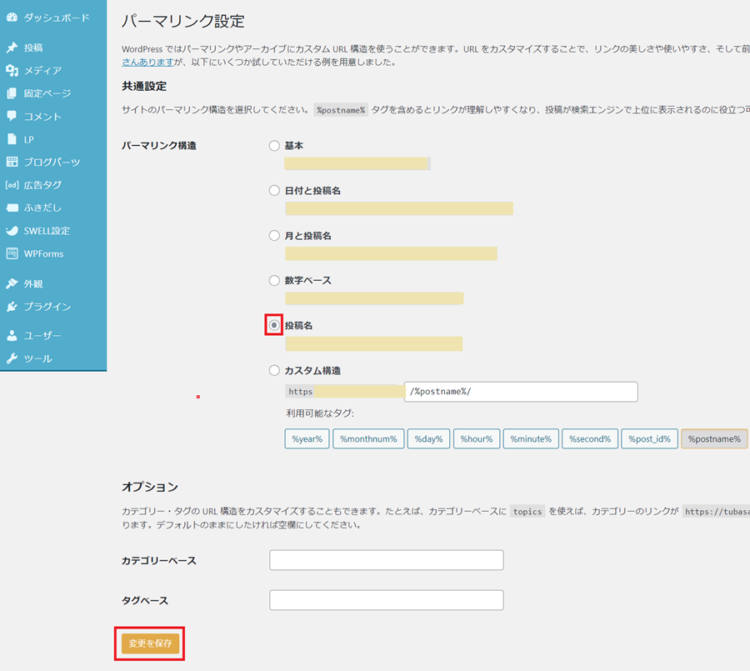
「共通設定」の「パーマリンク構造」のなかから「投稿名」を選択します。


最後に、忘れずに「変更を保存」をクリックします。
【ステップ5】「プラグイン」設定
「プラグイン」設定では次の2つの設定を行っていきます。
- 不要なプラグインの削除
- 必要なプラグインの導入
プラグインって何?
プラグインとは、WordPressの既存の機能や設定したテーマだけでは補えない便利な機能を追加・登録して、サイトをカスタマイズできるツールです。
スマートフォンでいうならば「アプリ」のようなものですね。
プラグインが便利とはいえ、何でもかんでも導入すればいいという訳ではなく、必要最低限に絞って導入するのが原則です。
入れ過ぎてしまうと、それぞれが干渉してサイトパフォーマンスが低下したり、使わないプラグインを放置して更新を怠った結果、セキュリティが脆弱になるおそれがあるからです。
不要なプラグインの削除
WordPressをインストールすると、デフォルトで「Hello Dolly」と「Akismet Anti-Spam」というプラグインが入っています。
①「Hello Dolly」は不要なので削除します。
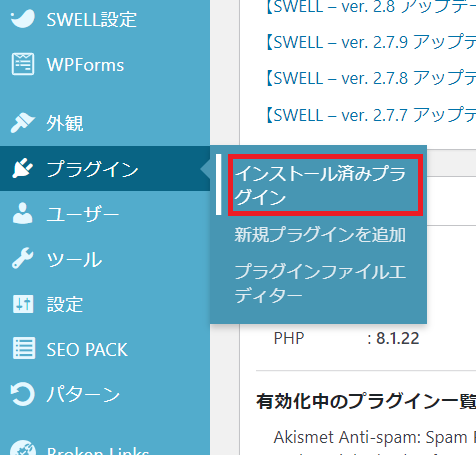
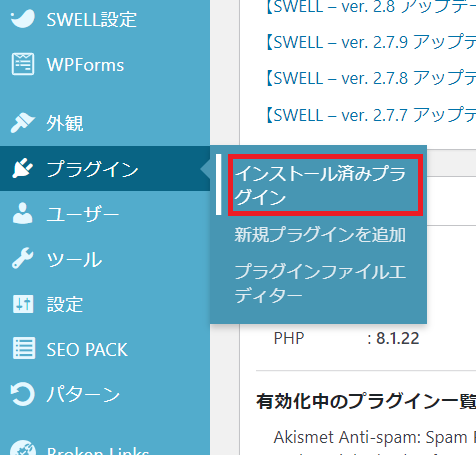
「プラグイン」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「インストール済みプラグイン」をクリックします。


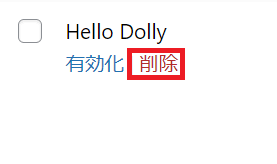
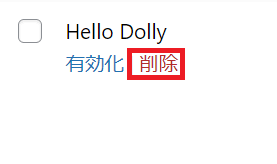
一覧のプラグインの中から、「Hello Dolly」の右下の「削除」をクリック→「変更を保存」をクリックします。


②「Akismet Anti-Spam」は、スパムコメントを振り分ける機能を持つプラグインです。
コメント機能をOFFにしている人は、このプラグインも削除してOKです。
コメント機能をONにしている人は、そのまま残して有効化しておきましょう。
③「TypeSquare Webfonts for エックスサーバー」は、エックスサーバーでWordPressを導入すると入っているWebフォントのプラグインです。
Hello Dolly同様に削除して問題ありません。



プラグインは削除しても、後から簡単に入れなおすことができますよ!
必要なプラグインの導入
WordPressは標準言語が英語のため、日本語の文字化けや文字数カウントなどのエラーが発生することがあります。
そのため、日本語に関する問題を解消してくれる「WP Multibyte Patch」を必ずインストールしておきましょう。
設定方法は次のとおりです。
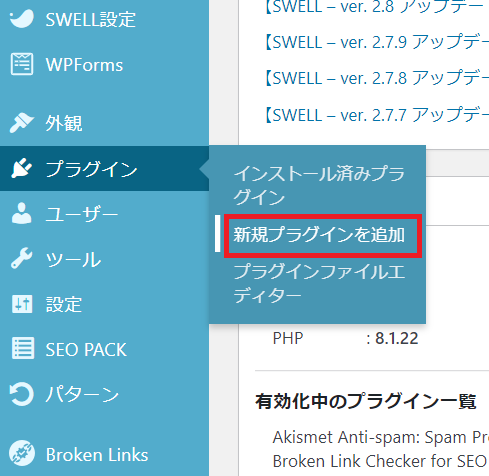
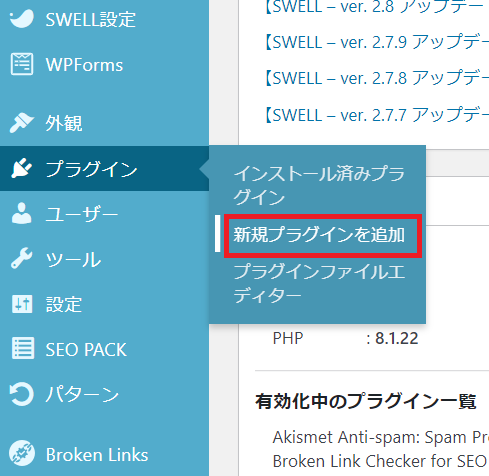
「プラグイン」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「新規プラグイン追加」をクリックします。


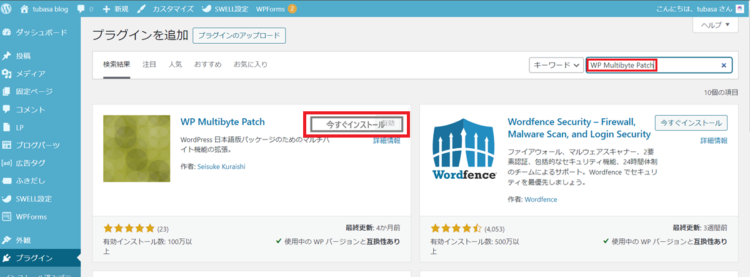
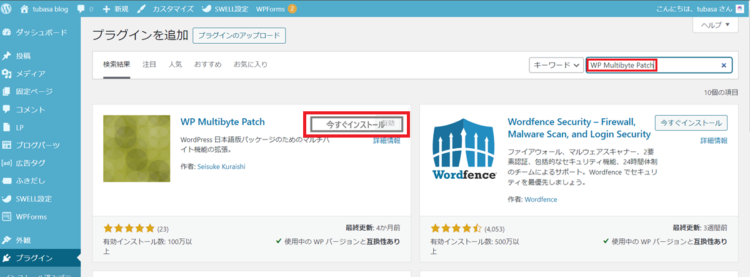
右上の「キーワード」欄に「WP Multibyte Patch」と入力します。
プラグインが表示されたら、今すぐインストールをクリック。
有効化のボタンに切り替わるので、そのままクリックして完了です。


便利なプラグインはたくさんありますが、これから導入するテーマによっては機能がかぶって不具合が生じることもあるので、作業をしていくうえで必要なものを順次追加していけばOKです。
【ステップ6】「ユーザー」設定
ニックネームは、投稿者一覧ページやプロフィール、コメント欄等、さまざまな箇所で表示されます。
愛着を持てるニックネームを設定しましょう。
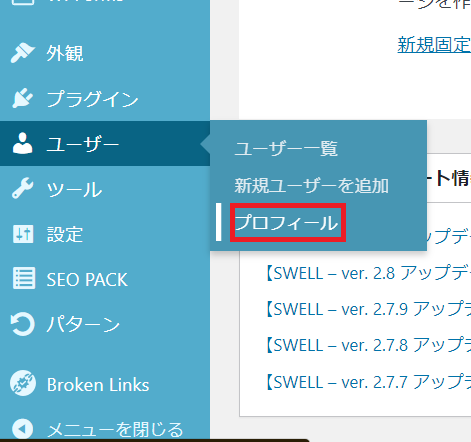
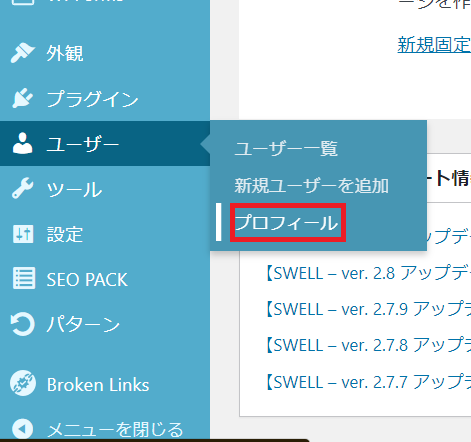
「ユーザー」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「プロフィール」をクリックします。


ここで大事な注意事項があります。
WordPressの「ニックネーム設定」欄は、ブログ開設後の初期状態では「ユーザー名と同じ名前」になっています。
「だから何?」と思いましたか?
それとも「それは大変!」と思われたでしょうか?
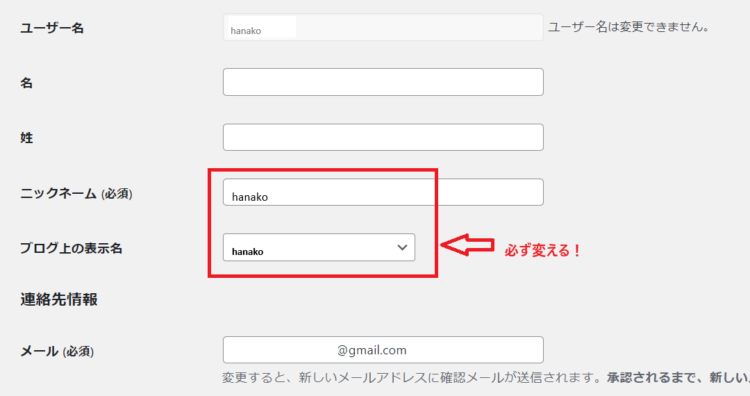
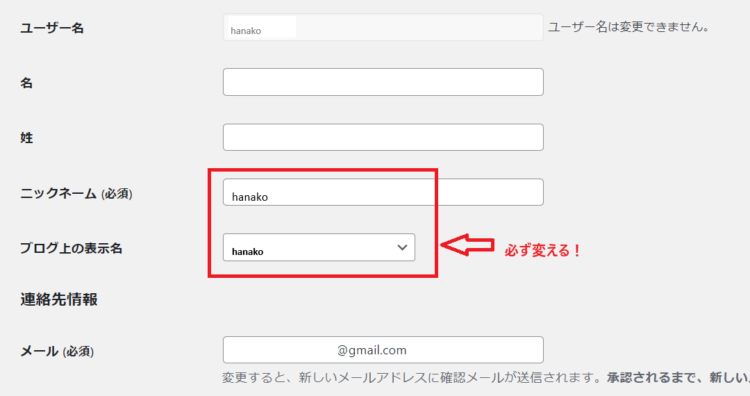
これが初期状態の画面です。
「ユーザー名」「ニックネーム」「ブログ上の表示名」が同じ状態です。


「ユーザー名」とはWordPressの管理画面へのログインIDです。
これをそのままブログ上に表示するのは、セキュリティ上とても危険ですよね。
なので「ニックネーム」「ブログ上の表示名」は、必ず「ユーザー名」とは違うものに変えましょう。



実は、私は「だから何?」の人でした💦
【ステップ7】「外観」設定
最後の「外観」設定では次の2つの設定をしていきます。
- メタ情報の削除
- テーマの導入
メタ情報の削除
WordPressのバージョンや使用テーマにもよりますが、初期状態で「メタ情報」が表示されていることがあります。
WordPressの「メタ情報」とは、サイト管理者が自分のサイトにログインしたり管理をしたりするためのリンクです。
つまり、誰もが見ることができるサイト上に、管理画面のログインURLやサイトの付随情報が表示されている状態です。
「メタ情報」は読者にとっても不要な情報なので、サイトに表示されないように削除しておきましょう。
「メタ情報」は通常サイドバー、もしくはスクロール広告の画面に表示されています。
*表示されていない場合は問題ないので、次の「テーマの導入」へお進みください。
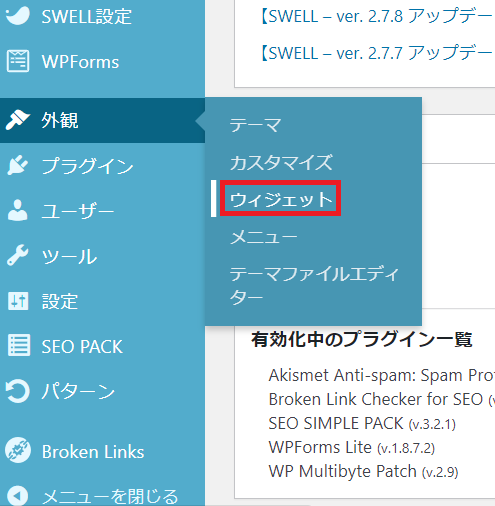
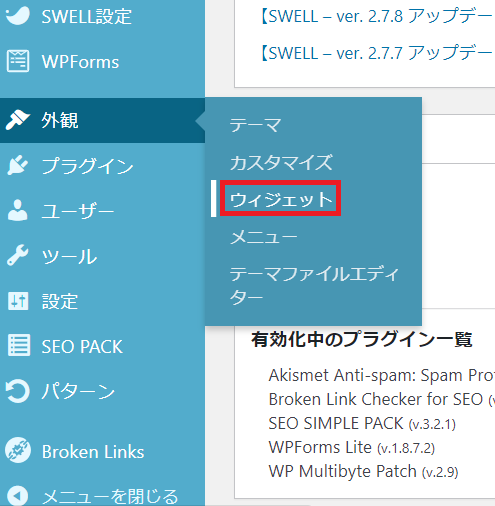
「外観」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「ウィジェット」をクリックします。


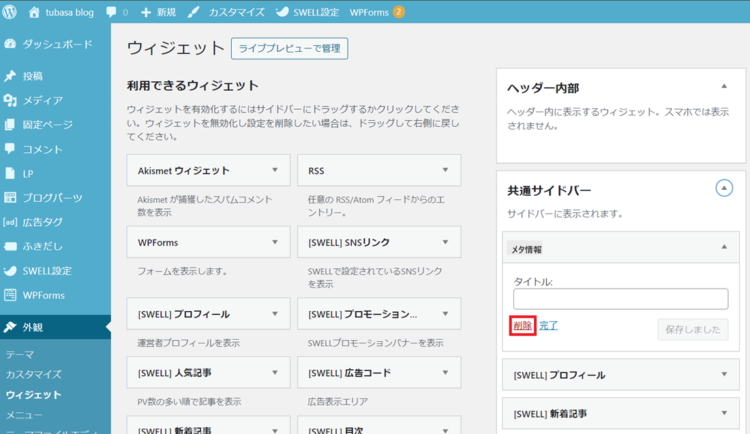
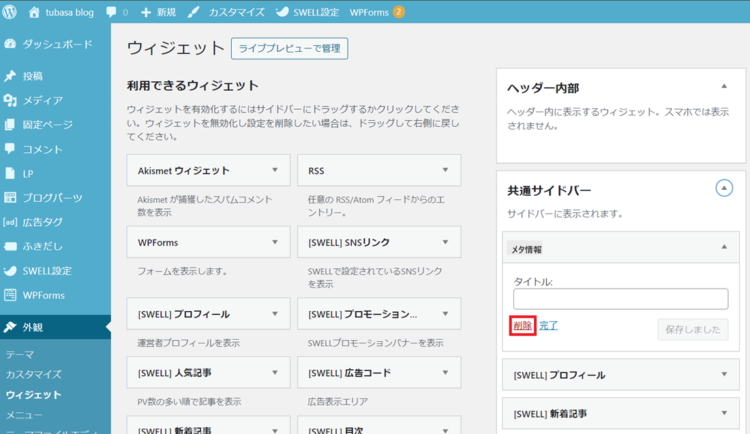
「(共通)サイドバー」の中にある「メタ情報」をクリックして削除します。


使用テーマによってメタ情報の位置が異なる場合があります。
例:「サイドバー」「共通サイドバー」「スクロール広告用ウィジェット」など。
テーマ設定
WordPressのテーマとは、サイトのスタイルやデザイン、また一部の機能を変更、制御するために使えるテンプレートです。
テーマを導入することで、プログラミングの知識がない人でも、おしゃれで見栄えのよいサイトを作ることができます。
テーマには有料、無料あわせてさまざまなものがありますが、ここでは無料の2つについて解説していきます。
- あらかじめWordPressに登録されているテーマのインストール
- 無料テーマ「Cocoon」のインストール
WordPressに登録されているテーマのインストール
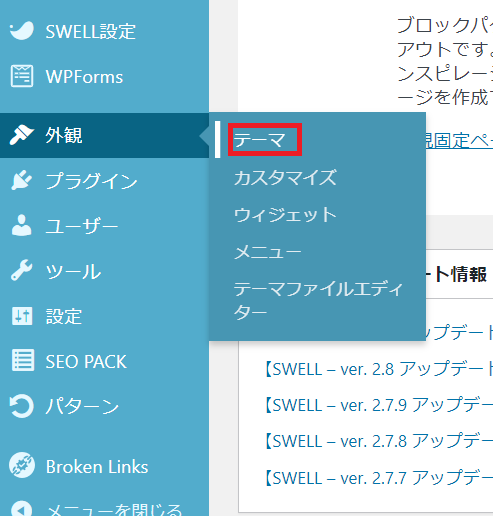
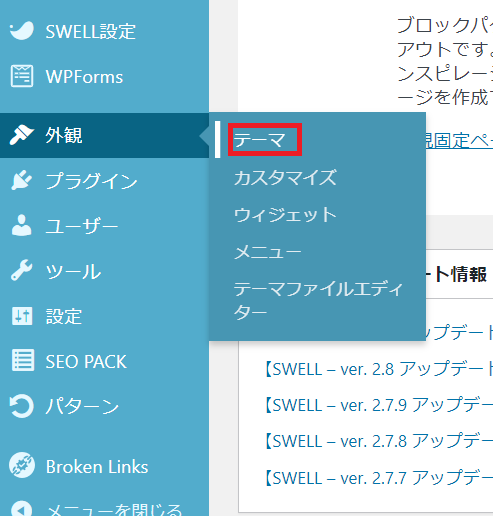
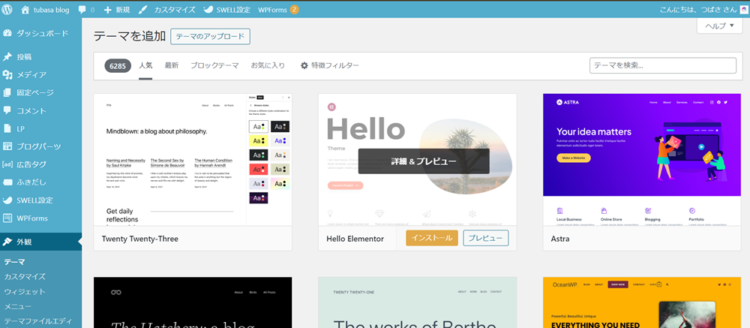
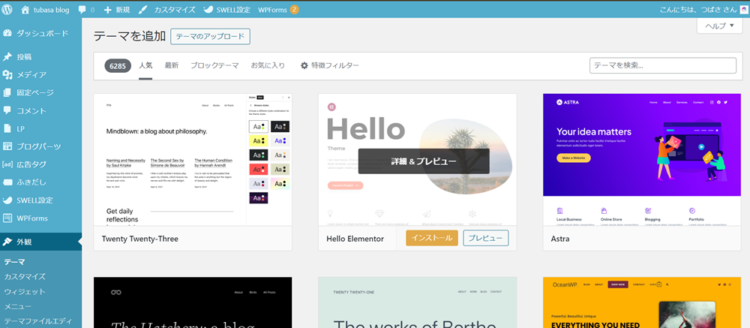
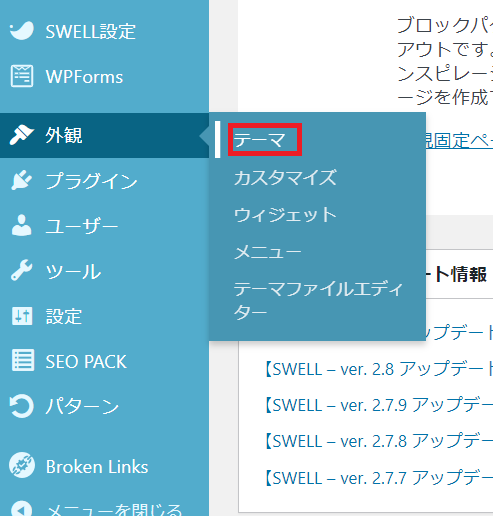
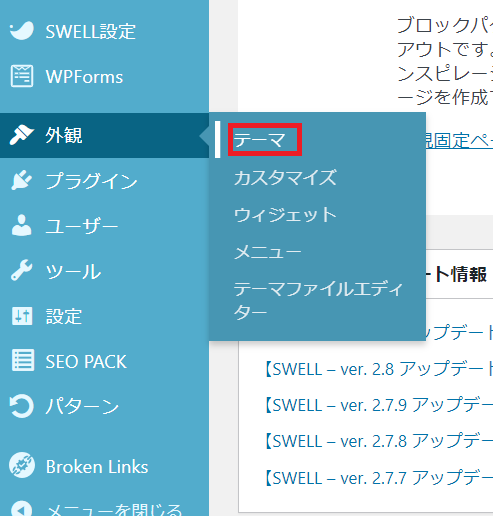
「外観」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「テーマ」をクリックします。


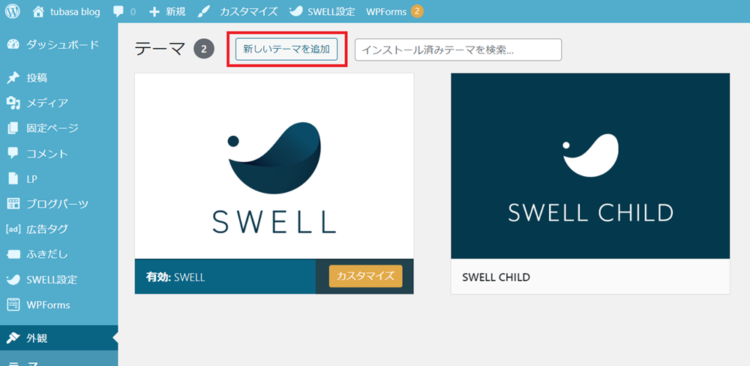
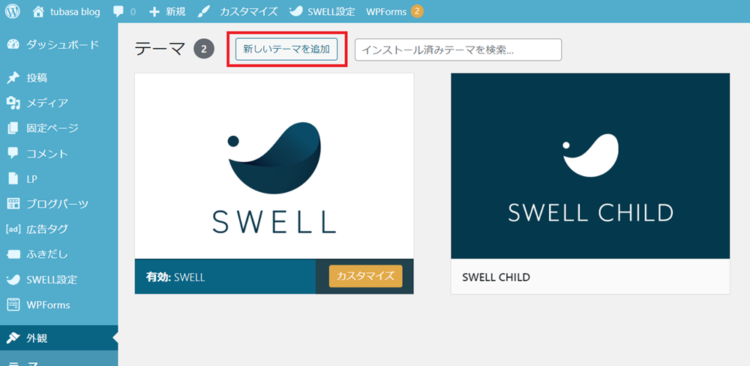
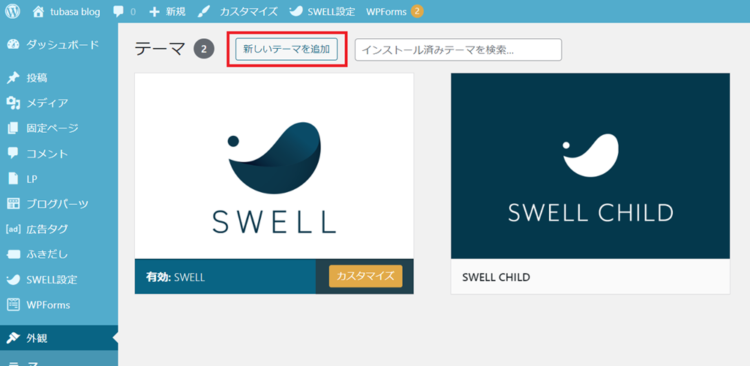
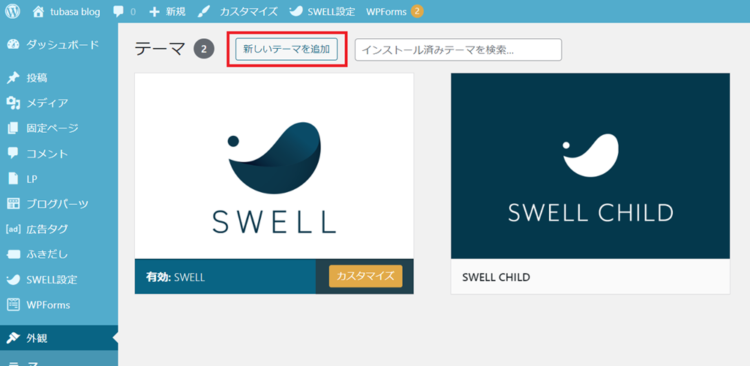
表示された画面の「新しいテーマを追加」をクリックします。(これは私の画面なので皆さんの画面とは違っています)


開いたページにはさまざまなテーマがあります。
テーマにカーソルを合わせると、「詳細・プレビュー」を見たり、「インストール」ボタンからインストールすることもできます。
インストール⇒「有効化」することで、テーマを使えるようになります。


画面を見てわかるように、これらのテーマはほとんど外国製なので、機能性はもちろん、マニュアルやサポートに不安があります。
今回、ご紹介したのは「知識」としてであり、おすすめという意味ではないのをご承知くださいね。
無料テーマ「Cocoon」のインストール
「有料テーマ」か?「無料テーマか?」という話題になると、どのブログサイトでも「初心者こそ有料テーマを使うべき」だと書かれています。
理由は、有料テーマであれば簡単なカスタマイズでサイト構築ができるので、早く記事を書き始めることができる。
つまり「同じ初心者なら無料テーマと有料テーマとでは、スタートラインが変わる」ということです。
また、無料テーマに満足できなくなって、あとから有料テーマに変更したときに、テーマによっては記事のレイアウトが崩れたり、イメージが変わってしまう可能性もあるので、できれば初めから長く使えるものを選んだほうが良いということになります。
とはいえ、「続くかどうか自信がない」、「どうしても初めは無料テーマで」という方もいらっしゃると思います。
その場合は「Cocoon」一択と言えます。
「Cocoon」は、WordPress管理画面からのインストールには対応していません。
以下の手順でテーマをダウンロードし、WordPressにインストールします。
(他の有料テーマもほぼ同じ手順なので参考にしてくださいね)
1. テーマファイルをダウンロードする
こちらをクリックして、Cocoon公式サイト「テーマのダウンロード」から、テーマファイルをダウンロードします。
「テーマのダウンロード」ページが開いたら、「目次」までスクロールします。




①レンタルサーバー未契約の場合
クリックすると「エックスサーバーでWordPressサイトの開設手順をやさしく解説」の記事に飛びますが、ちょっとお待ちください!
これからエックスサーバーでWordPressをインストールしようとお考えならば、こちらのリンクから超お得に導入できるので、ぜひこちらの「お友達割引を使用して申し込む」からお進みください。
(通常のキャンペーン割引とお友達割引の両方の割引が適用されます。)
②レンタルサーバー契約済みの場合
WordPress導入済みのかたは「レンタルサーバー契約済みの場合」をクリックします。
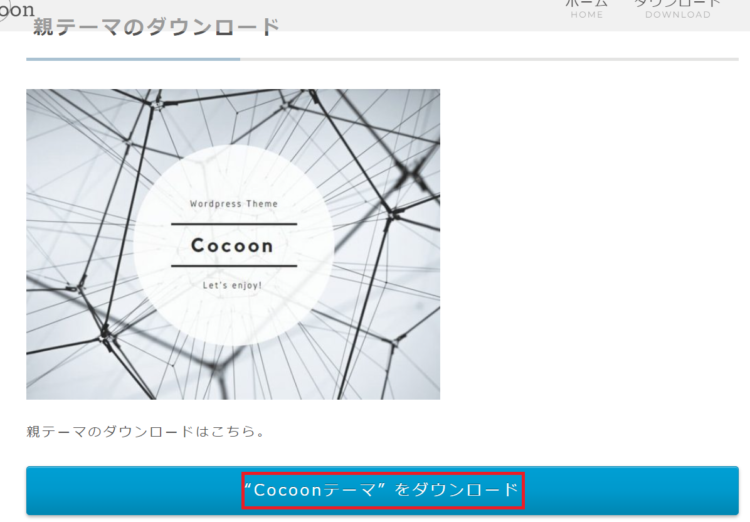
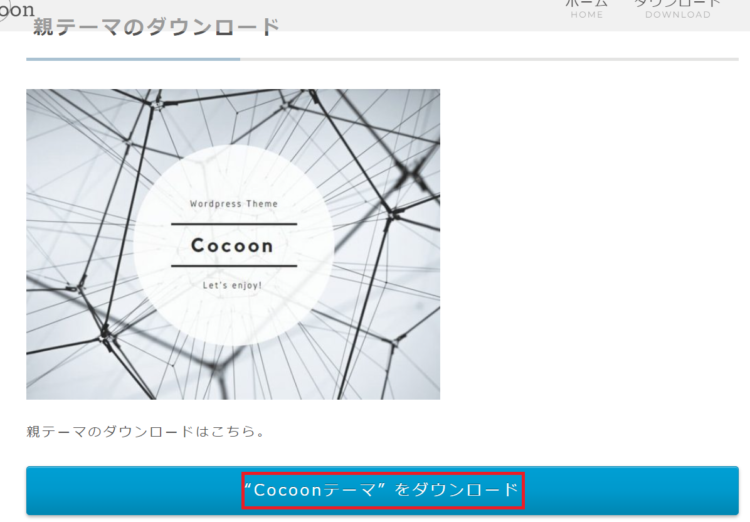
「親テーマのダウンロード」に飛ぶので、「Cocoonテーマのダウンロード」ボタンをクリックします。


パソコンに ”cocoon-master.zip” ファイルがダウンロードされます。
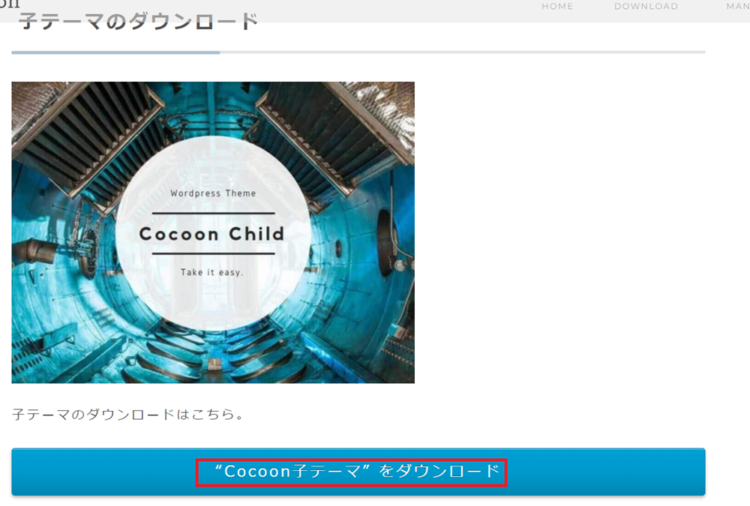
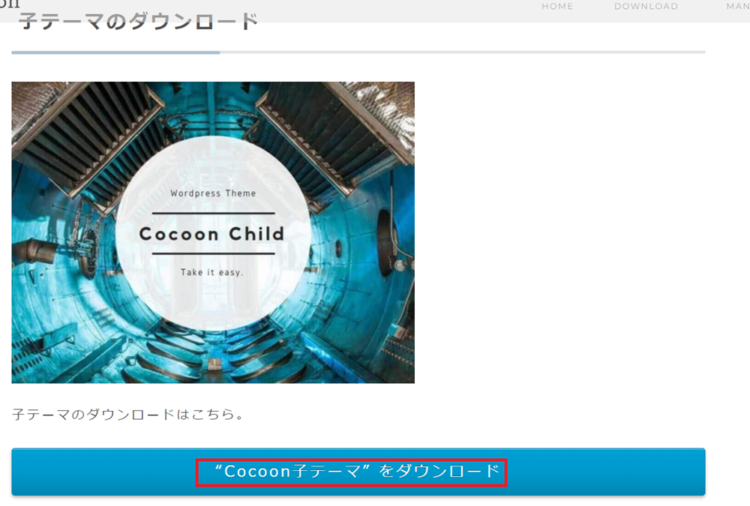
画面を下へスクロールして、「子テーマをダウンロード」します。


パソコンに ”cocoon-child-master.zip” ファイルがダウンロードされます。
WordPressにダウンロードファイルをインストールする
次に、ダウンロードした「Cocoon」のテーマファイルをWordPressにインストールしていきましょう。
インストールは「親テーマ」⇒「子テーマ」の順で行います。
「外観」にカーソルを合わせます。(まだクリックしないでね)⇒表示された項目から「テーマ」をクリックします。


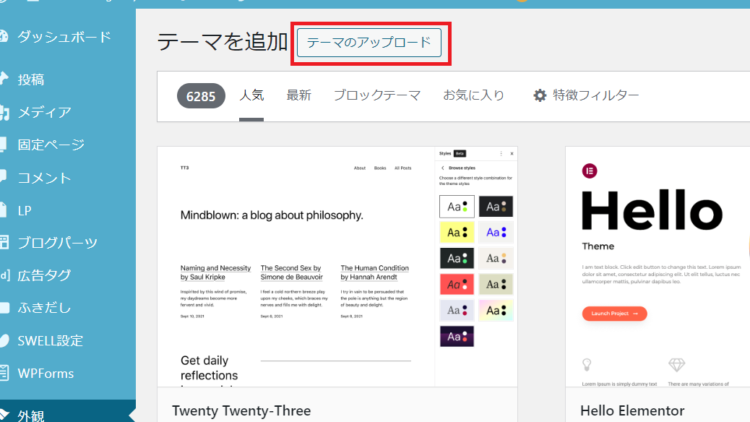
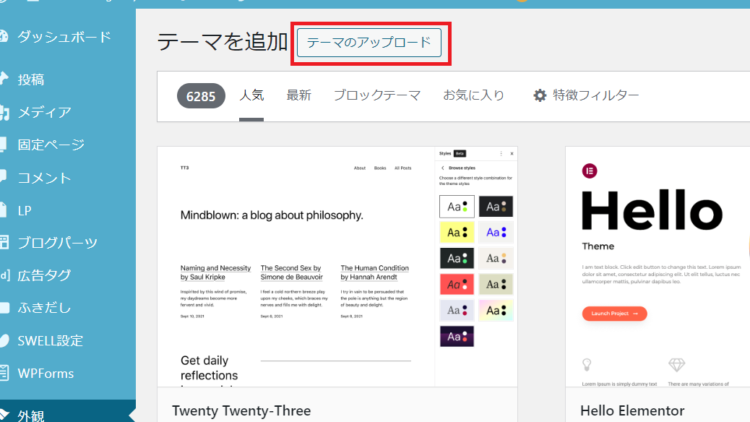
表示された画面の「新しいテーマを追加」をクリックします。


「テーマのアップロード」をクリックします。


「ファイルを選択」をクリックして、”cocoon-master.zip” (親テーマ)ファイルを選択したら、「今すぐインストール」をクリックします。


これで「親テーマ」のインストールは終了です。
「子テーマ」”cocoon-child-master.zip” ファイルもまったく同じ手順でインストールしてください。
インストールが終わったら、「子テーマ」を有効化して作業終了です!



ここまで「すぐにやるべき初期設定を【7ステップ】でご紹介してきました。
ひとまずは、これで安心してブログを書き始めることができますよ。
お疲れさまでした( ^^) _旦~~
以下は、順次やっておきたい大切な設定(作業)について、参考までに項目を挙げておきました。
≪参考≫順次やっておきたい大切な設定(作業)5個
記事もいくつか書いて、アクセスを集める準備ができてきたら、次の5つの設定を順次やっていきましょう。
いずれも「ブログの収益化」には欠かせない作業なので、記事を書きながら合間をみてやればOKです!
- プロフィール設定
- お問い合わせフォームの設置
- プライバシーポリシー・免責事項の作成
- 分析ツール「Googleアナリティクス・サーチコンソール」との連携
- サイトマップ作成




まとめ
今回はWordPressでブログを開設したら、すぐにやっておくべき初期設定7個、記事を書きながらやっておきたい大切な設定5個をご紹介しました。
では、要点をまとめます。
すぐにやるべきWordPressの初期設定7個
①「一般」設定
②「投稿」設定
③「ディスカッション」設定
④「パーマリンク」設定
⑤「プラグイン」設定
⑥「ユーザー」設定
⑦「外観」設定
順次やっておきたい大切な設定5個
①プロフィール設定
②お問い合わせフォームの設置
③プライバシーポリシー・免責事項の作成
④分析ツール「Googleアナリティクス・サーチコンソール」との連携
⑤サイトマップ作成
記事はやたらと長くなりましたが、一つ一つの作業はそれほど時間はかからないと思うので、サクッと済ませて記事の執筆に取りかかっていただけたらと思います。