以下の「WordPressブログの画像の最適化」の記事では「画像サイズの調整」と「画像ファイルの圧縮」によって画像を最適化する方法についてご紹介しました。

本記事では「画像ファイルの圧縮」を「Webpに変換するプラグイン」で代替する方法をご紹介します。

画像の圧縮じゃなくて「Webp」化?
何でまたまたそうなったの?



それは「tubasa blog」にピッタリな最適化だと思ったからなの。
【前提】すでにアップロード済みの画像を最適化する必要があったので、一度は「圧縮系プラグイン」を導入する必要があると考えていました。
【圧縮プラグインの候補と問題点】
「EWWW Image Optimizer」… 当ブログのテーマ「SWELL」との相性に若干問題あり。(設定方法で回避可能とも?)
「Compress JPEG & PNG images」… 特筆すべき問題点はないが、APIキーの取得あり。
【当ブログの画像リサイズ方法】
画像には枠を付けたり、囲みを入れることが多いのでペイントを使用。
そのときに画像サイズは記事エリアに合わせて横幅750pxでリサイズしている。
【選択の理由】
・とにかく導入・設定が簡単であること
・元画像が残るので、万一不満があって乗り換える際でも安心であること
・画像ファイルの容量が圧縮したものと比べてあまり違わないこと
以上の経緯で、当ブログでは「Converter for Media」を画像最適化のプラグインとして導入しました。



この記事はこんなあなたにおすすめです!
・なるべく簡単に画像を最適化したい初心者さん
・WordPressテーマにSWELLを使用していて「EWWW Image Optimizer」の導入にちょっぴり不安がある人
・画像形式を「Webp」で保存したい人
「Webp」化の検証の項目では「Chromeのデベロッパーツール」の使い方についても簡単に触れていますので、ぜひ参考にしてくださいね(^^)
「Webp」とは?
「Webp(ウェッピー)」について
「Webp(ウェッピー)」はGoogleが2010年に発表した次世代画像フォーマット(ファイル形式)です。
「Png」や「Jpg」よりファイルサイズが軽いため、利用できるのであれば「Webp」が最適です。
唯一、一部古いブラウザでは画像が表示されないという問題点も、ブラウザごとに「Webp」「Jpeg」「Png」と切り替えて表示できるプラグインの使用により解決します。
Webpは従来のPngやJpegよりも画像の容量が小さいので、画像をWebpにすることでページの読み込み速度を改善できます。
Converter for Mediaの特徴


「Converter for Media」は、画像を自動で「Webp」に変換してくれるWordPressのプラグインです。
- 画像のアップロード時にWebpに自動変換できる
- アップロード済みの画像をWebpに一括変換できる
- ほぼ初期設定いらず(1か所のみ)
- Internet Explorer等「Webp未対応のブラウザ」にはJpegやPngを表示してくれる
- 新しい画像は別フォルダに保存される
①~③については、この先の項目で見ていくので、④⑤について説明します。
④「Webp未対応のブラウザ」にはJpegやPngを表示してくれる
⑤ 新しい画像は別フォルダに保存される
「Converter for Media」は元の画像を上書き(削除)するのではなく、サーバー上の別のフォルダにWebPの画像を生成します。
- (元画像)wp-content / uploads / yyyy / mm
- (WebP)wp-content / uploads-webpc / yyyy / mm
yyyyとmmはアップロードした時点での「年」と「月」になります。
元画像を残しているので、ブラウザによってWebpと元画像を自動で切り替えて表示してくれます。
また、元画像が残っていれば「Converter for Media」を削除する、あるいは別のプラグインに乗り換えるときにもリスクが少なく安心できます。
Converter for Mediaのインストール
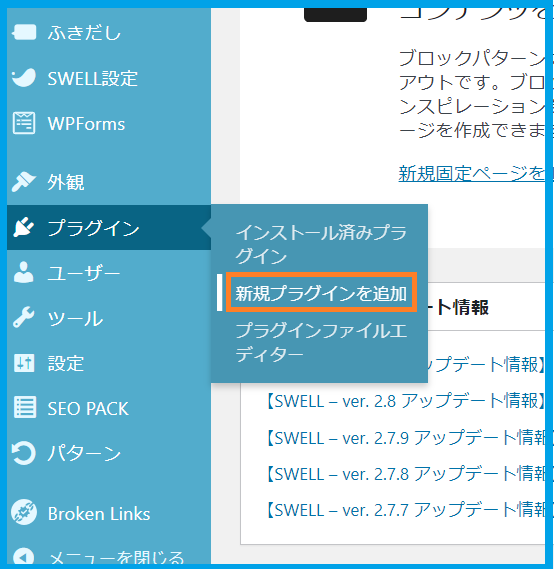
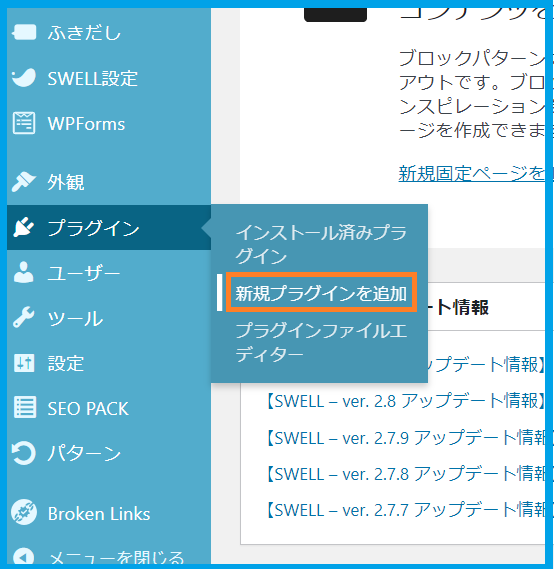
「Converter for Media」をWordPressの管理画面からインストールします。


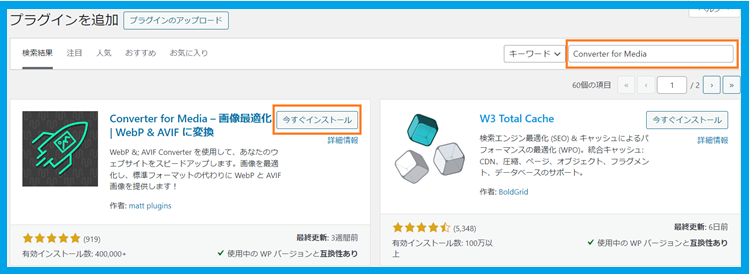
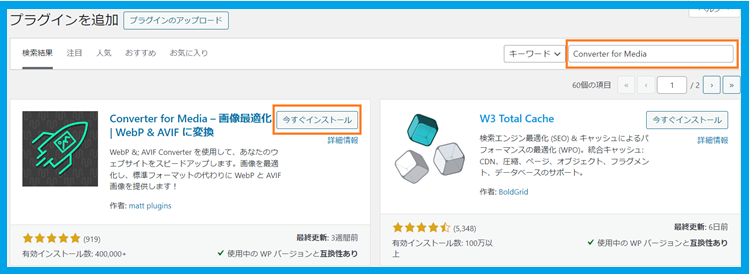
「 Converter for Media」が表示されたら、「今すぐインストール」をクリックします。




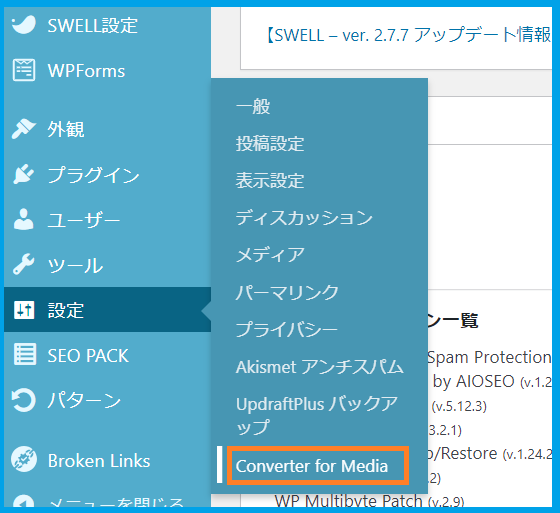
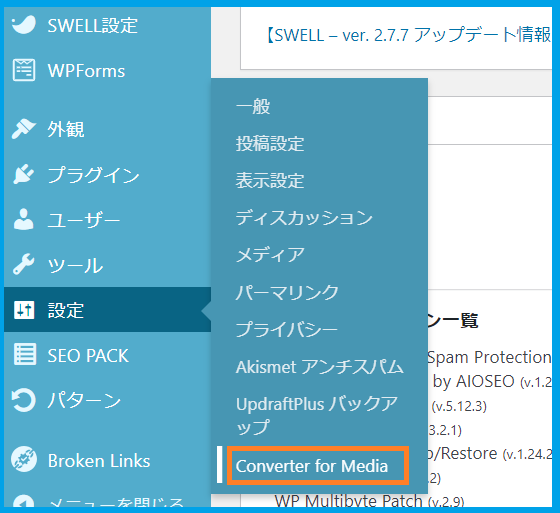
管理画面に戻り「設定」≫ 「Converter for Media」をクリックします。


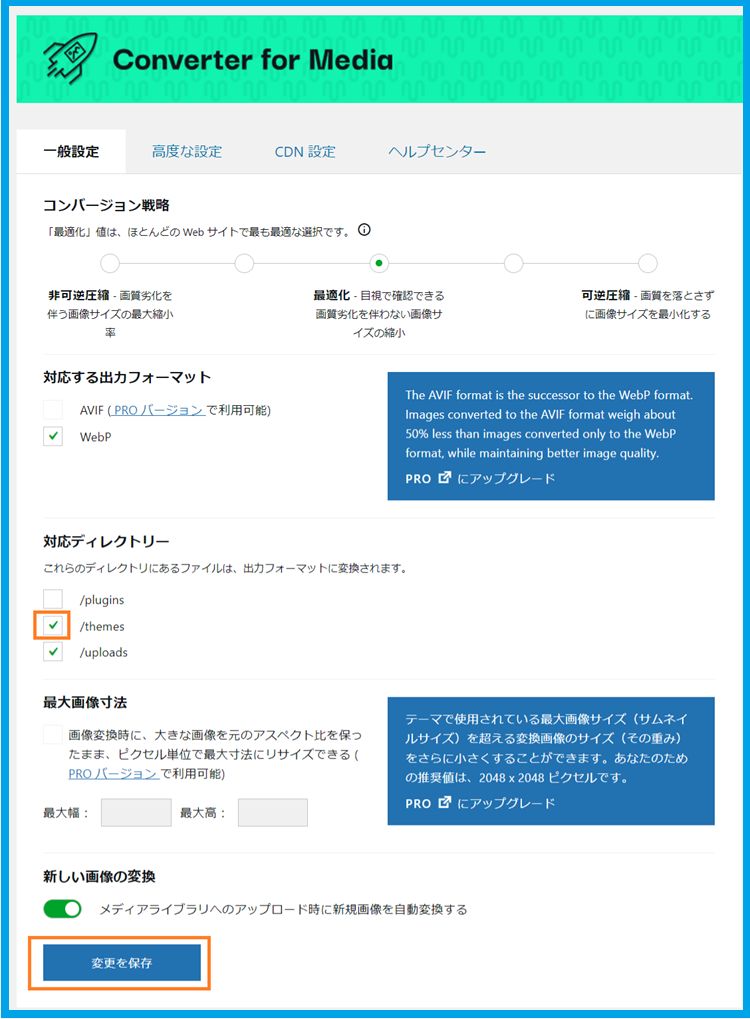
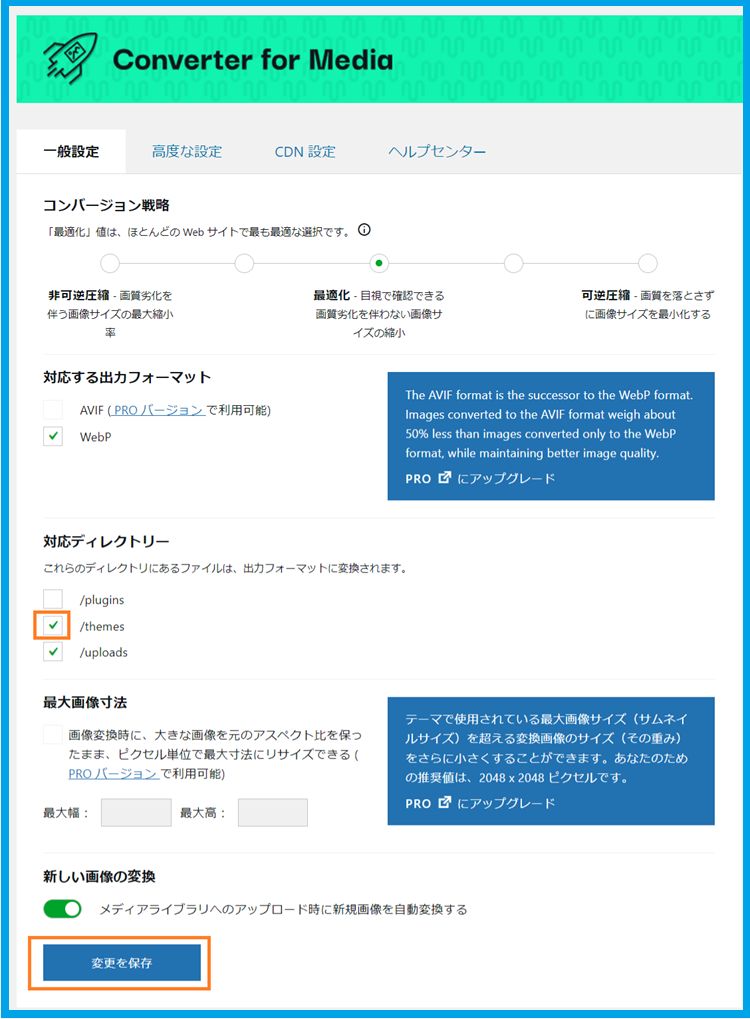
「一般設定」タブが開くので、「対応ディレクトリー」の「/themes」にチェック⇒「変更を保存」をクリックします。


なんと設定はこれで終了!
以後、アップロードした画像は自動でWebpに変換されます。
アップロード済み画像のWebp一括変換
すでにアップロードされている画像を一括でWebpに変換できます。
「設定」≫ 「Converter for Media」をクリックします
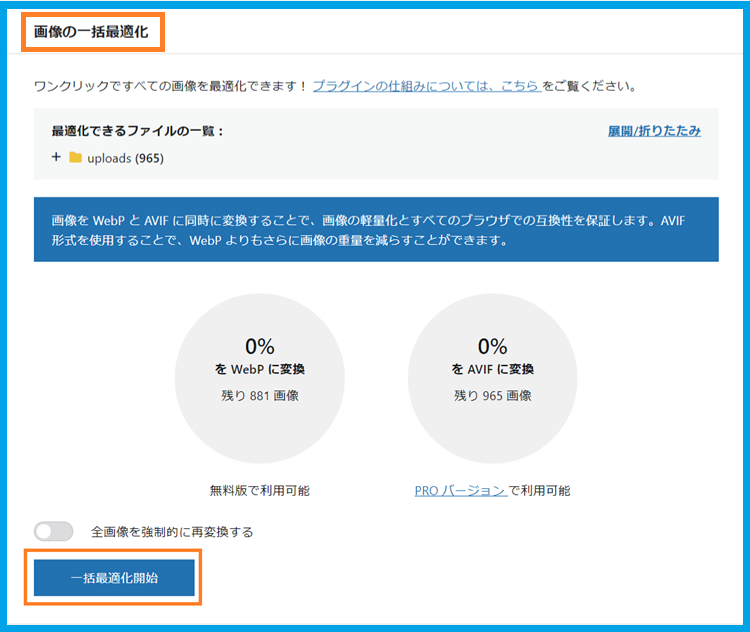
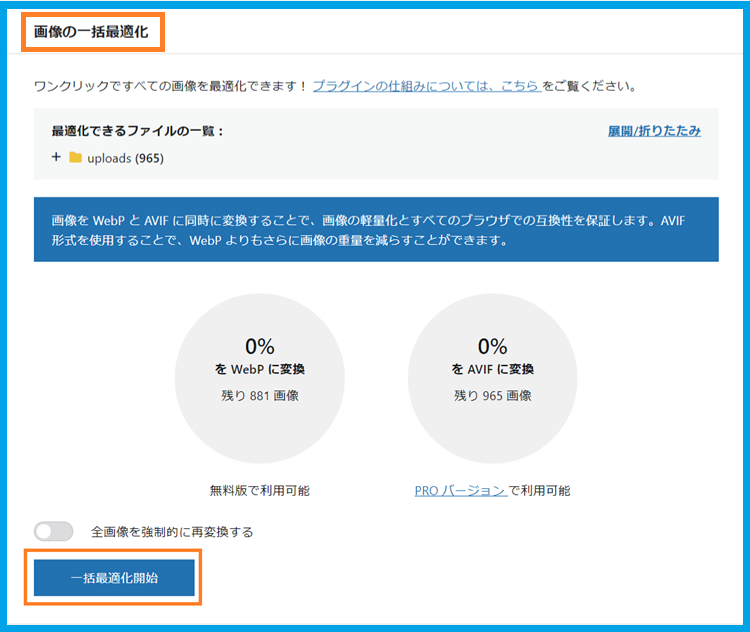
表示された画面を下にスクロールすると「画像の一括最適化」の項目があります。
左下の「一括最適化開始」をクリックしてください。


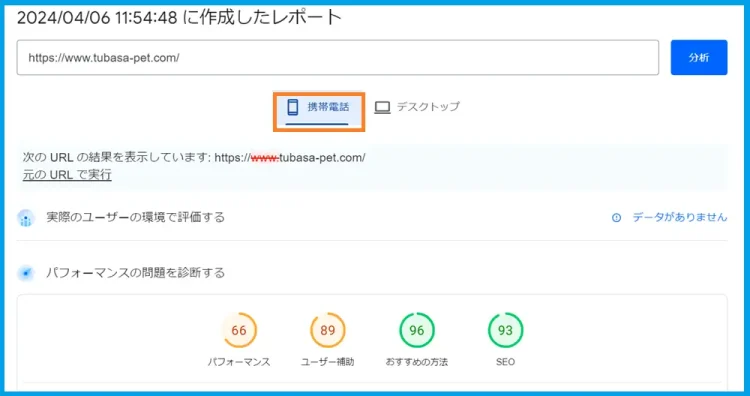
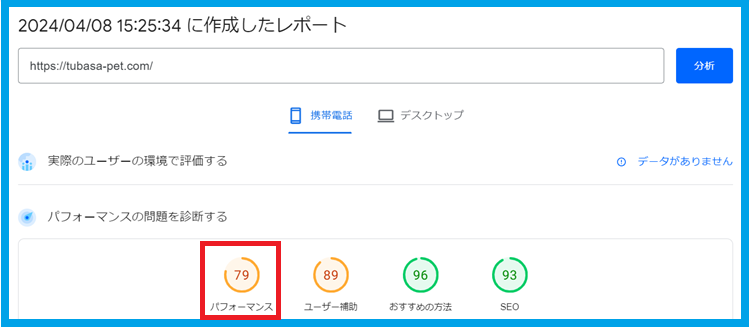
「Converter for Media」を使ったWebP一括変換の効果
当ブログの画像の一括変換前と一括変換後のページスピードを「PageSpeed Insights」で比較してみました。
いずれも「携帯電話」のパフォーマンスです。
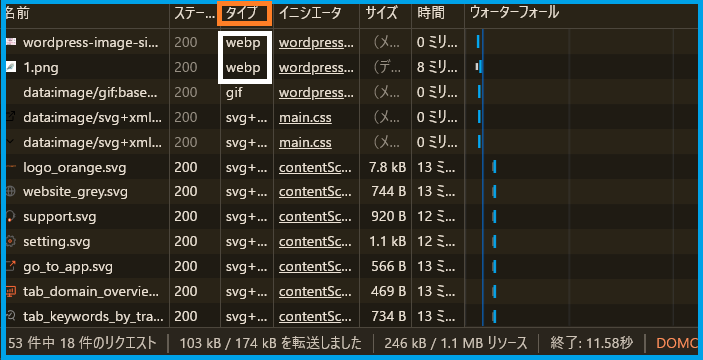
画像がWebpに変換されているか確認してみよう
「Converter for Media」での処理が終わったら、実際のページで画像がWebPに変換されているか、ブラウザから確認してみましょう。
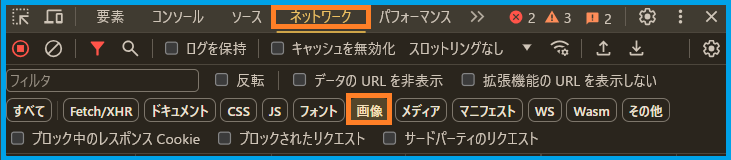
ここでは「Chromeのデベロッパーツール」を使います。
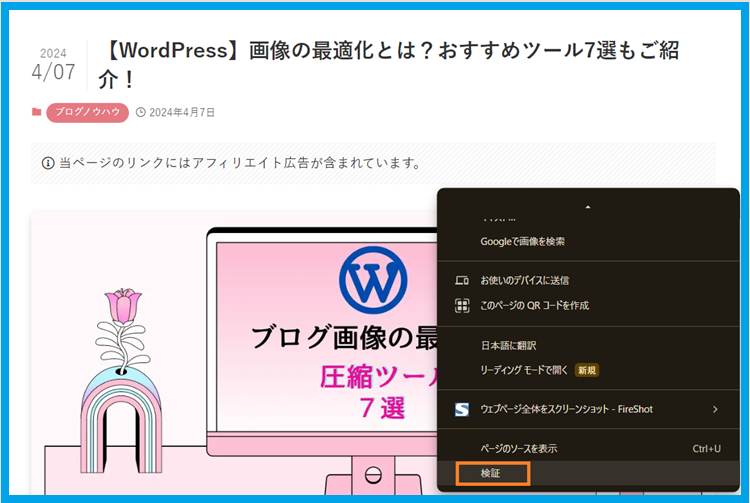
これは当ブログのページです。


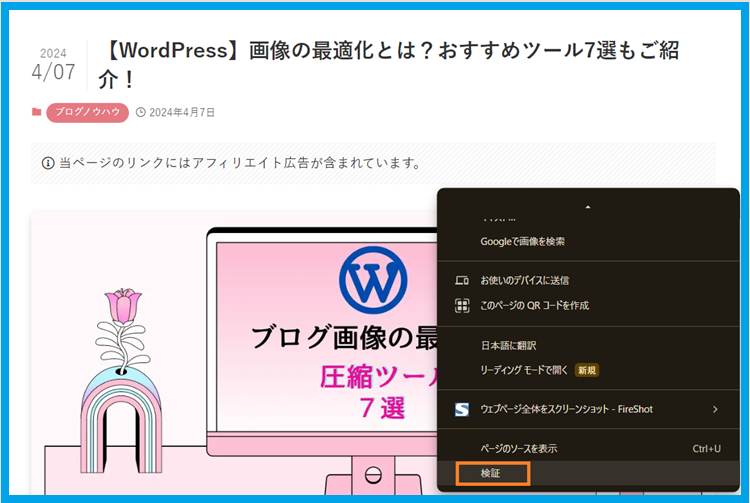
画面上で右クリック⇒一番下の「検証」をクリックします。


英語表記が気にならない人はそのままでもOKです。
「やはり日本語のほうがいいよ」という人は少し使いやすくなると思います。
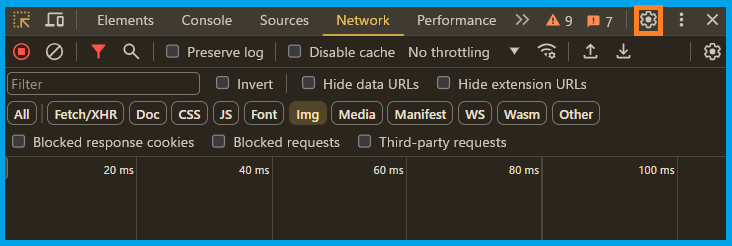
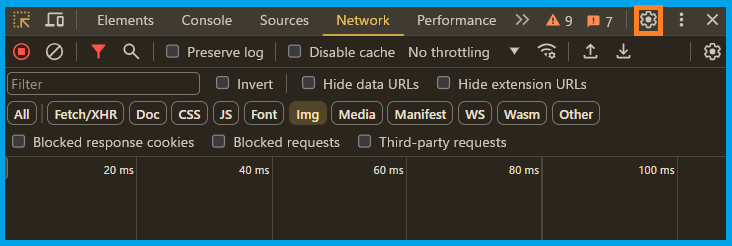
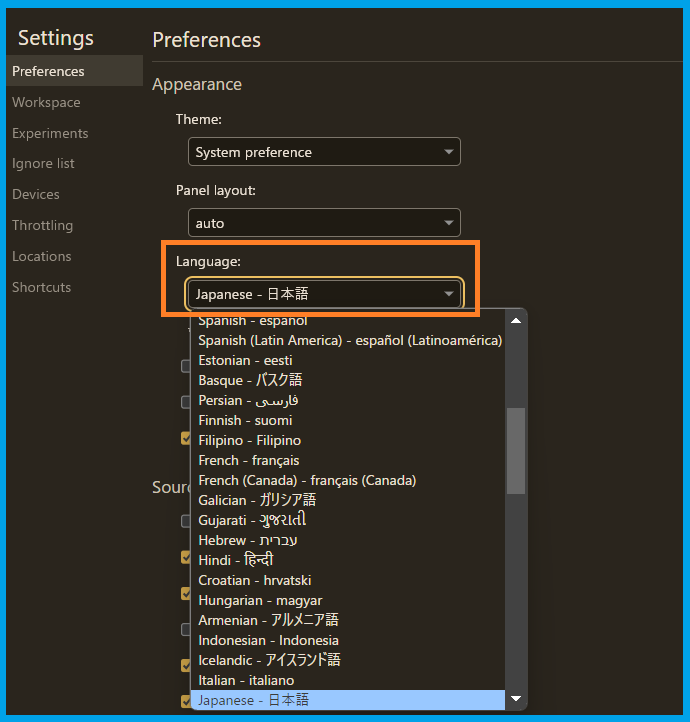
右上の設定マークをクリックします。


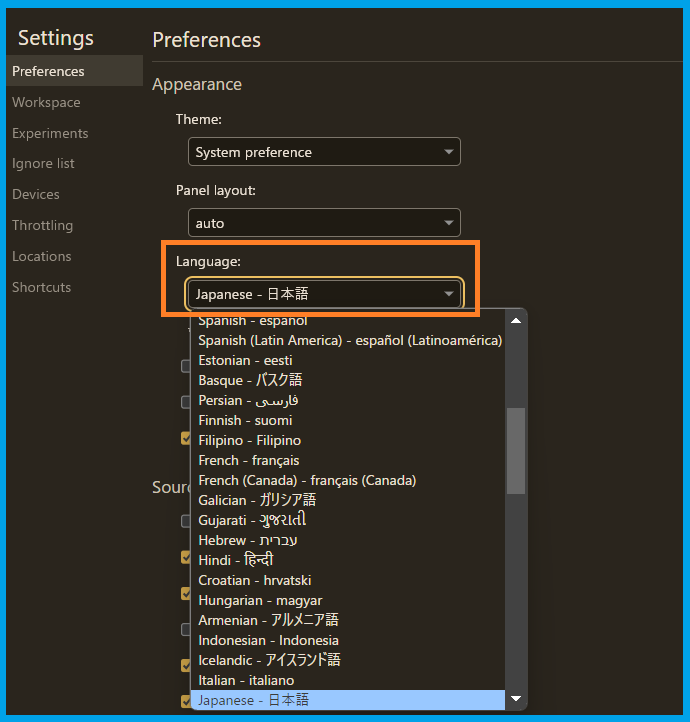
プルダウンメニューから「日本語」を選択したら、
一旦、デベロッパーツールの画面を完全に閉じてください。


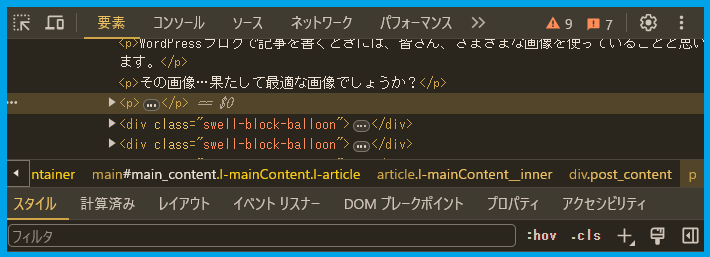
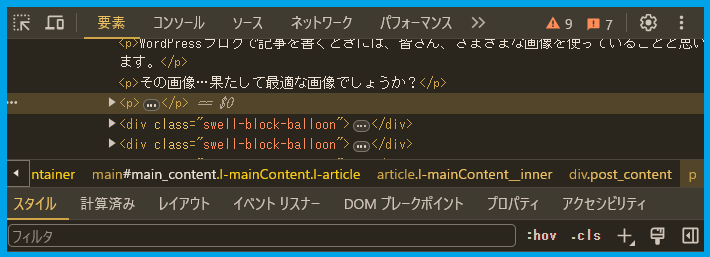
再び、ステップ2の「画面上で右クリック⇒一番下の「検証」をクリック」(もしくは「F12])でデベロッパーツールを開くと、以下のように日本語になっています。








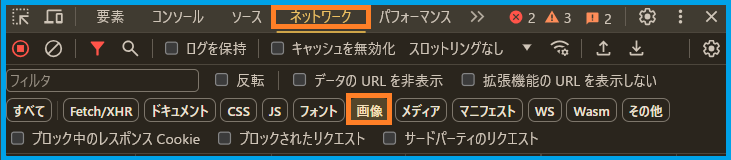
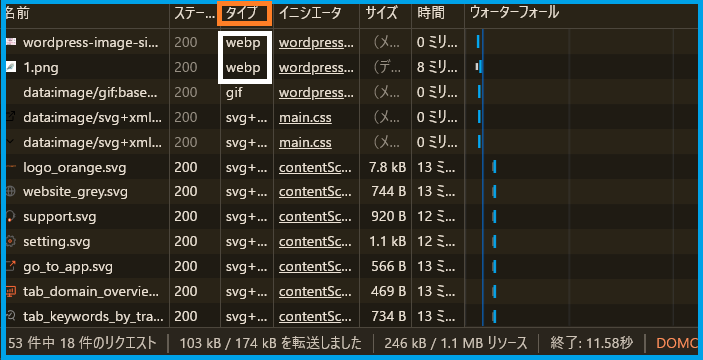
調べたい画像の「タイプ」が「webp」になっていればOKです。
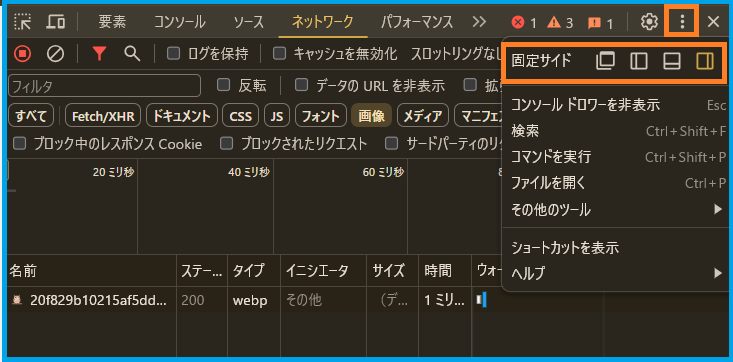
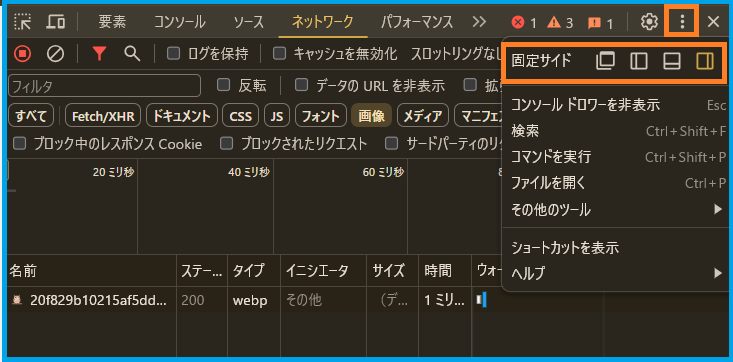
以下の設定は参考までに。。。
右上の縦3つの点をクリックすると、「別ウィンドウで表示」「左側に表示」「下に表示」「右側に表示」から、デベロッパーツールの表示位置を選択できます。


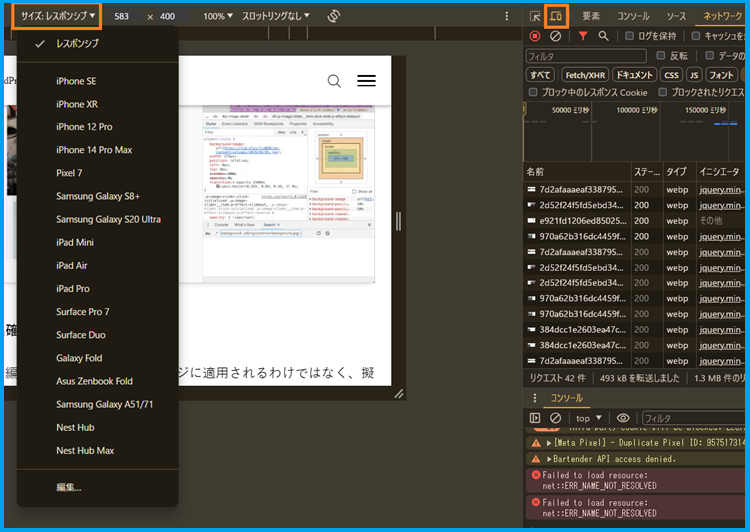
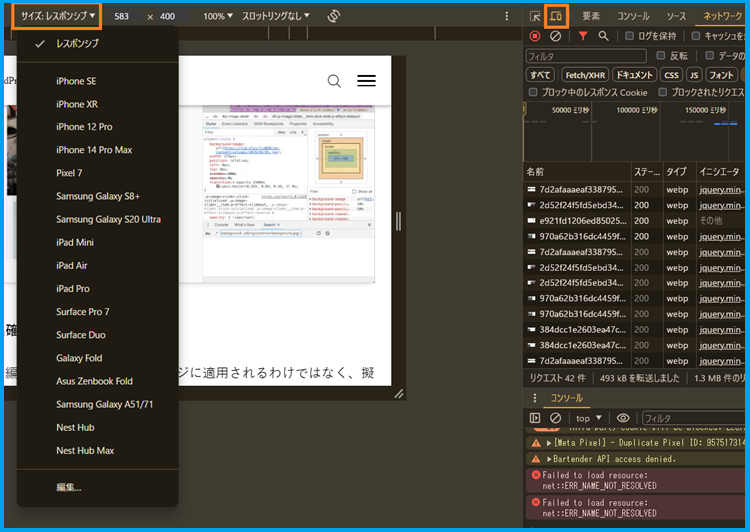
デベロッパーツールのデスクトップとスマホのマークをクリックするとスマホ表示に切り替わります。
「サイズ:レスポンシブル」▼マークのプルダウンメニューから、いろいろなスマホの画面表示を選択できます。


「Chromeのデベロッパーツール」は開発者向けのツールということで、まだまだいろいろな使い方があるようです。



ほかにも役に立つ使い方を知っている人はぜひ教えてくださいね。
まとめ
今回は、WordPressのプラグイン「Converter for Media」で画像をWebp化する方法をご紹介しました。
「Converter for Media」の特徴
・設定が簡単
・アップロード画像を自動的にWebp化
・アップロード済画像の一括Webp化
・未対応のブラウザにはPngまたはJpegで対応
・元画像が残る
前記事の「圧縮ツールまたはプラグインの導入」とともに、一番使いやすいものを画像の最適化に役立てていただければ幸いです♪



ここまで読んでいただきありがとうございました。
お疲れさまでした( ^^) _旦~~