こんにちは!
ブログを書き始めてしばらくの間は、誰もブログに訪れてくれませんよね。
「こんなに一生懸命書いているのに!」とモチベーションがダウンしそうになっていませんか?
ブログは誰でもその道を通るので、半年、一年は焦ることなく「それが普通よ~」とどっしり構えましょう。
加えて、ブログ運営は孤独な作業ですよね。
私もそうですが、慣れるまでコメント欄を閉じていれば、たま~におかしなお問い合わせがくる程度(笑)
そんなときには、ブログとSNSを連携してみませんか。
初動のうちからSNSと連携しておくことで、少しずつブログへの流入も見込めるようになりますし、新しい繋がりを得られる可能性もあります。
ブログにしてもSNSにしても一朝一夕にとはいかないので、早めに少しずつ種をまいておくことをご提案します。

この記事はこんなあなたにおすすめです。
・ブログを始めたけれど、ちょっと孤独を感じている人
・SNSと連携するメリットを知りたい人
・Twitterと連携する方法を知りたい人
・SEO対策以外でもアクセスアップしたい人
本記事では、SNSのなかでも特にブログと好相性のTwitterを連携する方法を解説しています。
Twitterアカウントをお持ちの方はもちろん、これから作る方も簡単に連携できるので、ぜひ最後までお読みくださいね。
ブログとSNSの特徴と集客力の違い
ブログとTwitterのようなSNSにはそもそも次のような違いがあります。
| ブログ | Twitter等 | |
|---|---|---|
| 特徴 | コンテンツの蓄積 =ストック型メディア | 新しい投稿の流れ =フロー型メディア |
| アクセスの発生 | 集客の仕組みが完成するとアクセスが伸びる | リアクションが早く、即時に集客可能 |
| 集客力 | 長期的に安定している | 短期的に伸びる |
ある意味、正反対の特徴を備えているものを組み合わせて「双方のいいとこ取りをしましょう」ということです。
ブログとTwitterを連携するメリット
①Twitterを通して交流が広がる
先ほども書きましたが、ブログを黙々と書く作業は孤独です。
せっかくブログを始めたなら、ブログを通しての交流も育てていけたら楽しいと思いませんか?
たとえ、ブログのコメント欄を解放していてもそれだけでは交流に限界があります。
TwitterはリプライやDM(ダイレクトメッセージ)などがしやすいので、交流の輪が広がりやすいのです。
また、同じような歩みのブロガーさんたちと情報交換したり、励ましあったりということも行き詰ったときの助けになります。
②読者のニーズを探ることができる
Twitterに記事をアップすることで、リアルタイムで読者層の反応を知ることができます。
ブログを書くうえで大切なことは「読者のニーズに応える記事を書く」ことでした。
読者の反応からそのニーズを探ることができれば、アップした記事の改善点や次にどんな記事を書くべきかが明確になります。
③ブログについて有益な情報を得ることができる
Twitterには1つの分野でもたくさんの人がいるので、自分のブログに役立つ情報を得ることできるかもしれません。
とはいえ、情報の中には怪しげなものもあるのでそこは注意しましょうね。
④Twitterからの流入でブログのアクセスアップができる
ブログへのアクセスアップのためにはSEO対策が欠かせませんが、SEOにはアップデートが必ずあります。
アルゴリズム(検索順位を決めるためのルール)の変更によって、良きにせよ悪しきにせよ検索順位が変動することはよくあることです。
新規の読者のほとんどは検索からブログに訪れますが、TwitterなどのSNSから訪れるのは固定の読者という強みがあります。
特に初心者さんのうちは検索からのアクセスが少ないので、Twitterから訪れる読者の存在は励みになりますよね。
では、早速Twitterのアカウントを作っていきましょう。
すでにアカウントをお持ちの方は「ブログとTwitterを連携しよう」までジャンプしてくださいね。
Twitterアカウントの新規作成
まずは、次の情報を準備してください。
- Twitterで使うアカウント名
- 携帯電話番号またはメールアドレス
- 生年月日
- Twitterで使うログインパスワード
アカウント名はニックネームでもOKです。
携帯電話番号、メールアドレスはきちんと使えるものを用意します。
生年月日は13歳以上の記入が必要です。(Twitterは13歳未満は利用不可という年齢制限あり)
iPhone/Android/PCで異なるのは最初の入口画面だけで、それ以降の手順はほぼ同じです。
iPhoneではAppStoreから、AndroidスマホではGoogle PlayストアからTwitter公式アプリをインストール。
パソコンではTwitterのWebサイトにアクセスして、次の手順で作業を進めます。
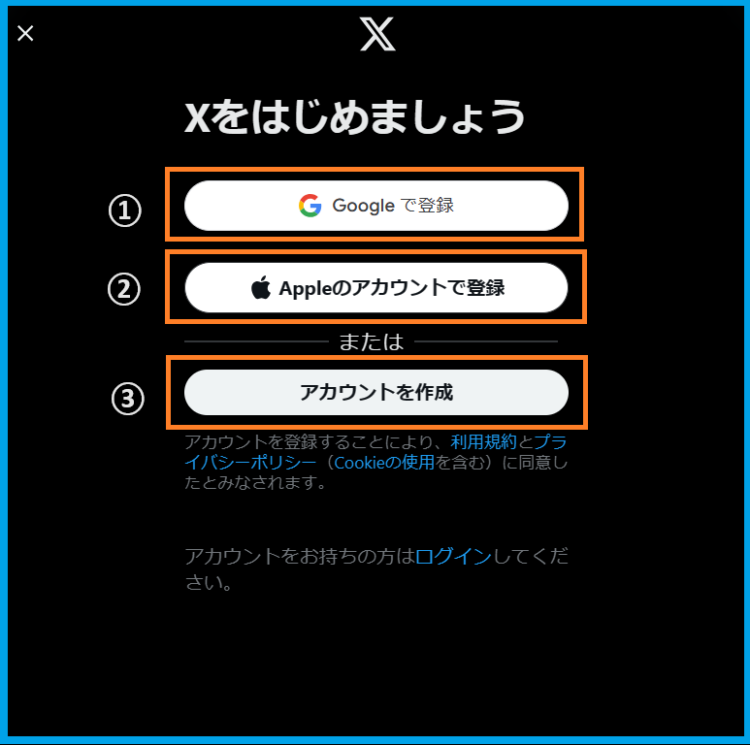
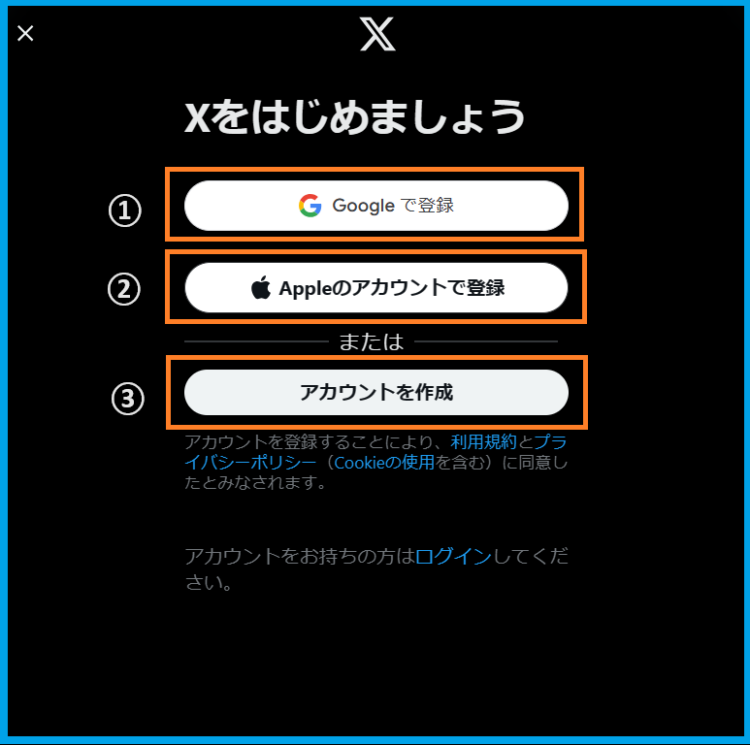
新規アカウントの作成には、①Googleアカウント②Appleアカウント③電話番号またはメールアドレスでの登録(アカウントを作成)の3つの方法が選べます。
今回は③電話番号またはメールアドレスでの登録(アカウントを作成)をクリックします。


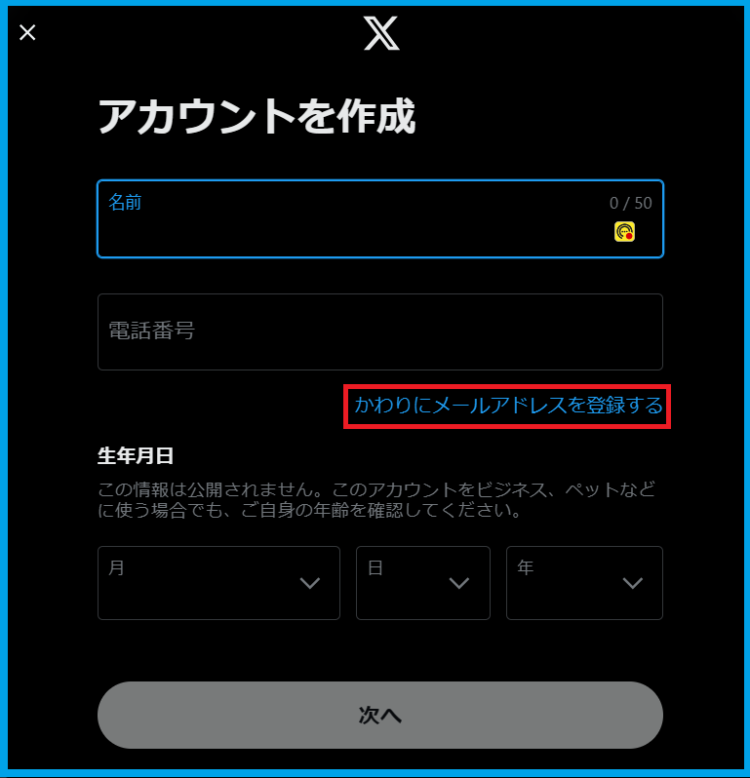
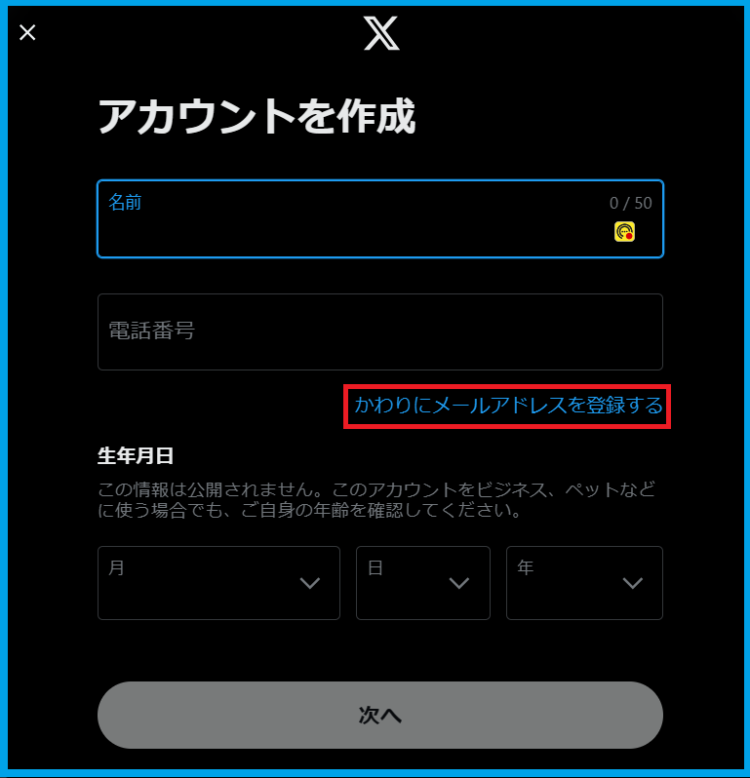
今回はメールアドレスで登録したいので「かわりにメールアドレスを登録する」をクリックします。


電話番号で登録したい場合はそれでもOKです。
次の画面で以下を入力して「次へ」をクリックします。
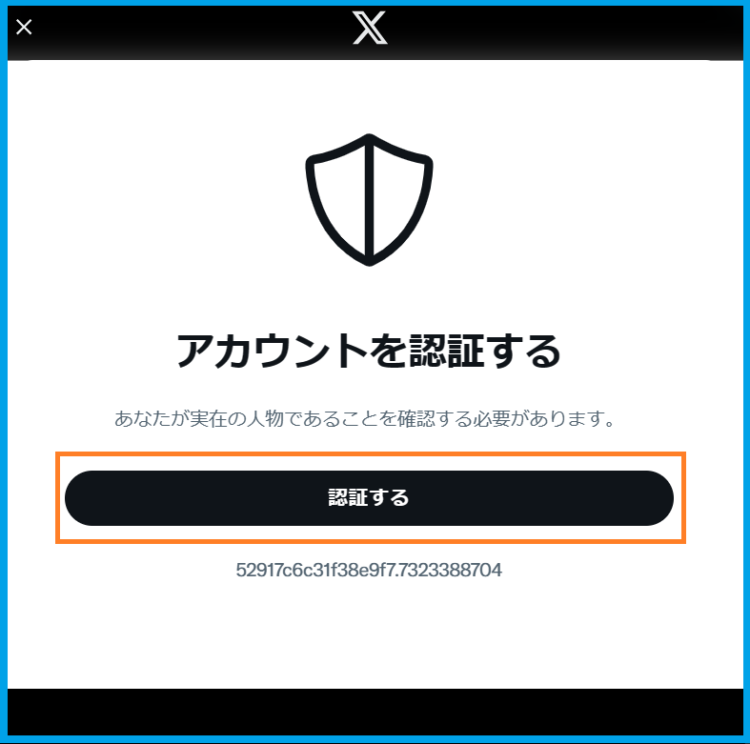
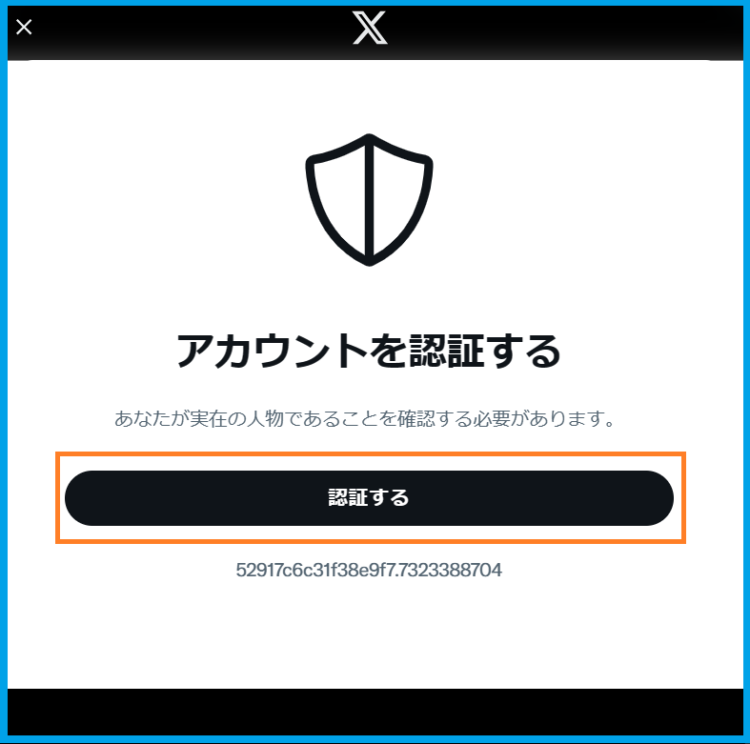
開いた画面で「認証する」をクリックします。


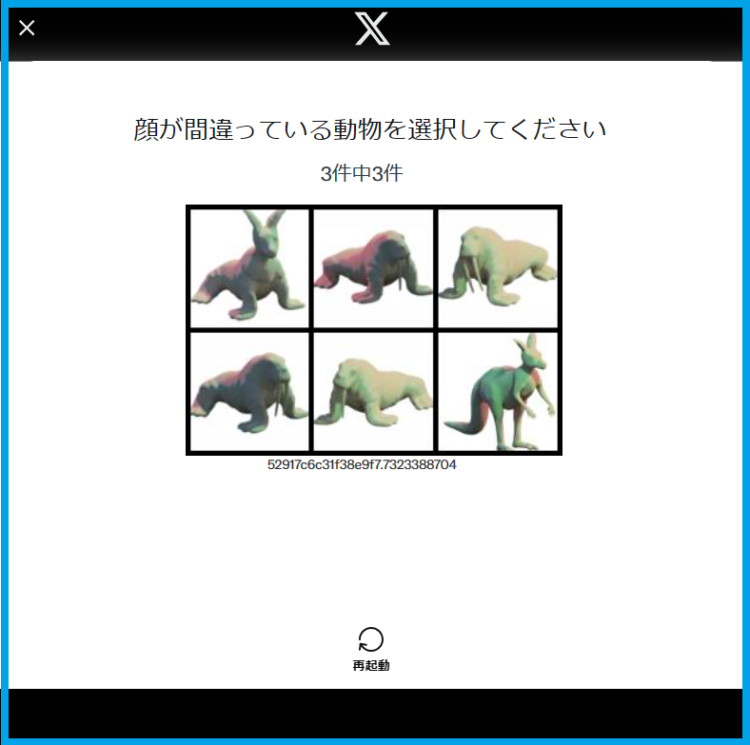
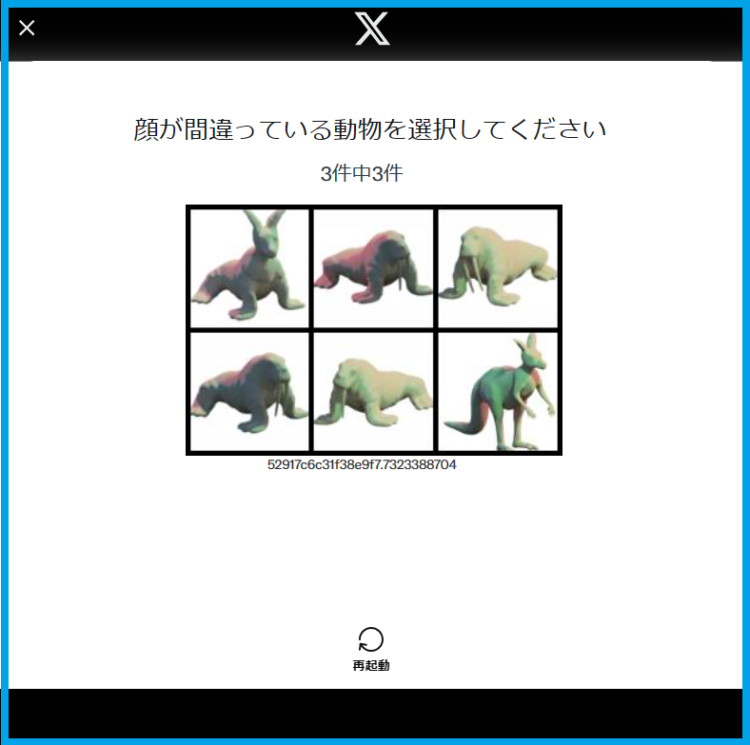
ロボットではなく、ちゃんとした人間かどうかを確認する質問に答えます。
なんだか笑っちゃう質問でした(^^)


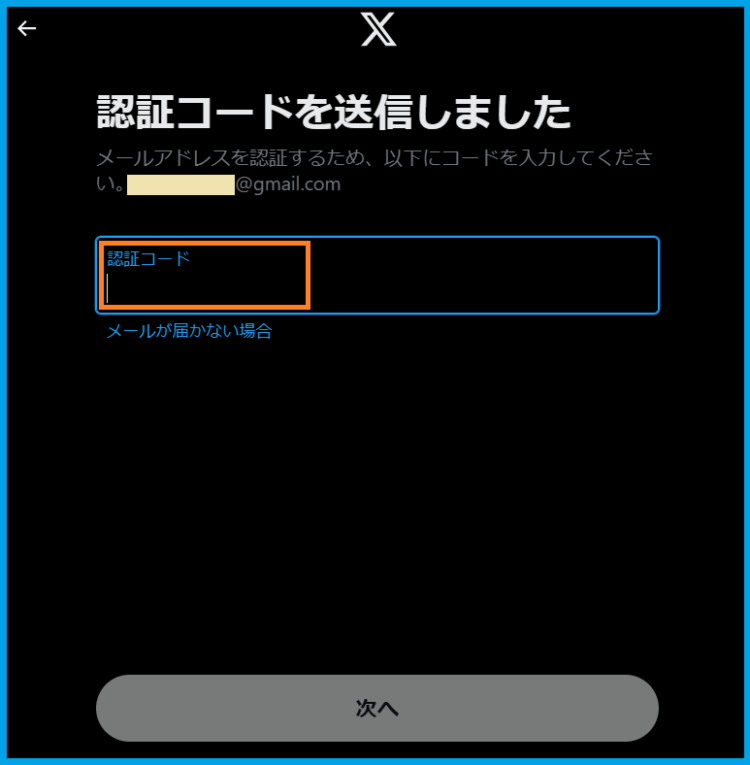
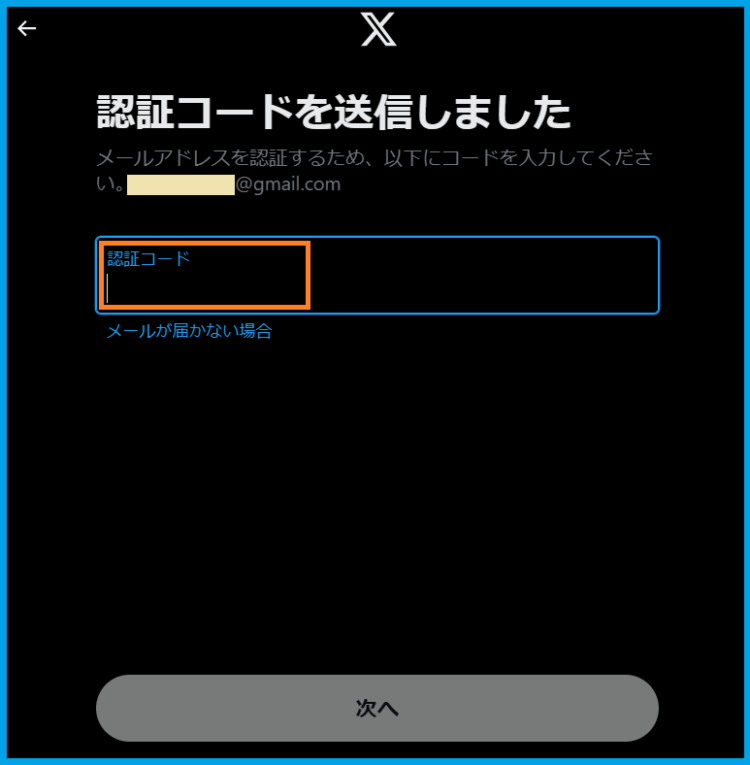
記入したメールアドレスに届いた「認証コード」を入力し「次へ」をクリックします。


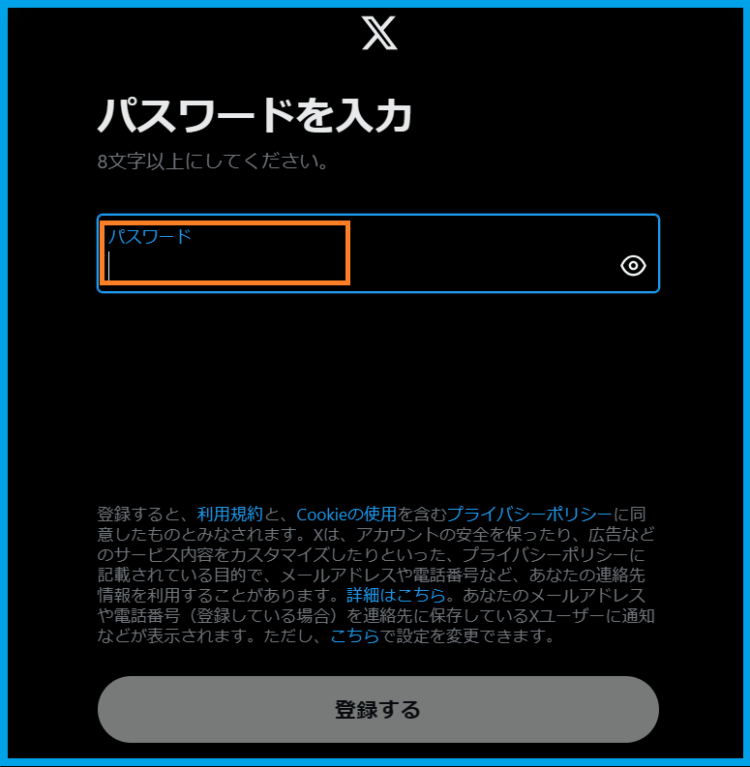
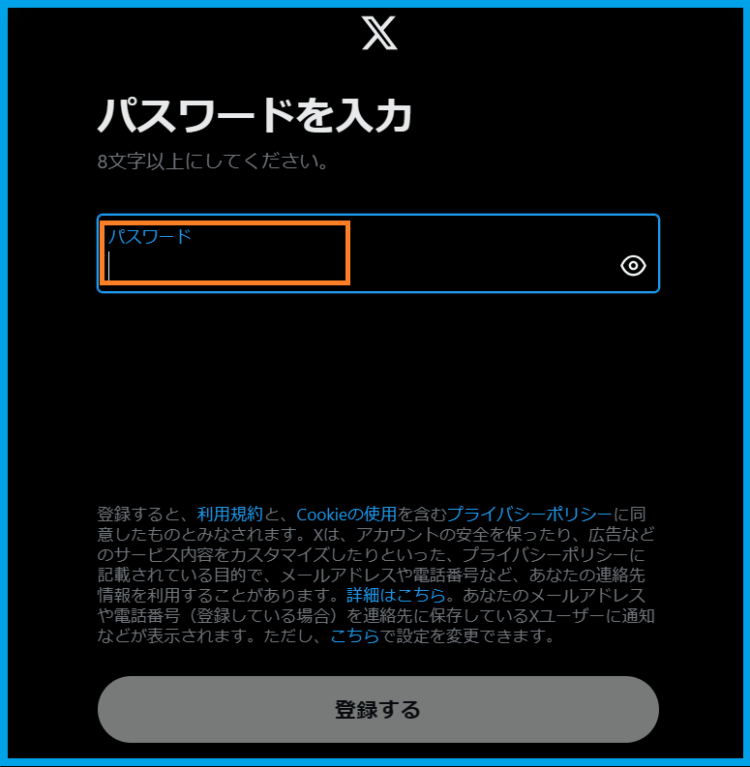
8桁以上の英数字でパスワードを入力し、「登録する」をクリックするとアカウントの作成は終了です。


その後、以下の項目を順次設定する画面となりますが、どれも「今はしない」でスキップして後から設定することもできます。
- プロフィール画像を選ぶ
- 自己紹介の記入
- 興味があるトピック・おすすめアカウント・通知設定
Twitterを日本語表記にする方法



初めてTwitterにログインしたら画面が英語になっていたピヨよ!



あらま!そんなときは次の方法で日本語にしときましょ。コケッ!
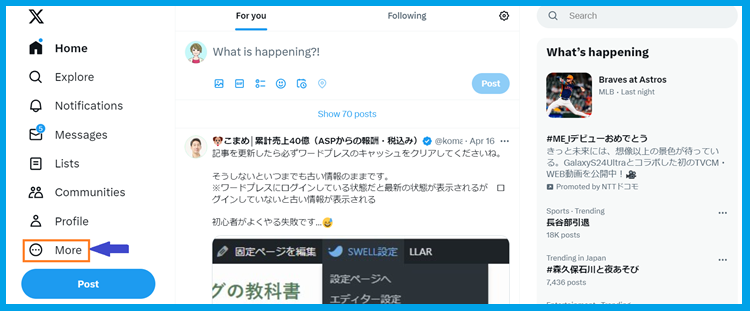
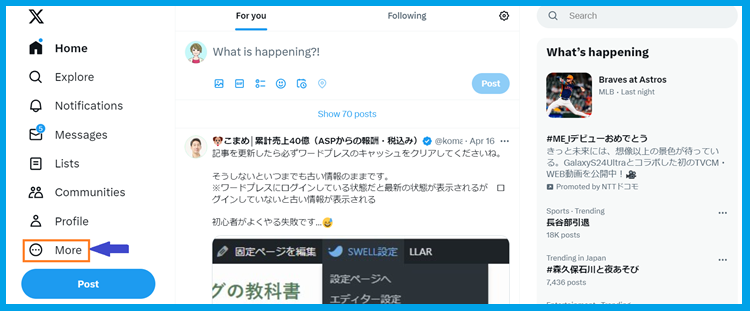
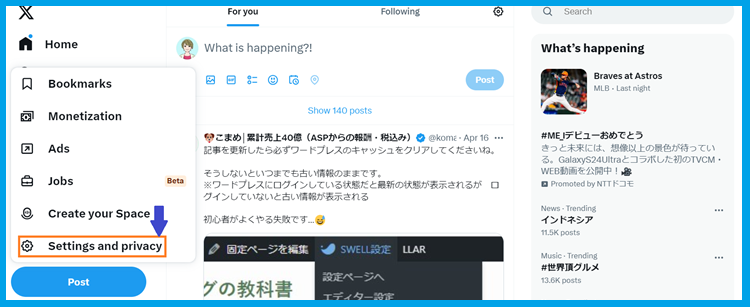
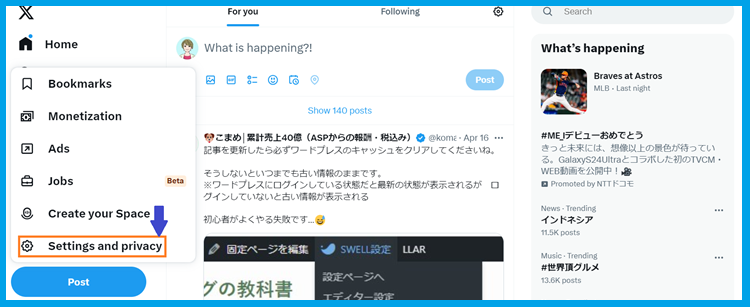
- 画面左側のメニュー「 more 」をクリック
- 「Settings and privacy」 をクリック
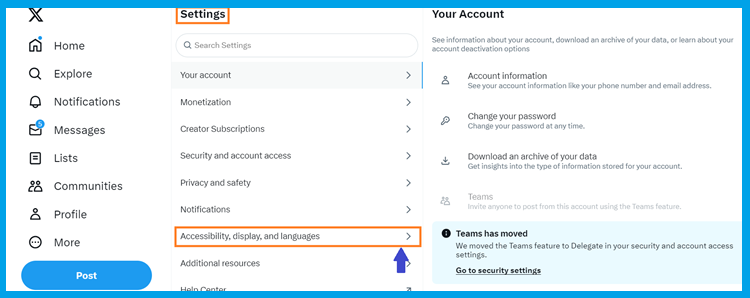
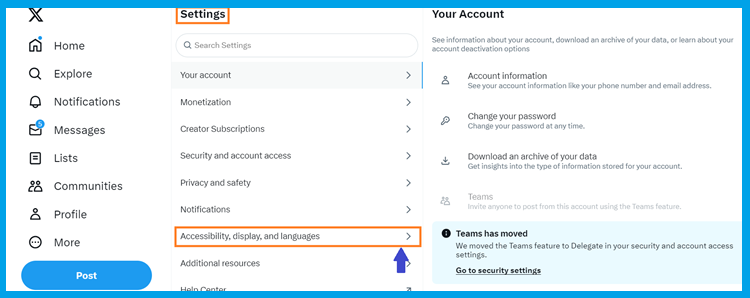
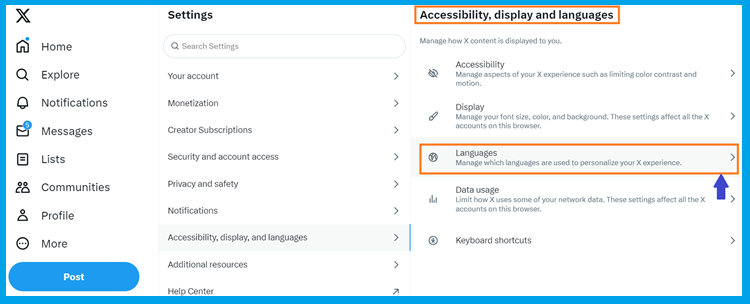
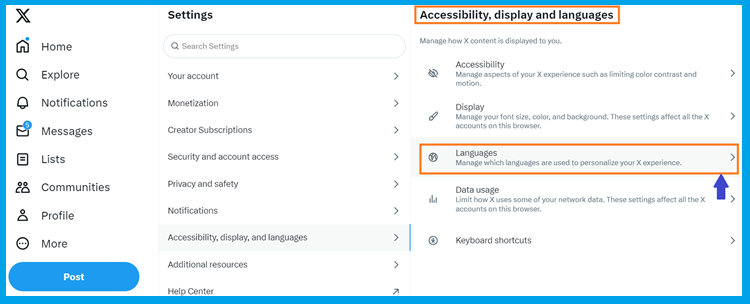
- 「Setting」の項目から「Accessibility,display,and language」をクリック
- 「Accessibility,display,and language」の項目から「 languages」をクリック
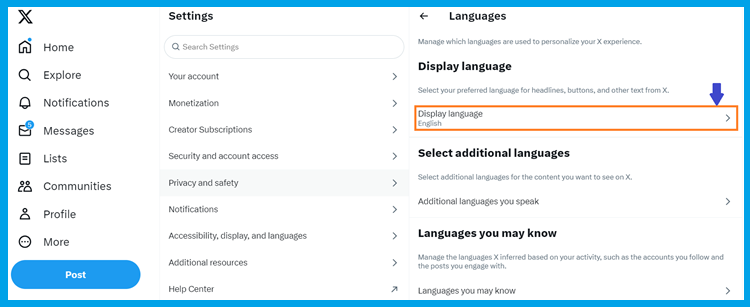
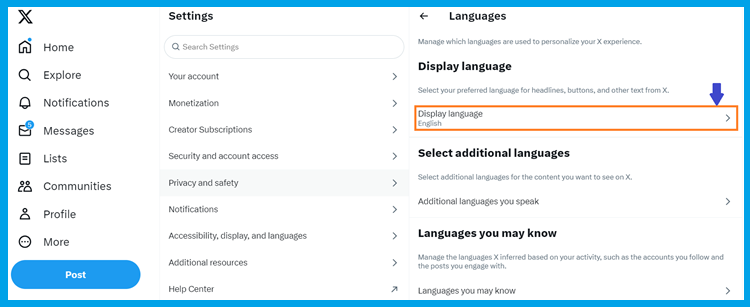
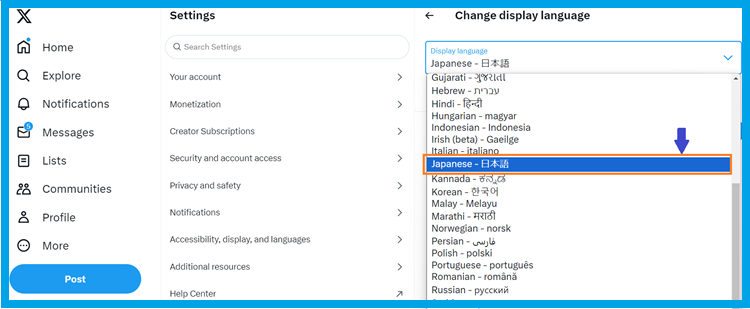
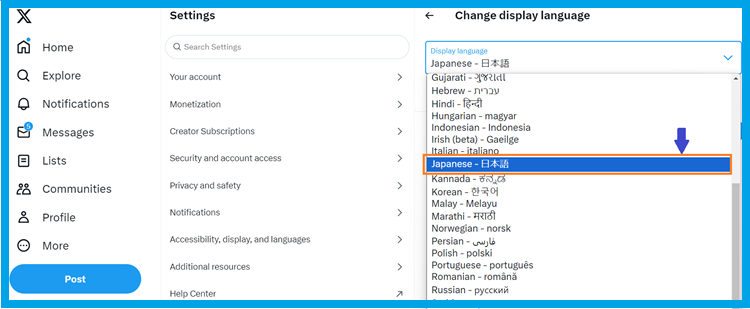
- 「Display language」をクリック
- プルダウンから 「Japanese – 日本語」 を選択して 「Save」 をクリック
では、実際の画面を見ながら説明していきますね。












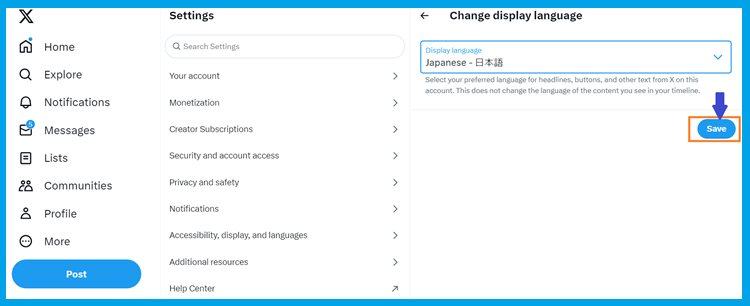
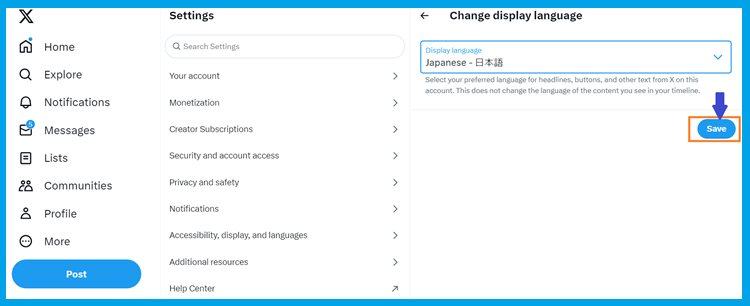
「Japanese – 日本語」を選択したら「Save」 をクリックします。


これで無事に日本語表記になりました♪


Twitterでは、たま~にいつの間にか英語表記になっていることがあります。
そんなときは慌てずにこの手順で日本語に直しましょう。
ブログとTwitterを連携しよう
ブログとTwitterを連携する手順は次の3つです。
①ブログにフォローボタンとシェアボタンを設置する



そもそも「フォローボタン」と「シェアボタン」ってどう違うの?
| フォローボタン | シェアボタン | |
| 設置目的 | ユーザーにファンやフォロワーになってもらう | ユーザーが良いと思った記事をシェアしてもらう |
| 設置場所 | プロフィールとフッター | 記事の最後 |
設置場所はおすすめということで、ほかに設置してもOKです。
プロフィールとフッターに設置したフォローボタンです。




シェアボタンはこちら。
WordPressテーマによって、丸ボタンや四角ボタンなどデザインやカラーが選択できます。
ボタンの上に「シェアしてね」のような言葉を入れるとシェア率が上がりますよ。


フォローボタンの設置
設置方法は使っているWordPressのテーマによって違いますが、ここでは当ブログで使用中の「SWELL」で「フッターとプロフィール」にTwitterのフォローボタンを設置する方法をご紹介します。
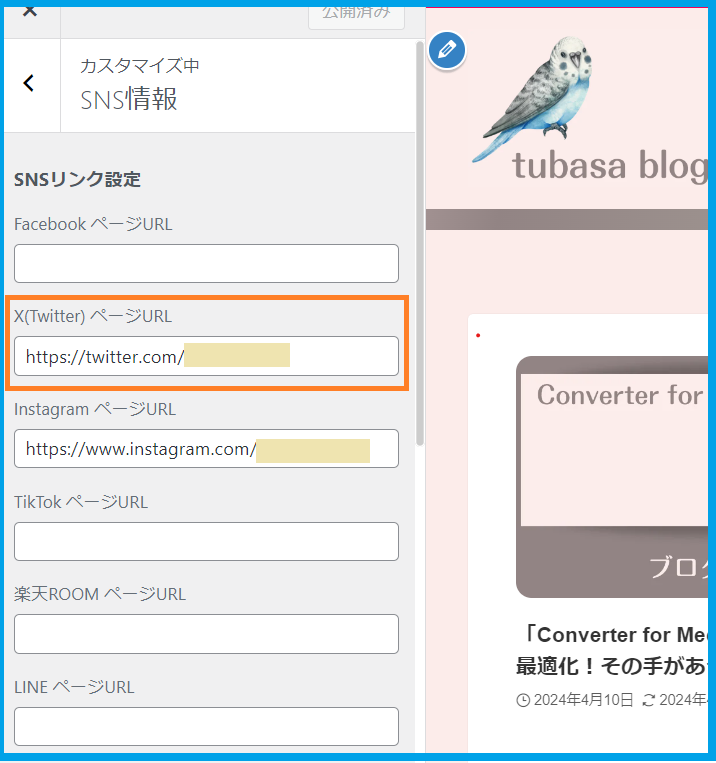
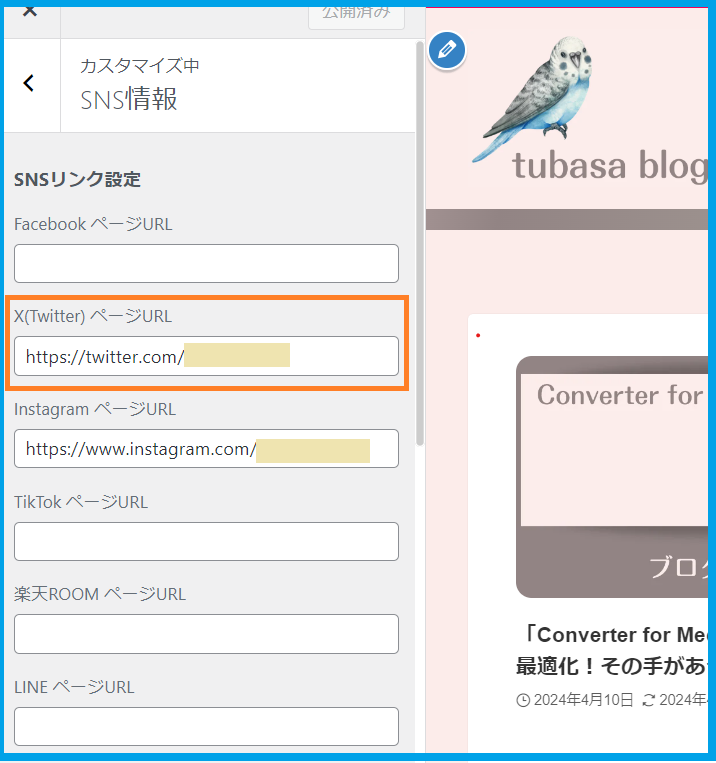
「X(Twitter)ページURL」にTwitterのURLをペーストします。


ペーストしたら、忘れずに「公開する」をクリックしましょうね。
★TwitterのURLの調べ方
TwitterのURLは「https://twitter.com/ユーザー名」なので、自分の「ユーザー名」を覚えている場合やシンプルな「ユーザー名」の場合は手動入力でもOKですが、だいたい覚えていませんよね?
ブラウザで【X(Twitter)】にアクセスします。
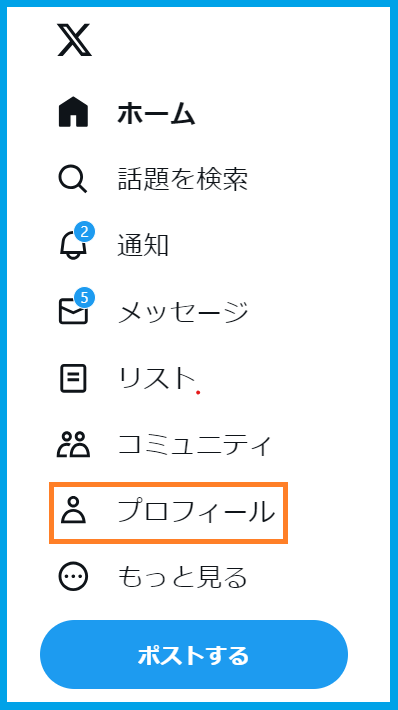
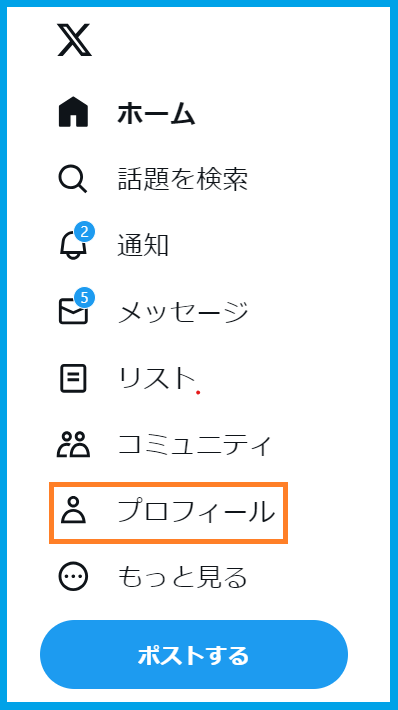
「プロフィール」をクリックします。


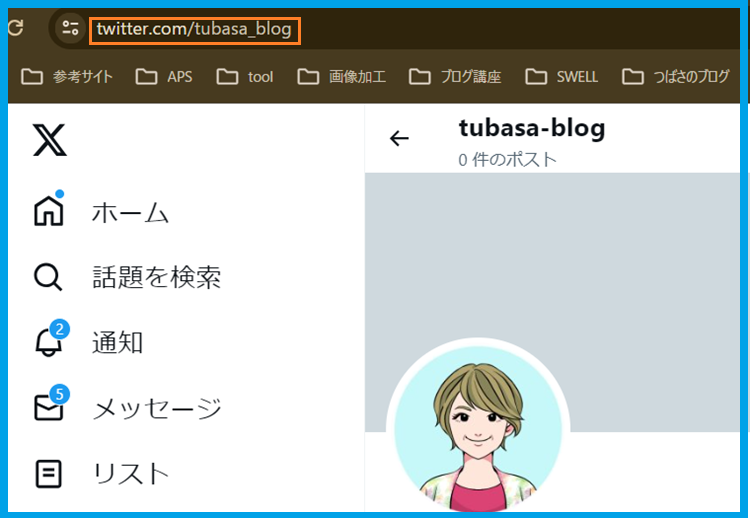
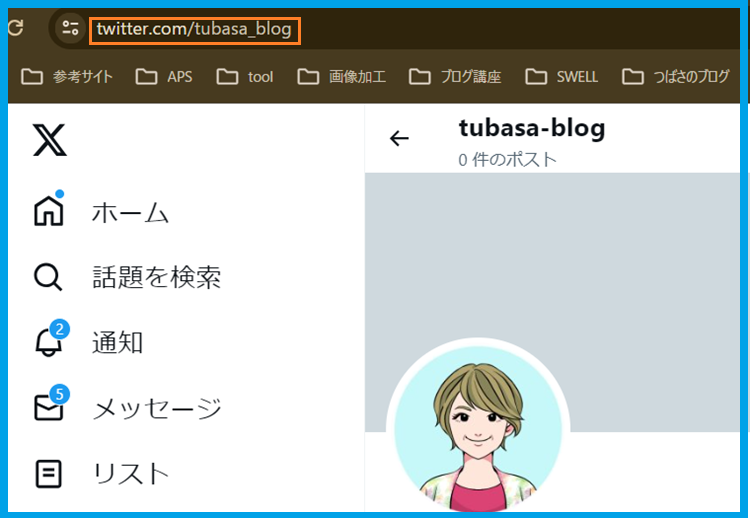
Webブラウザの「アドレスバー」に表示された【URL】をコピーします。


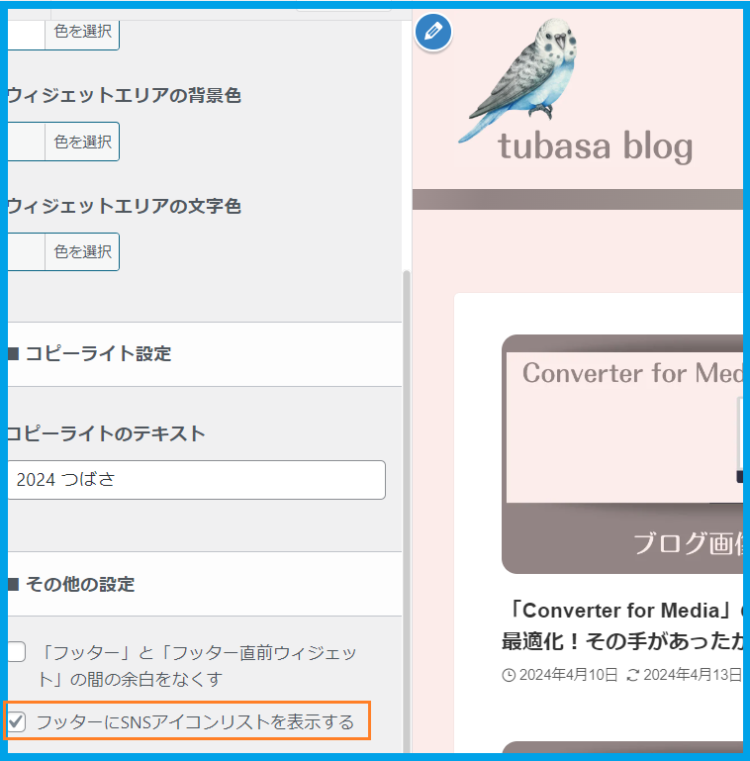
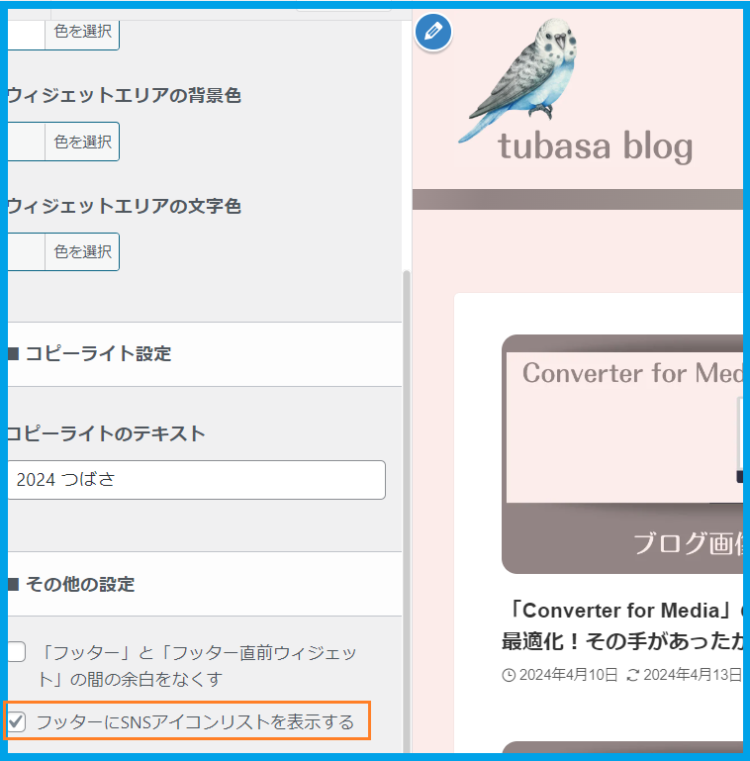
「外観 」≫「カスタマイズ」≫「フッター」をクリック
「フッターにあるSNSアイコンリストを表示する」にチェックを入れます。


ここでも最後に「公開する」をクリックしてくださいね。
ここでは、サイドバーにプロフィールが設置されていることを前提に解説します。
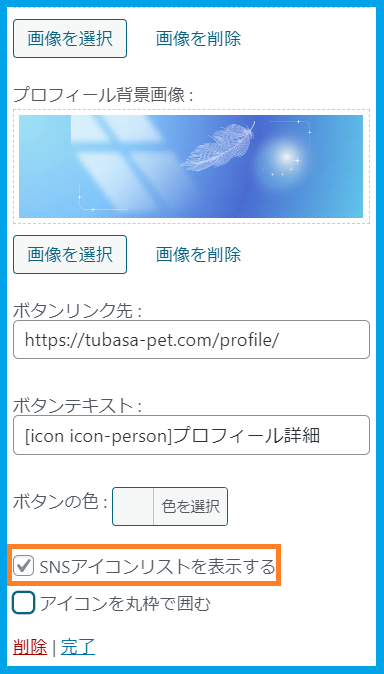
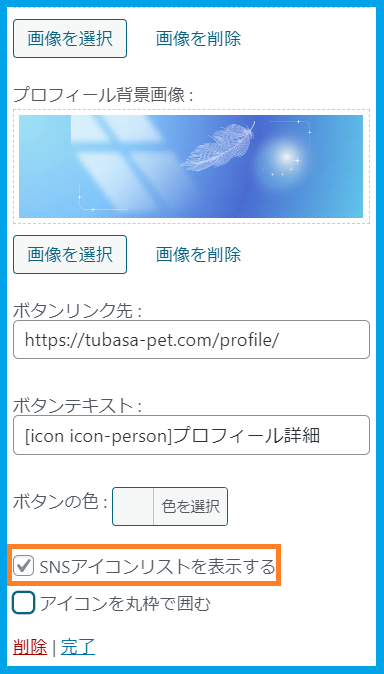
「外観 」≫「カスタマイズ」≫「ウィジェット」をクリック
「共通サイドバー」≫「[SWELL]プロフィール]」のプルダウンを開く
「SNSアイコンリストを表示する」にチェックを入れて「公開する」をクリック


シェアボタンの設置
ほとんどのテーマでは、最初からSNSシェアボタンが埋め込まれているので、自分のサイトに合うデザインを選ぶのと設置位置を決めるだけになります。
ここでは「SWELL」でシェアボタンを記事下へ設定する手順を見ていきます。
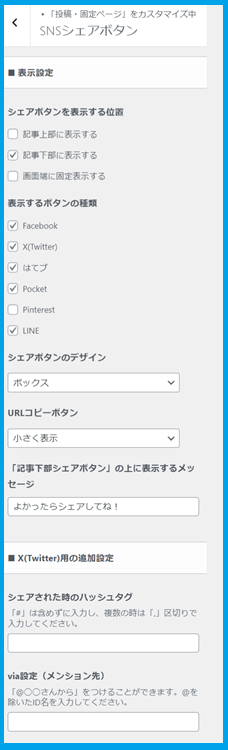
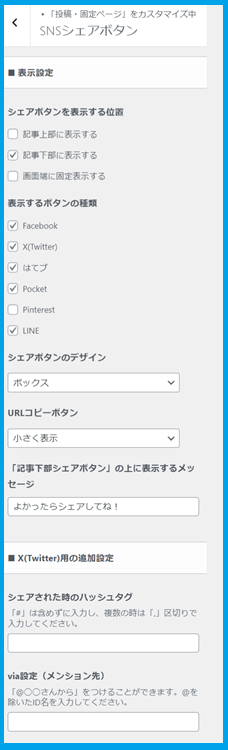
「外観 」≫「 カスタマイズ 」≫「投稿・固定ページ」≫「 SNSシェアボタン」をクリックします。


「SWELL」ではデザイン・位置などを細かく設定することができます。
お好みの設定を入力して「公開する」をクリックすれば完了です!
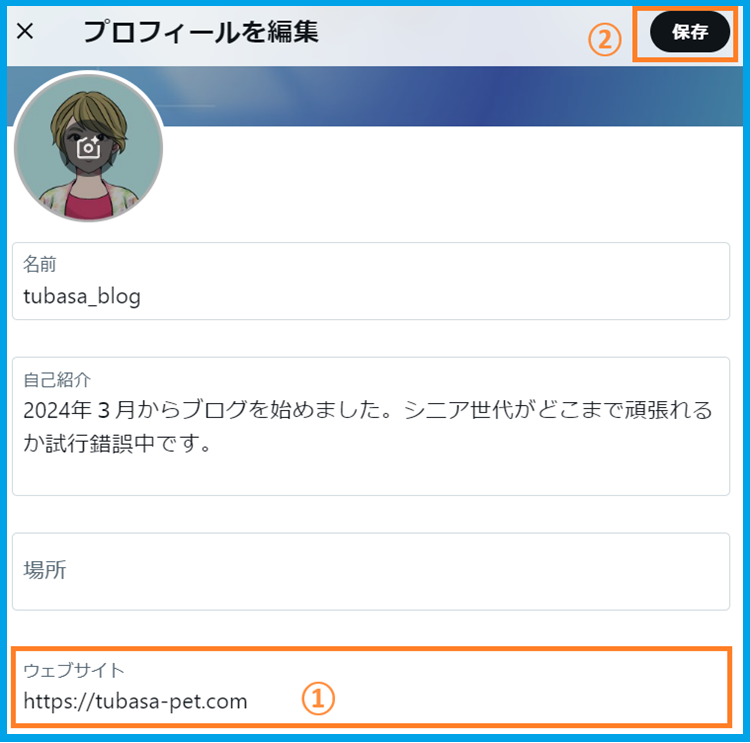
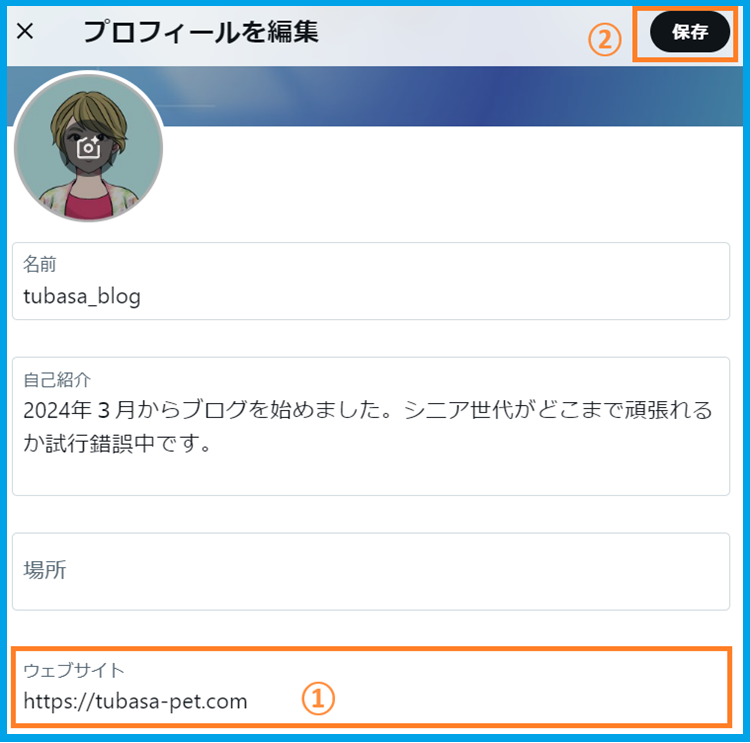
②TwitterのプロフィールにブログのURLを掲載する
まずはTwitterにアクセスします。


サイトのURLを記入して「保存」をクリックします。


③ブログ記事をツィートに埋め込む
記事を書いたらさっそくツィートに埋め込みましょう。
埋め込みはとても簡単!
左サイドバーの「ポストする」をクリック≫開いた画面に記事のURLを記入(コピペ)すればOKです。


これで記事をTwitterにツィート(ポスト)できました!
SWELLでTwitterカードを表示する方法
WordPressのテーマに「SWELL」を使っている方限定になりますが、Twitterにブログ記事のURLを貼るだけではなく、以下のようにカード形式で記事をシェアすることができます。
ここからのご紹介は「SWELL」を前提にしていますが、ほかのテーマをお使いでも同様の設定ができるので確認してみてくださいね。


これを「Twitterカード」といいます。
URLだけの埋め込みよりもアイキャッチ画像が表示されたほうがインパクトがありますよね。
「SWELL」でTwitterカードを表示させたい場合は、WordPressのプラグイン「SEO SIMPLE PACK」を使っての設定がおすすめです。
以下、順を追って解説しますね。
ブログ記事のアイキャッチ画像を表示する方法
「SWELL」を使っている場合、すでに導入済みの方が多いかと思うのでサックリと。。。
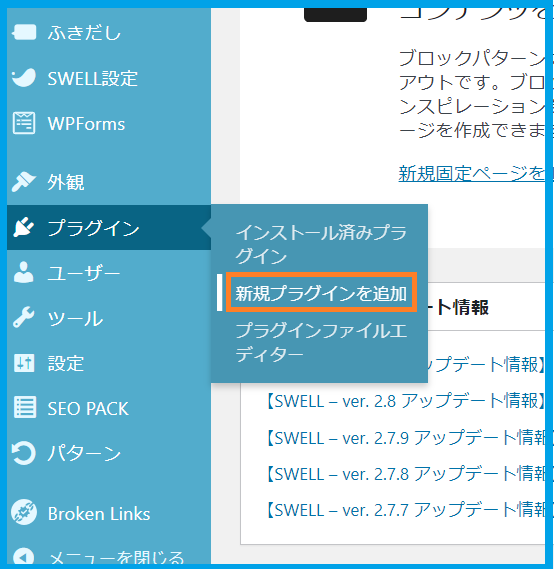
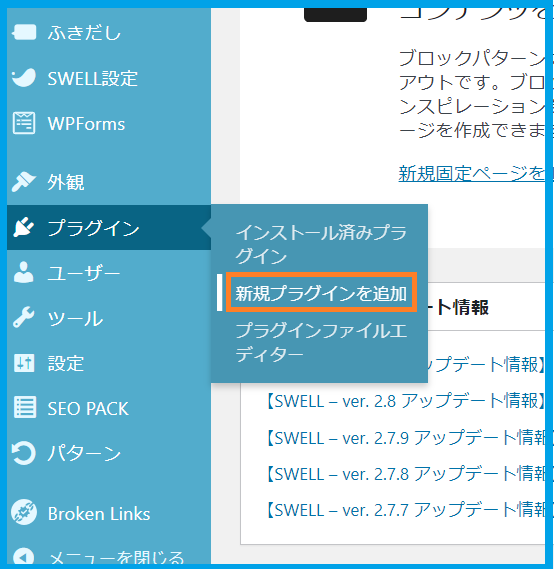
管理画面「プラグイン」≫「新規プラグインを追加」をクリックします。


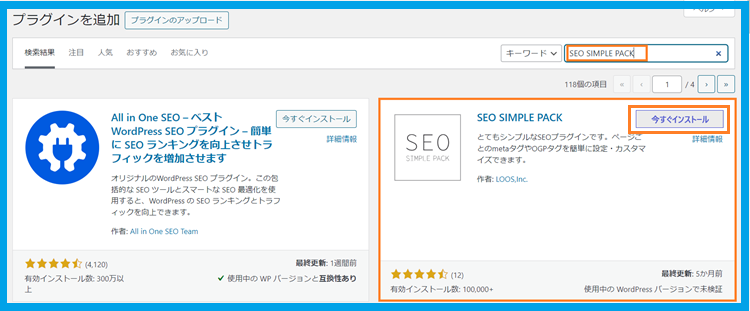
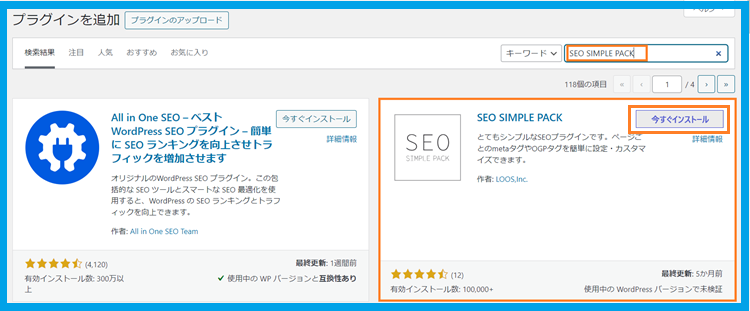
検索窓に「SEO SIMPLE PACK」と入力して、表示された「SEO SIMPLE PACK」の「今すぐインストール」をクリック⇒続けて「有効化」をクリックします。


これで「SEO SIMPLE PACK」が使えるようになりました。




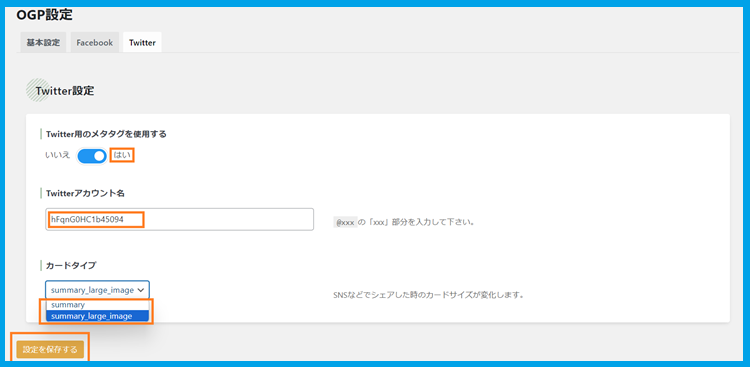
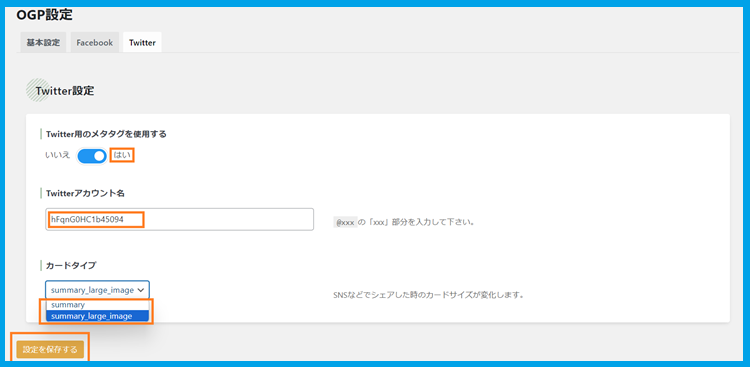
|Twitter用のメタタグを使用する・・・「はい」を選択
|Twitterアカウント名・・・@以降のIDを入力(調べ方は後述します)
|カードタイプ・・・表示されるカードの大きさが違うのでお好みで
最後に「設定を保存する」をクリックします。
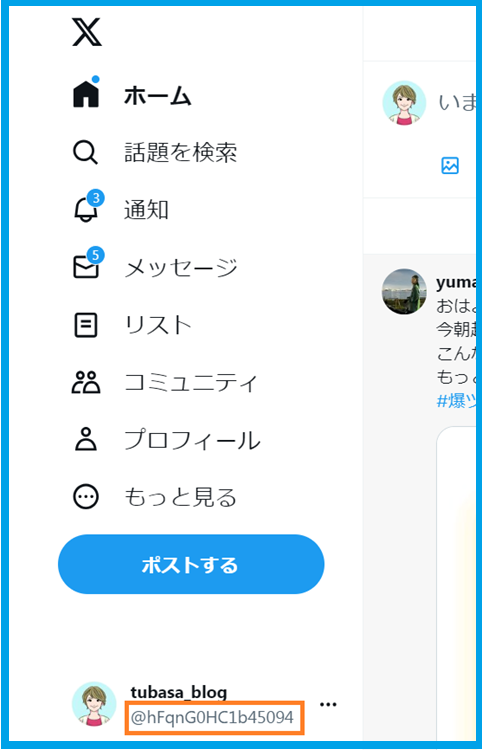
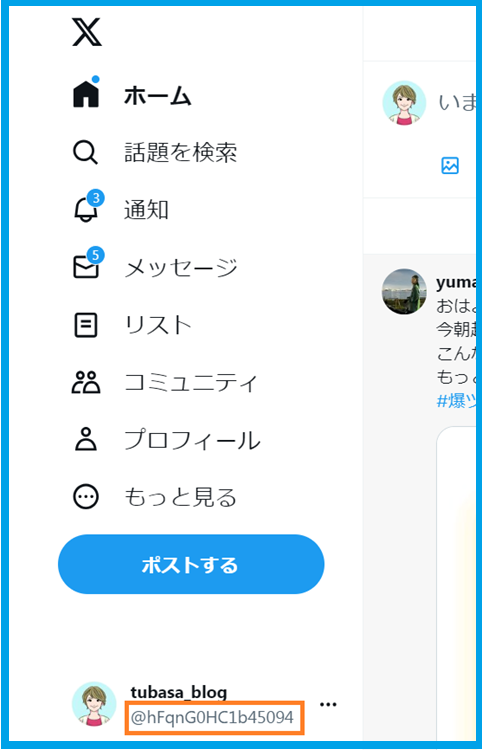
★Twitterアカウント名は左サイドバーの一番下にあります。
@マークを除いてコピぺしましょう。


次に、トップページをSNSでシェアするときに表示する画像の設定も済ませておきましょう。
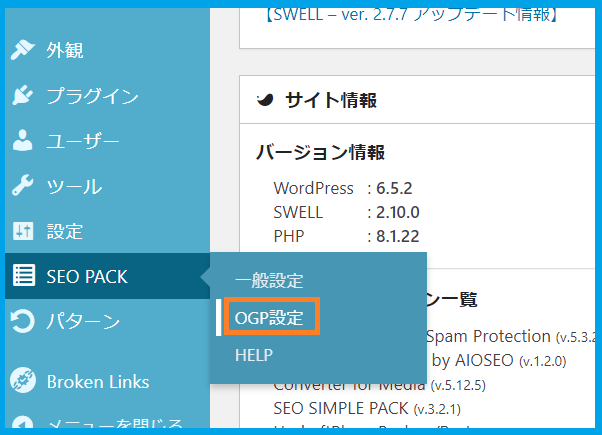
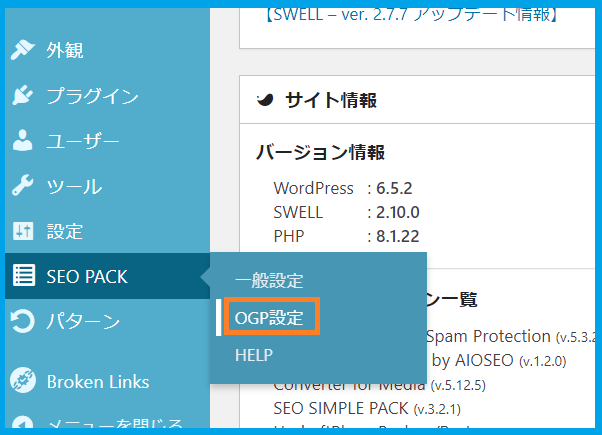
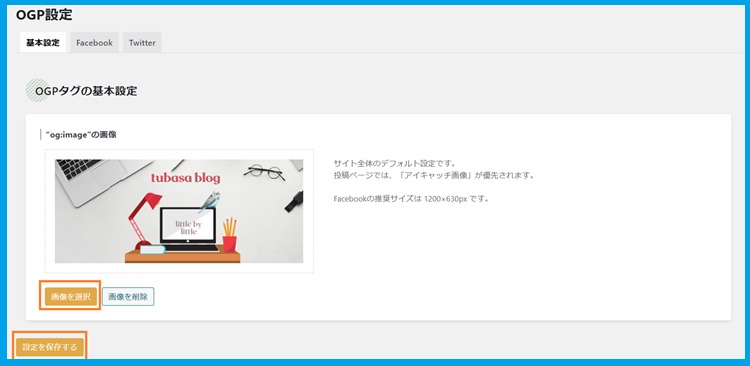
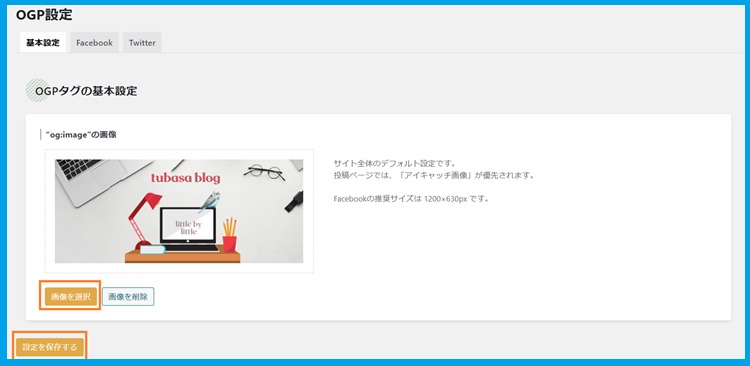
トップページのイメージ画像を表示する方法
ここではトップページをシェアするときに表示される画像や、アイキャッチが設定されていない記事をシェアするときに表示されるデフォルトの画像を設定します。


「OGPタグの基本設定」で任意の画像を選択したら「設定を保存する」をクリックします。


サイト全体のデフォルトのOGP画像が設定されました。
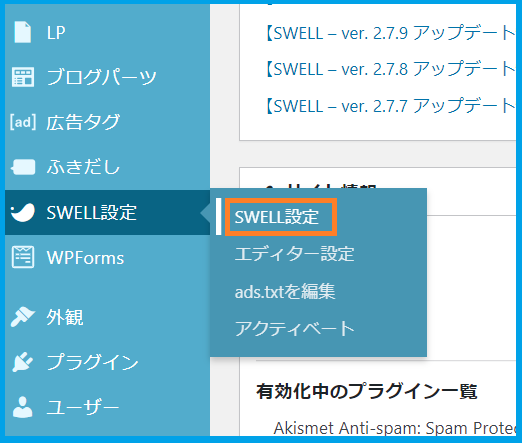
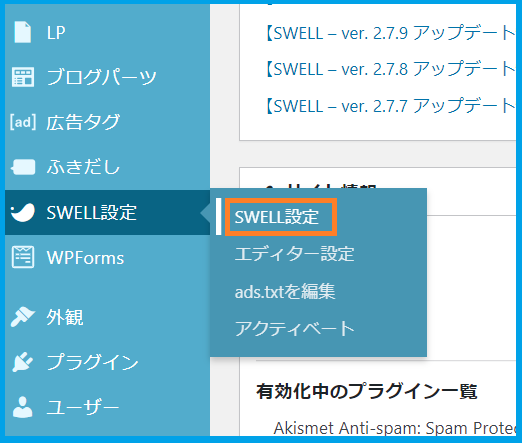
Twitterカードが適切に表示されないときの対処法
Twitterに投稿後、アイキャッチ画像がうまく表示されない場合は次の対処をしてみてください。
管理画面「SWELL設定」≫「SWELL設定」をクリックします。


一番端の「リセット」タブをクリック⇒キャッシュのクリア(ブログカード)の「キャッシュを削除する」をクリックします。


操作が終わったら、10分程度時間を置いてからやり直してみてください。
まとめ
本記事では、ブログとSNS、今回はTwitterを連携する意義とその手順についてご紹介しました。
ご年配の方は「Twitterは若い世代の人が多いから、ちょっとな~」なんて言わないで、なるべく早い時期から連携させておきましょう。
かくいう私もご年配なので、SNSってあまり得手ではありません💦(笑)
でも、それってただの先入観に過ぎないかもしれませんよね。
どんな世界も外から眺めているだけではわかりません。
一旦中に入ってみてどうしても自分には合わないと思えば、そのときに考えてもいいのかな~とも思います。
では、まとめます。
ブログとTwitterを連携してアクセスアップする手順
①ブログにフォローとシェアのボタンを設置
②TwitterプロフィールにブログURLを掲載
③記事を書いたらツィートに埋め込む



今日も最後までお読みいただきありがとうございました♪
できることを少しずつ積み重ねて一緒に頑張りましょう。
お疲れさまでした( ^^) _旦~~