WordPressブログで記事を書くときには、皆さん、さまざまな画像を使っていることと思います。
その画像…果たして最適な画像でしょうか?
この記事では、「画像の最適化」について、その重要性と最適化を行うためのお役立ちツール7選をご紹介します。
自分のサイトがどのくらいのページ速度なのかを測定する方法も併せて参考にしてくださいね。

初心者だから、まだそんなこと気にしなくてもいいんでない?



いえいえ。初心者さんだからこそ、画像が少ないうちにサイトが重くならないように手を打っておいたほうがいいのよ。



この記事はこんなあなたにおすすめです。
・画像の最適化ってなに?という初心者さん
・ブログに最適な画像サイズを知りたい人
・画像を最適化する方法やツールが知りたい人
・客観的なブログのパフォーマンスを知りたい人
画像の最適化の重要性とその対処法を知ることで、サイトのパフォーマンスアップにつなげましょう!
画像データは2種類ある
一口に画像データと言っても、画像データには2種類あるのをご存じでしたか?



恥ずかしながら、画像圧縮を勉強するまで私は知りませんでした💦
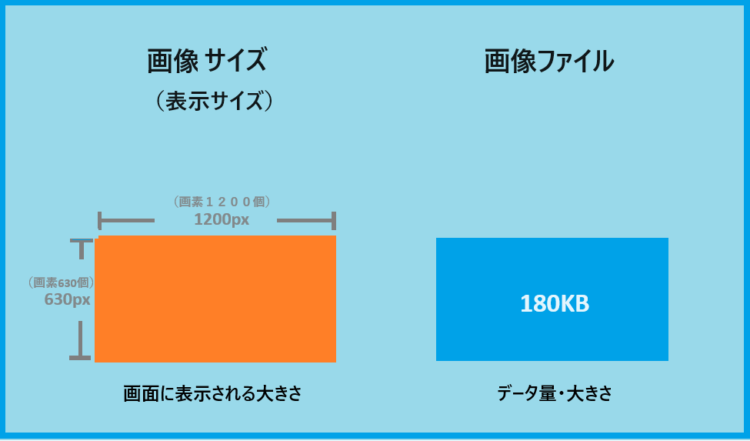
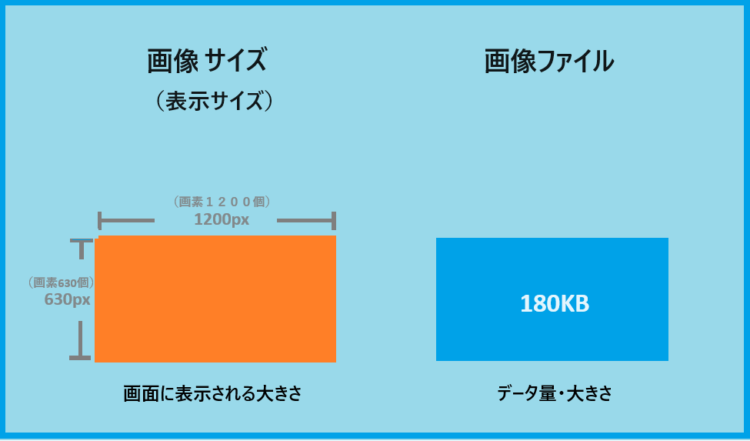
画像データには「画像サイズ」と「画像ファイル」の2種類があります。


画像の最適化では、以上2種類の画像データを最適化することになります。
特に「画像ファイル」の最適化がポイントですね。
画像はページをダウンロードする際のデータ量の大部分を占めるため、画像を最適化することでデータ量が大幅に減り、サイトのパフォーマンスが向上します。
- 画像サイズを適正な大きさに整える
- 画像ファイルを圧縮する
画像サイズ(表示サイズ)の最適化
画像を最適なサイズに整えることで、ユーザーにとって見やすくわかりやすいサイトを作りましょう。
画像サイズは、横幅を1,000〜1,200ピクセルで統一するのがおすすめです。
左右に余白を残したい場合やさらにサイズを抑えたいときは、600〜800ピクセル程度も選択肢に入ります。
最適な画像サイズは使用しているテーマによって若干異なりますが、以下は一般的なWordPressの画像サイズです。
| アイキャッチ画像 | 1200px ✖ 630 (アスペクト比1.91:1) 1200px ✖ 675 (アスペクト比16:9) |
| 記事エリアの画像 | 640~800px×高さ360~450px(テーマにより変動) |
「アスペクト比」とは、画像の縦と横の長さの比率を示す縦横比のことです。
Googleでは推奨する画像サイズを「横幅1200px以上」、アスペクト比を「16:9」に定めています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きな画像をコンテンツに含める。サイズの大きな画像は、幅を 1,200 ピクセル以上とし、
Googleセントラルmax-image-preview:largeの設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
画像ファイルの最適化(画像ファイルの圧縮)
画像ファイルの最適化とは「画像ファイルを圧縮」することです。
「画像ファイルの圧縮」とは「画像の縦横比を維持したまま縦横のサイズを小さくする/画質を下げる」等の処理により、ファイルの保存容量を小さくすることです。
ブログの記事が文章ばかりではいかにも味気なく退屈なので、ユーザーの理解を助けたり、装飾目的で画像を使うことが多くなりますよね。
画像を積極的に使いつつ画像ファイルを圧縮して、保存容量をできるだけ小さくすることが「画像の最適化」の目的です。
画像ファイル圧縮の重要性
画像圧縮が重要なのは、次の2つの理由からです。
- ユーザビリティの向上のため
- SEO対策のため
ユーザビリティの向上のため
画像ファイルを圧縮することでページの表示速度が速くなる
あなたがWebサイトを訪れたときになかなかページが表示されなかったら、すぐにほかのサイトへ移動しようと思いませんか?
せっかく頑張って良い記事を書いたブログであっても、画像が重いために読み込みが遅いサイトではアクセスは伸びません。
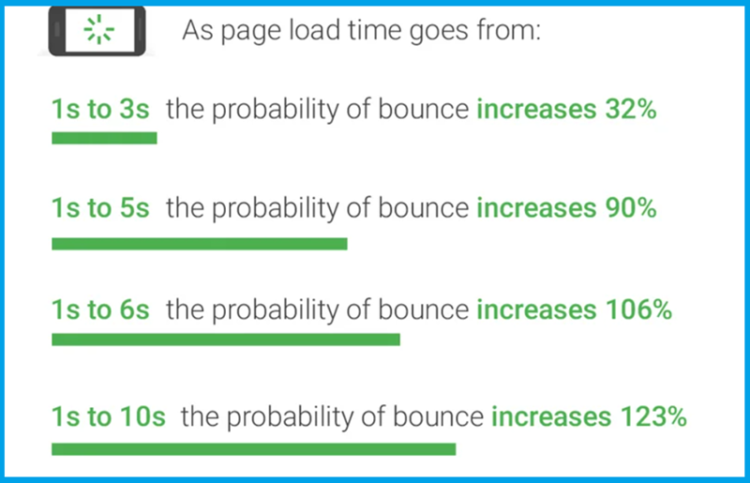
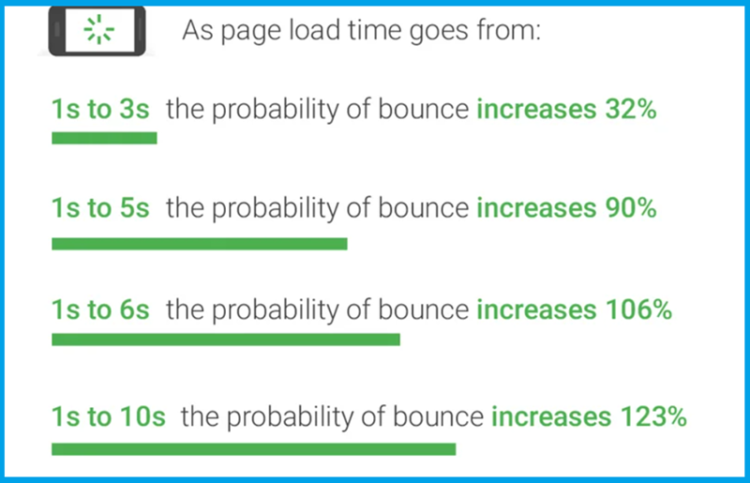
【Googleのモバイル端末における直帰率の調査】でも、以下のような関係が見られます。


上記のデータを翻訳すると
・ページ表示速度が1秒〜3秒かかると直帰率が32%上昇する。
・ページ表示速度が1秒〜5秒かかると直帰率が90%上昇する。
・ページ表示速度が1秒〜6秒かかると直帰率が106%上昇する。
・ページ表示速度が1秒〜10秒かかると直帰率が123%上昇する。



たった5秒でも90%も離脱しちゃうんですね(+_+)
ページの表示速度が遅いサイト=ユーザーにとって優しくないサイトということになってしまいます。
SEO対策のため
SEOとは「Search Engine Optimization(サーチ・エンジン・オプティマイゼーション)」の略称で、日本語では「検索エンジン最適化」といいます。
自分のブログを見てもらうには、検索上位に掲載されることが絶対的な条件!
そのため、ブログの内容をGoogle等の検索エンジンに理解しやすいように最適化して、検索結果に上位表示させる必要があります。
「SEO」とはそのための施策です。
ここまで見てきたように、Googleはモバイル検索からの「ページの読み込み速度」を順位付けの要素としています。
従って、ユーザビリティに欠ける「直帰率の高いページ」はあまり検索上位には表示されません。
2022年の調査では、モバイルからのインターネット利用は71.2%とパソコン48.5%をはるかに上回る勢いでした。(総務省)
「モバイルファースト」のGoogleの基準を満たすためにも、画像圧縮は重要なSEO対策となります。
PageSpeed Insightsでページ速度を測ってみよう



自分のブログのページ速度ってどのくらいなのか知りたいピヨ



それを測定できるサイトが「PageSpeed Insights」なのよ。コケッ!
「PageSpeed Insights」は、Googleが提供するサイトスピード計測サービスです。
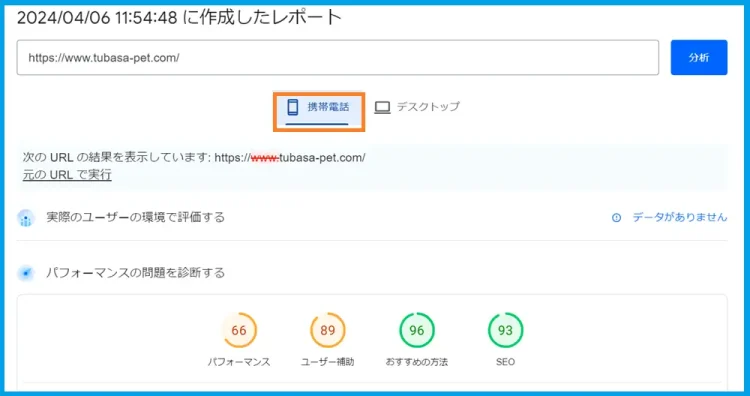
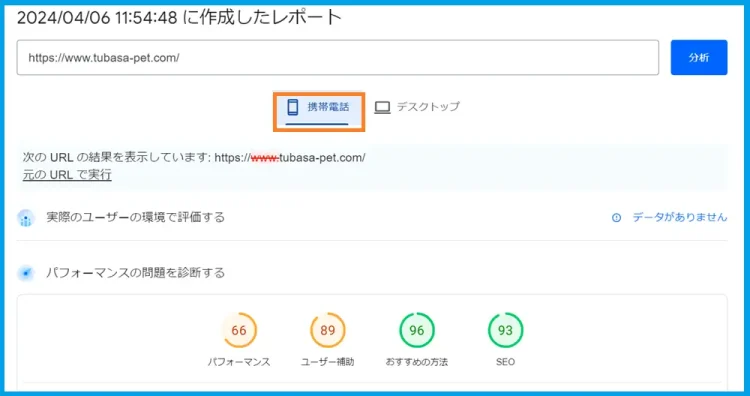
まずはこちらをクリックしてページを開きましょう。≫PageSpeed Insights
サイトURLを入力して「分析」をクリックします。


こちらは恥ずかしながら、当ブログのページスピードです💦




対象サイトのページ表示速度を「0〜100」のスコアで客観的に評価してくれます。
スコアの見方は、以下の3段階に分かれています。
| スコア | 評価 |
| 90~100(緑) | 速い |
| 50~89(オレンジ) | 平均 |
| 0~49(赤) | 遅い |
当サイトは「携帯電話」のサイトスピードについて改善点が多々見られました💦
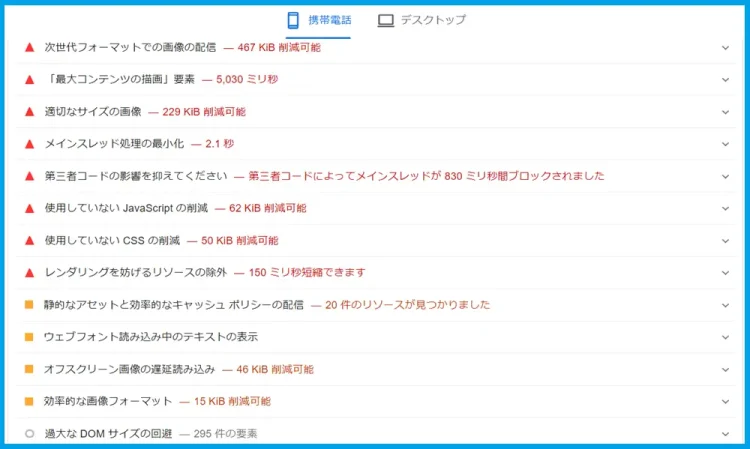
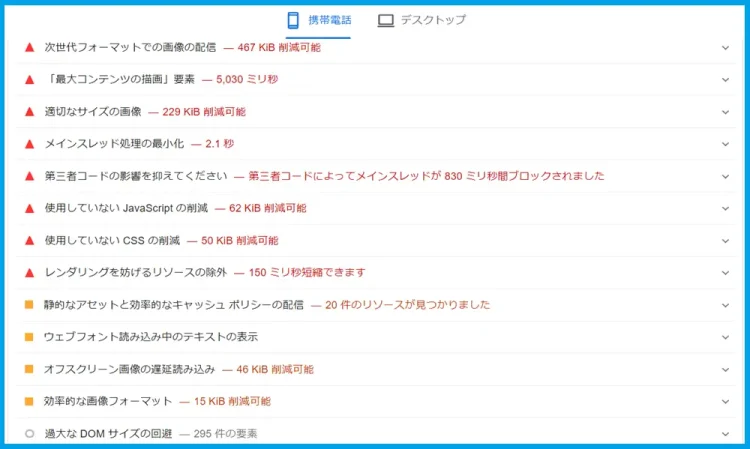
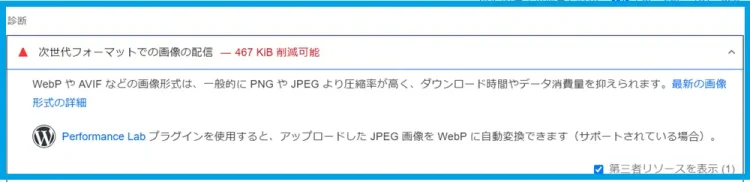
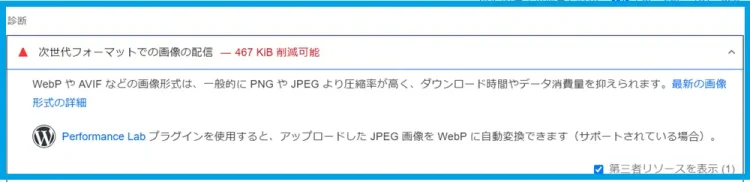
ページにはスコアだけでなく「診断結果」とその対処方法も示されます。
▲⇒■の順番で対処が必要ということですね。


右横にある


改善項目は多岐に渡っているため技術的に難しいものもありますが、まずは「画像」に関する項目の改善を目標にするだけでもかなり効果がありそうです。
画像ファイルはどのくらい圧縮すればいいの?
画像ファイルを圧縮する重要性がわかったところで、具体的にどのくらい圧縮すればいいのかが問題になりますね。
これについても、Googleが指標を示しているので引用します。
合計バイトサイズを 1,600 KiB 未満に抑えるようにします。 この目標は、10 秒以下の操作可能時間を達成しながら、理論的に 3G 接続でダウンロードできるデータ量に基づいています。
ペイロードのサイズを抑える方法は次のとおりです。
Chrome for Developers
- 必要になるまでリクエストを延期します。考えられるアプローチについては、PRPL パターンをご覧ください。
- リクエストができるだけ少なくなるように最適化します。考えられる手法は次のとおりです。
- ネットワーク ペイロードを最小化して圧縮する。
- 画像には JPEG や PNG の代わりに WebP を使用します。
- JPEG 画像の圧縮レベルを 85 に設定します。
最終更新日 2019-05-02
・3G回線において10秒以内に表示される速度を基準としている
・1記事のトータルで1,600KiB(1.6MB)までに抑える
2019年の記事なので、4G・5Gが普及してきた現在では、200KB(2MB)くらいが許容範囲とみていいでしょう。
画像ファイルを圧縮する方法
画像ファイルを圧縮する方法のうち、今回は次の2種類をご紹介します。
- オンラインツールを使う
- プラグインを使う
画像圧縮オンラインツール4選
手軽さ重視のオンラインツール3選
インストールも会員登録も不要ですぐに使いたい人におすすめのツール3選です。
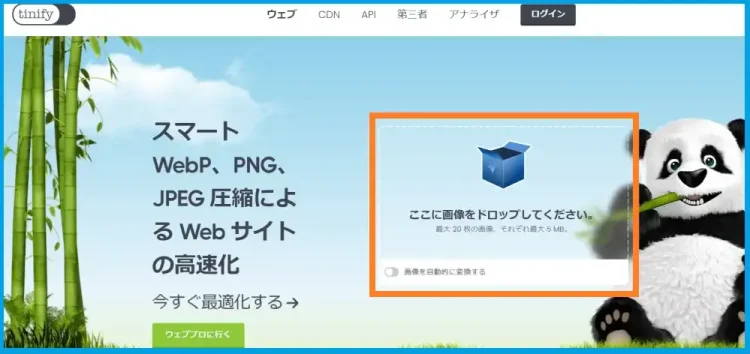
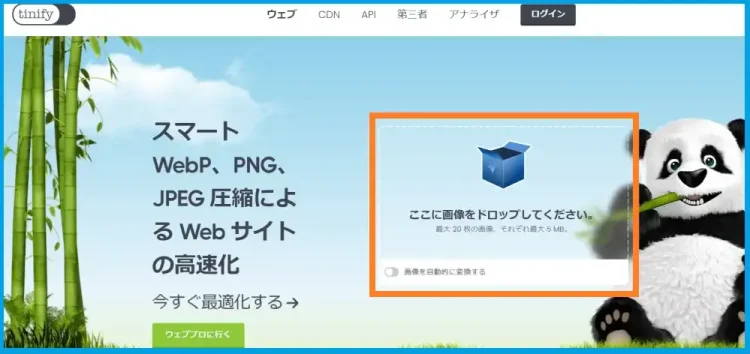
「TynyPng」は可愛い?パンダさんのこちら。


画像を指定のボックスにドラッグ&ドロップするだけで、5MBまでの画像を1回につき最大20枚圧縮できます。
画像形式を「Webp」にも変換できるのは便利ですね。


「画像を自動的に変換する」をONにすると画像形式が選択できます。
ダウンロード先には「パソコン」「DropBox」「X」が指定できます。
【圧縮後画像3MBPNG→90KBWEBP 圧縮率97%】
(以下、モデルはナナクサインコのナッコちゃんです(^^))


パンダさんの次はワニ君です(^^)
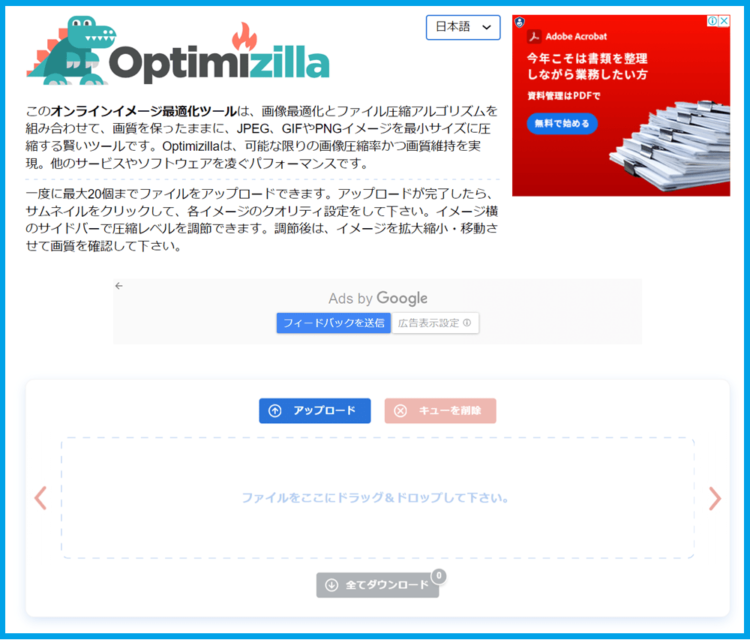
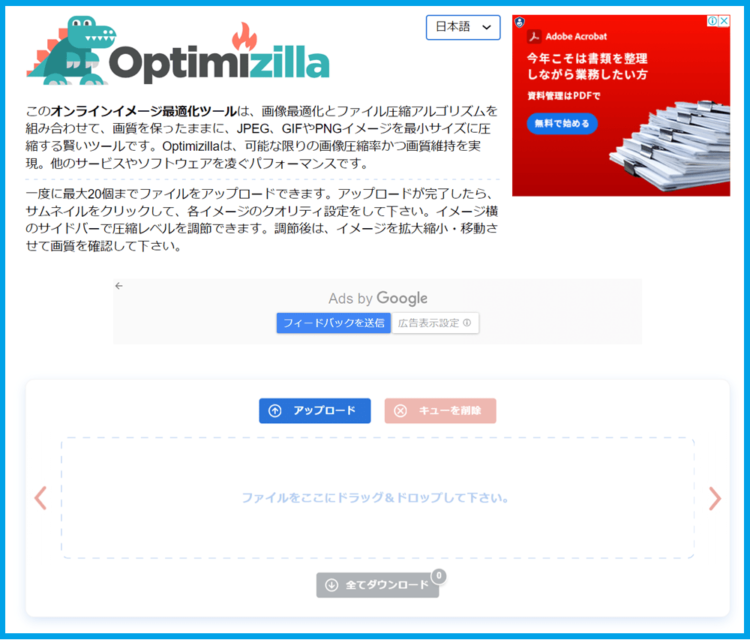
「Optimizilla」もブラウザに画像を「ドラッグ&ドロップ」または「アップロード」するだけで自動で画像が圧縮されます。
一度に20枚までアップロードができ、読み込む画像ファイルの容量制限がないのもうれしいですね。


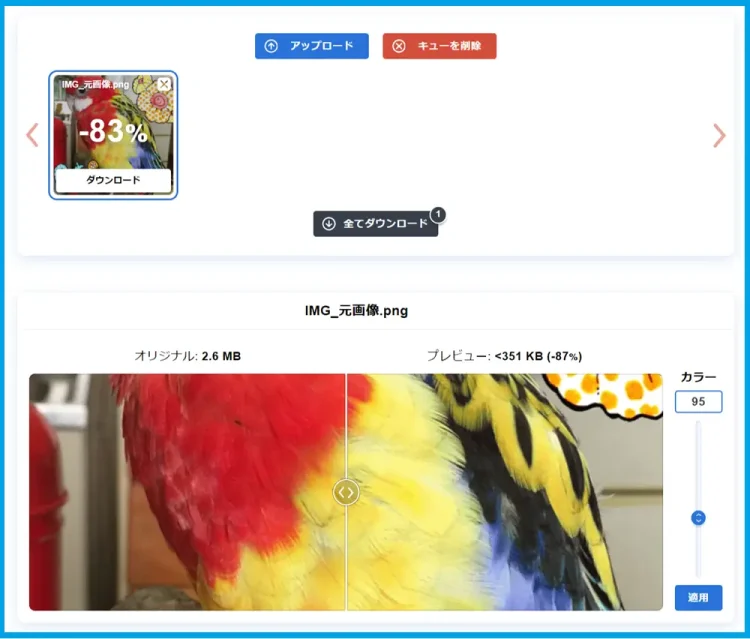
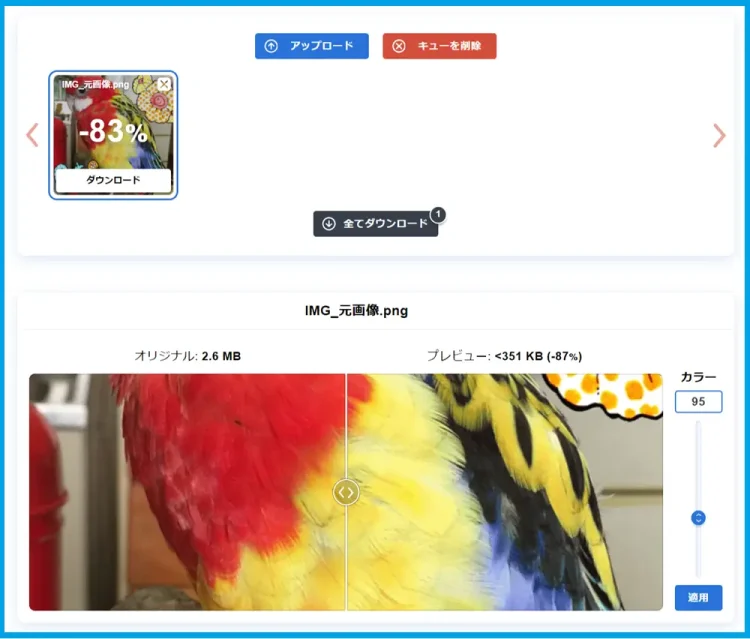
圧縮後、さらにサイズを小さくしたい場合は、下に表示されているエリアのスライダーで自分の好きな圧縮率に変更できます。


【圧縮後画像3MBPNG→451KBPNG 圧縮率83%】ちなみにカラー変更のスライダーは使っていません。


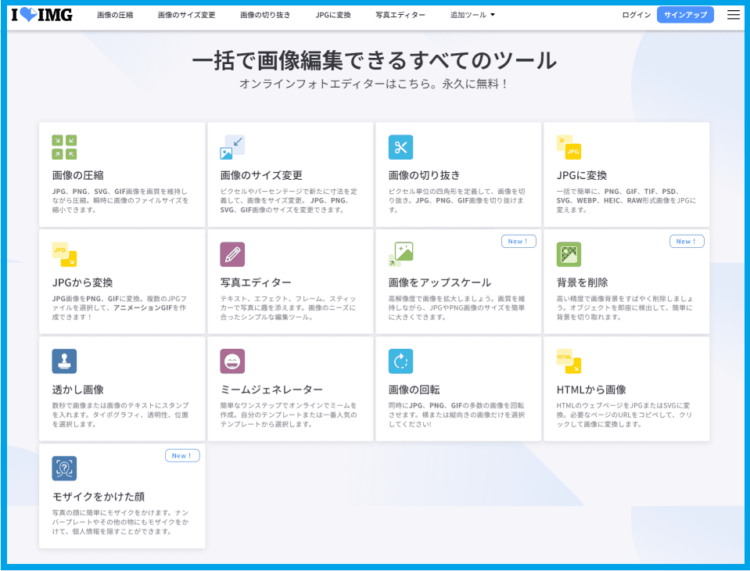
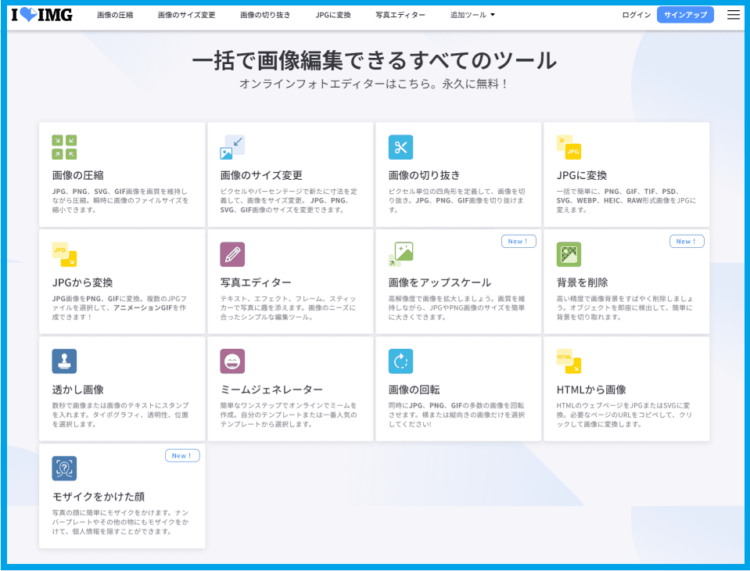
「iLoveIMG」は画像の圧縮だけでなく、サイズ変更や切り抜きなどの画像編集もできるのが便利なツールです。
画像は30枚まで同時にアップロードできます。


【圧縮後画像3MBPNG→416KBPNG 圧縮率85%】


以上、3つのツールをご紹介しましたが、違いはわかりましたか?



どれもあんまり変わらないように見えるピヨよ。



ホント、かなり圧縮してるけどあまりわからないわね。
これら3つのツールの安全性については、一定の基準を満たしたり、ファイルの暗号化や一定時間でのファイルの削除などの対策がとられていると考えられますが、オンラインのサービスである以上、アップロードやダウンロードに伴うリスクが全くないとは言い切れません。
安全性重視のオンラインツール1選
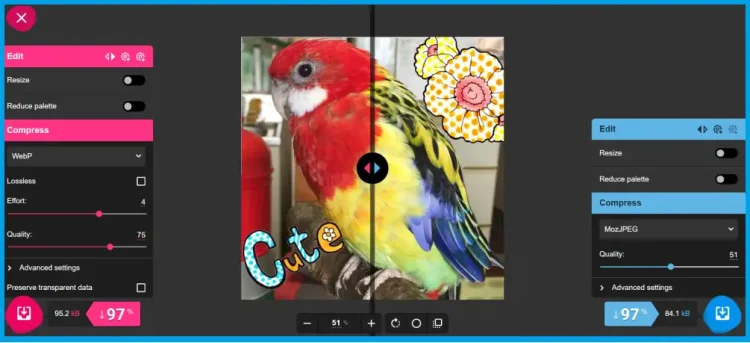
Squoosh(スクォッシュ)
「Squoosh」はGoogleが提供する画像変換・圧縮ツールです。
Webアプリですが、ユーザーのブラウザ上ですべての画像処理を行うため、画像自体をサービス側にアップロードするようなことはありません。
全ての処理をオンライン上で行うものに比べて、ファイルのアップロードやダウンロードに伴うリスクを軽減できます。
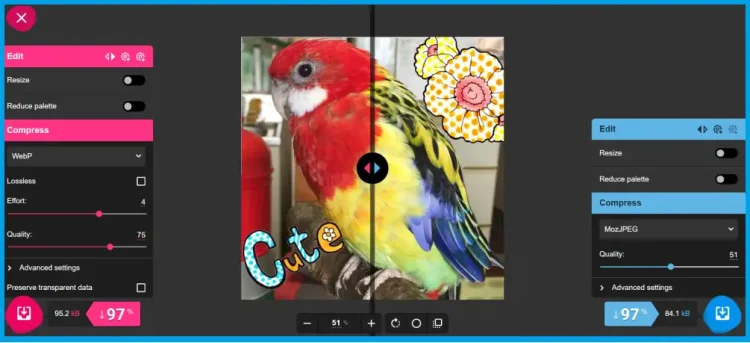
プレビュー画面で、変換前後の画質をリアルタイムで確認しながら圧縮率が調整できるほか、サイズ変更などの簡単な編集作業もできます。
画像形式はJPEG,、PNG、WebPのほか多くの形式に対応していますが、一度に1枚ずつの処理になるので、一度にたくさんの画像を処理したい場合には向かないといえますね。


これまでのツール同様、画面に画像をドラッグ&ドロップします。


左メニューからは画像形式を変えて処理できます。
右メニューはそのままの画像形式(PNG)での調整をします。
いろいろな調整ができるようですが、「Quality」のスライダー調整だけでも十分使えます。
【圧縮後画像3MBPNG→93KBWEBP 圧縮率97%】


「Squoosh」を頻繁に使うようであれば、ホーム画面右上の「Install」からパソコンにインストールもできますよ。
ここまでご紹介してきたオンラインツールを使う方法は、WordPressにアップロードする前の作業になります。
一連の作業が面倒くさいという人におすすめなのが、次のプラグインを使う方法です。
画像圧縮プラグイン3選
一番お手軽かつ確実なのは、Wordpressのプラグインを使う方法。
必要な設定をすることで、アップロードした画像を自動で最適化してくれます。
また、過去にアップロードした画像の圧縮はプラグインにお任せするしかありません。
ただし、ブラグインの導入に際しては以下のことに注意してくださいね。
- プラグインの導入は必要最小限にとどめる
- 使用しているWordPressのテーマの機能と被るプラグインは導入しない・テーマとの相性も確認
(同じような機能のプラグインを複数導入しないことも含む) - 導入前には必ずWordPressをバックアップする
- 長期間更新されていないプラグインは入れない
- 使っていないプラグインは「無効」ではなく「削除」する
- アップデートはきちんと行う
画像圧縮プラグインもたくさんあるので、今回はその中から人気のブラグインを3つご紹介します。
Compress JPEG & PNG images
「Compress JPEG & PNG images」は、オンラインツールでご紹介した「TynyPng」のプラグイン版です。


会員登録(無料)が必要で、圧縮できる枚数が月500枚の制限がありますが、個人で使うには十分なプラグインです。
EWWW Image Optimizer
「EWWW Image Optimizer」は数少ない日本語のプラグインです。
(日本語の圧縮プラグインには「ShortPixel」もありますが、無料で圧縮できるのは100枚/月なので、ここでのご紹介は割愛します)


会員登録不要で、圧縮できる枚数の制限もないプラグインですが、無料版では少し圧縮率が低いという声も聞かれます。
Imagify
「Imagify」は圧縮率が高く、画質にこだわりたい方におすすめのプラグインです。
デメリットとしては、無料版では月20MBまでしか圧縮できないので、すでにアップロード済みの画像を圧縮する場合、枚数によっては一括ではできず数ヶ月に分けて圧縮しなければなりません。


以上、3つのプラグインのうち「初心者さん向けはどれ?」と聞かれたら、日本語の「EWWW Image Optimizer」。
圧縮率と画質にこだわるならば「Compress JPEG & PNG images」も候補に入りますね。
「EWWW Image Optimizer」のメリットとデメリット
| メリット | デメリット |
| 無料版でも枚数制限がない | 圧縮率がやや低い |
| 日本語で設定・操作がわかりやすい | 画質重視のサイトでは画質がやや気になる |
| WebP変換ができる | 圧縮前の画像に戻せない |
| Exif情報(*)が削除できる |
(*)Exifは Exchangeable Image File Format の略で、イグジフまたはエグジフと読みます。
Exif情報とは写真の撮影日時やカメラの機種名、絞りやISO感度といったカメラの設定、編集に使ったソフトウェアなど、さまざまな情報を含んだデータの集まりのことです。
チェネッタ
「いつ・どこで・どんな設定」で撮影したのかがわかるので、写真の管理をする時には便利な情報ともいえます。
逆に、「どこで」などから個人情報の特定につながることもあり得るので、Exif情報の削除によって画像のプライバシーを保護することができるのですね。



初心者さんのうちは記事を書くのも精一杯。
画像をアップロードしたりダウンロードしたりは結構大変な作業です。
慣れるまでは画像処理はプラグインに任せて、記事執筆に注力したほうがいい!という観点からはプラグインの導入をおすすめします。
以下の記事では、当ブログで画像の最適化に使用している「Converter for Media」(画像のWebp化プラグイン)についてご紹介しています。
併せて参考にしてくださいね。


その他画像の最適化に必要なこと3つ
さまざまなツールやプラグインを使って画像をリサイズする以外にも、画像の最適化に役立つことがあります。
適切なファイル形式(拡張子)を設定する
・写真、グラデーションカラーを含むイラストはjpg
・その他のイラストはpngで保存する
色数の少ないイラストを選ぶとファイルサイズが比較的小さく扱いやすいです。
「Webp(ウェッピー)」について
「Webp(ウェッピー)」はGoogleが開発し推奨する画像形式です。
「Png」や「Jpg」よりファイルサイズが軽いため、利用できるのであれば「Webp」が最適です。
しかし、一部の古いブラウザーは「Webp」未対応のため「Png」や「Jpg」を用意しておく必要があります。
ご紹介した「EWWW Image Optimizer」はWebp変換が可能で、ブラウザーごとに切り替えて表示してくれる機能があります。
画像の代替テキスト(alt属性)を必ず設定する
代替テキスト(alt属性)とは、Webサイトの画像を説明したテキストのことです。
代替テキスト(alt属性)の設定が重要な理由
・何らかの原因で画像が表示されないときに、代替テキスト(alt属性)が表示される。
・視覚障がいがある方が、スクリーンリーダーという音声を読み上げるソフトを使ってアクセスしたときに、代替テキスト(alt属性)が読みあげられる。
・検索エンジンは画像の内容を完璧に把握することが難しく、代替テキスト(alt属性)から画像の内容を判断するためSEOが向上する。
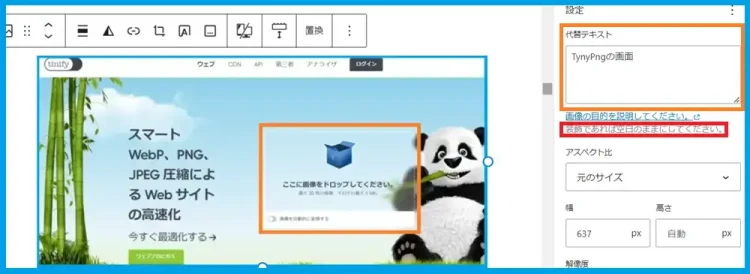
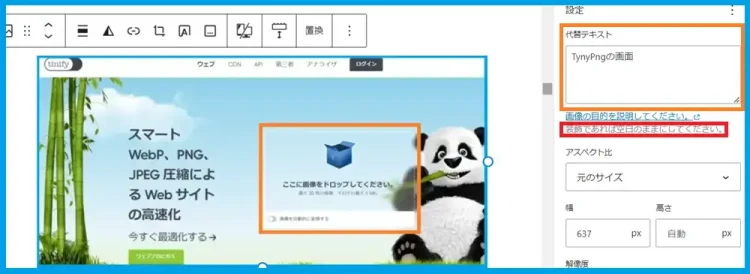
WordPressの投稿画面での代替テキスト(alt属性)は、画像をクリックすると左側の画面に表示される「代替テキスト」欄に記入します。


画面にも表示されていますが、装飾目的の画像の場合は代替テキスト(alt属性)は不要です。
画像に関連したファイル名をつける
ファイル名はそれだけで内容が推測できる名前をつけることをGoogleも推奨しています。
ファイル名も画像の内容を判断する材料として使用される場合があります。できる限り、簡潔でわかりやすいファイル名を使用してください。たとえば、
わかりやすいファイル名、タイトル、代替テキストを使用するIMG00023.JPGよりもmy-new-black-kitten.jpgが推奨されます。できる限りimage1.jpg、pic.gif、1.jpgのような一般的なファイル名の使用は避けてください。
ファイル名には「半角英数」を使用しましょう。
サーバーによっては和文のファイルをアップロードできても正常に表示されないケースがあるからです。
- 画像に関連するタイトルをつける
- 英単語を組み合わせる(2〜3語で)
- 画像に関連するタイトルをつける
まとめ
本記事では、ブログ画像の最適化の重要性、画像サイズ、画像ファイルの最適化の方法とツールをご紹介しました。
- 画像サイズ…横幅1000~1200px(600~800px)
高さ アスペクト比 16:9、1.91:1 など - 画像ファイル…1ページ200KB以内
- 適切なファイル形式(拡張子)の設定
- 代替テキスト(alt属性)の設定
- 画像に関連したファイル名の設定



今日も最後までお読みいただきありがとうございました。
ブログの運営は記事を書くだけではなくて、いろいろとやることがありますね。
ご一緒に一歩ずつブログを育てていきましょう♪